 Share
Share
Wie Tile Engines den Spieledesignprozess vereinfachen und auf verschiedene Spieltypen anwenden können.
Wir haben diesen großartigen Autor dank FlashGameLicense.com, dem Ort zum Kaufen und Verkaufen von Flash-Spielen, gefunden!
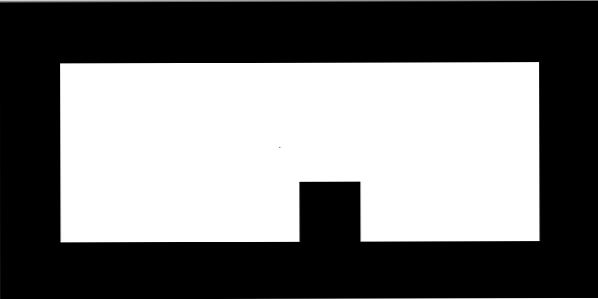
Werfen wir einen Blick auf das Endergebnis, auf das wir hinarbeiten:
Bewegen Sie die Maus, damit das kleine Quadrat darauf zugeht, und klicken Sie, um es zu springen. Drücken Sie die Leertaste, um die Kachel zu wechseln, die sich aktuell unter dem Cursor befindet.
Die einfachste Art, Kacheln zu beschreiben, besteht darin, Bilder von Spielen anzuzeigen, die sie in der Vergangenheit verwendet haben. Dies ist ein Teil eines Screenshots von The Legend of Zelda:

Wenn Sie ältere Spiele betrachten, können Sie feststellen, dass ein Großteil der Kunst im Spiel wiederverwendet wird. Der gleiche Baum erscheint zweimal, die gleichen Steine zweimal, das wilde Gras ist dreimal auf dem Bildschirm und der Zaun ist viermal zu sehen. Und die Kunst ist perfekt auf ein Raster ausgerichtet. Jedes der kleinen Quadrate im Raster, das ich über diesem Screenshot gezeichnet habe, ist eine Kachel.
Anstatt jedes Level einzeln von Grund auf neu zu erstellen, beschlossen die Leute, die Legend of Zelda entworfen haben, das Spiel in einem Raster zu platzieren. Dann befestigten sie vorgefertigte Kunst an diesem Raster. Diese Methode hat viele Vorteile beim Spieledesign.
Die meisten Anfänger, die Flash verwenden, wissen nicht viel über kachelbasierte Methoden und welche Vorteile sie für Designer bieten. Heutzutage verwenden viele Flash-Spiele eine auf Kunst basierende Methode. Sie zeichnen jeden Hintergrund und jedes Objekt von Hand, was zeitaufwändig sein kann. Dann ist die hitTest () Funktionen in Flash werden zur Kollisionserkennung verwendet. Dies ist grundsätzlich nicht falsch, aber in vielen Situationen übertreffen Kacheln die kunstbasierte Methode.
Wie bereits erwähnt, kann das Zeichnen von Dingen immer wieder zeitaufwändig sein. Mit Kacheln können Sie schnell Levels aufbauen, und sie nehmen demjenigen, der Kunst für das Spiel entwirft, etwas Kraft. Fliesen haben auch die Fähigkeit, die Spielgeschwindigkeit zu erhöhen. Das hitTest () Methode ist nicht sehr effizient. Es prüft, ob sich die Vektoren zweier Objekte nicht berühren, und das Erkennen von Kollisionen auf diese Weise dauert lange. Ein oder zwei HitTests werden Ihr Spiel nicht verlangsamen, aber wenn Sie hunderte von Kollisionserkennungen pro Sekunde benötigen, ist die Kachelmethode viel schneller. Bei Kacheln müssen Sie nur Punkte gegen ein Gitter prüfen. Dies ist weniger genau (Sie prüfen nicht mehr die einzelnen Pixel oder Linien der Formen gegeneinander), aber in vielen Situationen funktioniert das Prüfen von Kollisionen mit einem Gitter gut.
Arrays sind ziemlich einfache Objekte in Actionscript. Beginnen wir mit der Erstellung unserer Document-Klasse (die aufgerufen wird) Main) und Erstellen eines 2D-Arrays.
package import flash.display.Sprite; import flash.display.MovieClip; public class Main erweitert MovieClip public var gameLay: Array = [[1,1,1,1,1,1,1,1,1,1]], [1,0,0,0,0,0,0, 0,0,1], [1,0,0,0,0,0,0,0,0,1], [1,0,0,0,0,1,0,0,0,1] , [1,1,1,1,1,1,1,1,1,1]] public function Main (): void if (stage) init (); else addEventListener (Event.ADDED_TO_STAGE, init); private Funktion init (e: Event = null): void
(Wenn Sie nicht sicher sind, wie eine Dokumentenklasse verwendet werden soll, lesen Sie diese kurze Einführung. Sie sollten sich auch die AS3 101: Arrays von Dru Kepple ansehen, wenn Sie eine genauere Vorstellung von den Arrays benötigen.)
Wir nehmen das drin() Methode, um sicherzustellen, dass der Konstruktor nicht ausgeführt wird, bevor die Dokumentklasse instanziiert wird. Ich finde es nur eine gute Form beim Codieren.
Während ein 1D-Array nur eine Datenzeile ist, ist ein 2D-Array ein Array, das mehrere Arrays enthält. Dies erlaubt uns zu machen gameLay unsere "Karte". Wenn wir anfangen, Kacheln auf dem Bildschirm zu generieren, werden sie auf diese Weise angezeigt gameLay sieht aus.
Das 2D-Array wird unsere "Karte" sein. Im Moment enthält unsere Karte jedoch nur zwei Zahlen: 1 und 0. Wenn wir Visuals erstellen, werden die Einsen zu festem Boden (schwarze Quadrate in der obigen Demo) und die Nullen sind leerer Raum. Für dieses Tutorial brauchen wir nur drei verschiedene Nummern, um über den Boden zu sprechen. (Solide, leer, und wir werden später ein drittes einführen, um die Position des Spielers zu speichern.) Wenn wir zurückgehen und den Zelda-Screenshot betrachten, können Sie sehen, dass in diesem einen Bildschirm mindestens 10 Plättchen vorhanden sein müssen.
Die naheliegendste Lösung wäre jetzt, mehr Zahlen hinzuzufügen, aber es gibt noch mehr Dinge, über die man nachdenken muss. Insgesamt müssen im Zelda-Spiel mindestens 100 weitere Plättchen vorhanden sein, was zu diesem Zeitpunkt auf dem Bildschirm angezeigt wird. Professionelle Designer entscheiden sich dafür, die Art und Weise zu ändern, wie Daten interpretiert werden, anstatt eindeutige Daten für jedes Objekt zu haben. Sie ändern sich Fliesensets anstatt jedes Plättchen zu wechseln - eine 7 bedeutet also Gras in einem Bereich des Spiels und Wasser in einem anderen. Wir werden das im Moment nicht zu tief gehen, aber es ist etwas, worüber man nachdenken muss.
Öffnen Sie Flash und starten Sie ein neues AS3-Dokument. Stellen Sie sicher, dass die Dokumentenklasse auf festgelegt ist Main. Stellen Sie außerdem sicher, dass sich FLA und Klasse im selben Ordner befinden. Aber das sollten Sie wissen, bevor Sie mit diesem Tutorial beginnen.
Okay, Ihr Dokument sollte also 600x300 sein. Wenn wir zurückblicken, gameLay Was als unsere "Karte" fungiert, ist 10x5. Wenn jede Kachel dieselbe Größe haben soll und die Kacheln den gesamten Bildschirm ausfüllen sollen, müssen wir jede Kachel (600/10) Breite und (300/5) Höhe erstellen. 60x60px ist also die Größe, die wir benötigen, um jede unserer Kacheln zu haben.
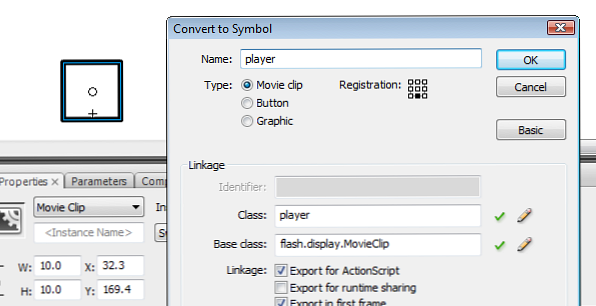
Lassen Sie uns ein großes schwarzes Quadrat im Format 60x60 erstellen und ihm einen Klassennamen geben Fliesen (mit einer Hauptstadt T, im Gegensatz zum Screenshot). Es ist wichtig, es an der TOP LINKS des MovieClips auszurichten (siehe das kleine schwarze Quadrat in "Registrierung"):

Nachdem Sie den MovieClip erstellt haben, stellen Sie sicher, dass der erste Frame von Fliesen ist leer und das zweite Bild enthält das schwarze Quadrat.
Okay, zu diesem Zeitpunkt haben wir die Kacheldaten, die wir in Schritt 2 erstellt haben. Jetzt müssen wir diese Daten durchgehen und interpretieren und etwas ausspucken, mit dem wir die Kacheln auf dem Bildschirm platzieren können. Zur Vereinfachung erstellen wir eine Funktion, mit der dem Bildschirm Kacheln hinzugefügt werden, die auf den Daten im Array basieren. Diese Funktion gehört in Main, die Dokumentenklasse:
öffentliche Funktion buildLevel (s: Array) if (getChildByName ("tileHolder")! = null) removeChild (getChildByName ("tileHolder")); var tile: MovieClip = neuer MovieClip (); tile.name = "tileHolder"; für (var i = 0; i Wir haben eine verschachtelte Schleife verwendet, um jedes Array-Element zu durchlaufen. Ein leerer Movieclip, im Code "Kacheln" genannt, aber mit dem Namen "tileHolder" bezeichnet, wird verwendet, um die Kacheln zu halten, damit wir sie vom Bildschirm entfernen oder leicht verschieben können. Das currentTile wird hinzugefügt Fliesen Clip Wir sagen currentTile um zu dem vom Array-Element angegebenen Frame zu gelangen. Da wir 0,1 in unseren Kacheldaten verwenden, müssen wir der Zahl im tatsächlichen Array eine 1 hinzufügen, um sicherzustellen, dass die Kacheln bei Bild 1 und 2 angehalten werden. Obwohl wir diese Funktion erstellt haben, benötigen wir sie immer noch um es für die Arbeit zu nennen.
private Funktion init (e: Event = null): void buildLevel (gameLay);

Und so sollte es aussehen, wenn wir es exportieren. Alle Änderungen, die Sie an dem vornehmen gameLay () Array spiegelt sich in dem wider, was beim Export geschieht. Wenn wir mehr Elemente hätten, könnten wir der buildLevel-Funktion leicht mitteilen, was auf der Grundlage des Auftauchens im Array geändert werden soll.
Versuchen Sie, das Layout des Levels zu ändern, indem Sie das gameLay-Array ändern.
Schritt 6: Tile Graphics zerstören
An Punkten müssen Sie alle Kacheln auf dem Bildschirm entfernen. Auch wenn Änderungen am Bildschirm die Kacheldaten selbst nicht ändern, müssen die Grafiken dennoch entfernt werden. Weil wir unsere Grafiken in unsere verpackt haben Fliesen Clip, wir können sie leicht entfernen. Tatsächlich entfernt die obige Funktion die Kacheln selbst.
if (getChildByName ("tileHolder")! = null) removeChild (getChildByName ("tileHolder")); var tile: MovieClip = neuer MovieClip (); tile.name = "tileHolder"; Dies ist ein Ausschnitt aus dem buildLevel () Funktion, die Sie bereits geschrieben haben. ich gab Fliesen den Namen "tileHolder", weil dies der einfachere Weg ist, um in der Anzeigeliste darauf zu verweisen. Das buildLevel Die Funktion prüft, ob bereits eine Instanz von "tileHolder" auf dem Bildschirm vorhanden ist. Wenn sie vorhanden ist, wird sie entfernt. Dann geht es weiter, um eine andere zu machen Fliesen Clip für die nächste Grafikrunde. Wir könnten dies in zwei verschiedene Funktionen aufteilen, eine für die Zerstörung und eine für die Stufenerstellung, aber im Moment ist es am besten, die Dinge kompakt zu halten.
Schritt 7: Erstellen und exportieren Sie die Player-Grafik
Okay, wir haben die Kachelgrafik installiert und können die Daten ändern und anzeigen. Aber wie bekommen wir etwas mit der Umwelt zu interagieren? Zuerst müssen wir eine machen Spieler Clip Wir machen es 10x10 und exportieren es mit dem Klassennamen "Spieler"..

Fühlen Sie sich frei, etwas anderes als eine Box zu zeichnen!
Schritt 7: Erstellen einer Spielerklasse
Wir müssen eine Klasse für unsere machen Spieler. Wir werden die Funktionen vorerst leer lassen und später erweitern. Wenn Sie nachsehen, werden Sie feststellen, dass wir kein ENTER_FRAME-Ereignis erstellt haben. Ich finde, dass es am besten ist, nur einen ENTER_FRAME zu erstellen und Funktionen für andere Objekte aufzurufen, für die wir ENTER_FRAME sein möchten.
package import flash.events.Event; import flash.display.MovieClip; import flash.events.MouseEvent; Öffentlicher Klassenspieler erweitert MovieClip public var gameLay: Array = new Array (); public var ySpeed: Number = 0; public var xSpeed: Number = 5; öffentliche Varreibung: Anzahl = .7; public var grav: Anzahl = .5; Öffentlicher Funktionsspieler (): void if (stage) init (); else addEventListener (Event.ADDED_TO_STAGE, init); public function getTile (xs, ys) return gameLay [Math.floor (ys / 60)] [Math.floor (xs / 60)] öffentliche Funktion onFrameEnters (): void öffentliche Funktionssprung (e: MouseEvent ) private Funktion init (e: Event = null): void stage.addEventListener (MouseEvent.CLICK, jump);
Wir werden das in den folgenden Schritten aufschlüsseln.
Schritt 8: Grundlegendes zur Plattformphysik
Bevor wir unser machen Spieler Mit der Umgebung interagieren, denke ich, sollten wir uns zuerst damit beschäftigen, wie Plattformer funktionieren. Bei den meisten Plattformspielern springt ein Spieler auf und kommt dann herunter. Wenn sie den Boden berühren, verlieren sie an Geschwindigkeit und werden aus dem Boden geschoben. Um dies mit psuedocode zu veranschaulichen:
while (player.isCollidingWith (Boden)) player.y--; player.ySpeed = 0; ySpeed + = Schwerkraft; // Beschleunige abwärts if (player.press (jumpButton)) ySpeed = -10;
Es ist eine vereinfachte Methode, um Plattformer zu betrachten, aber Sie erhalten die Grundlagen. Ich habe in diesem Tutorial nicht wirklich über Plattformspieler berichtet, deshalb gehe ich nicht näher auf dieses Thema ein. Dies ist die Logik, die wir brauchen, um unseren Player zum Laufen zu bringen.
Schritt 9: Überprüfen der Position der Fliesen
Da alle visuellen Elemente unseres Spiels auf Arrays basieren, können wir die Arrays verwenden, um Kollisionen zu überprüfen, anstatt sich auf die Flash-HitTest-Funktionen zu verlassen. Wir werden eine eigene Funktion erstellen, um Kollisionen basierend auf unseren Kacheldaten zu behandeln:
öffentliche Funktion getTile (xs, ys) return gameLay [Math.floor (ys / 60)] [Math.floor (xs / 60)]
Das ist unsere Funktion aus der Spieler Klasse, und es ist wirklich so einfach. Die Funktion akzeptiert zwei Parameter: xs für x-Variablen und ys für y-Variablen. Da unsere Kacheln 60 x 60 sind, erhalten wir, wenn wir die x- und y-Variablen durch 60 teilen und dann abrunden, die "Position" der x- und y-Variablen in Bezug auf das Array. Die Funktion gibt dann den Kachelwert zurück, der sich an dieser Position im Array befindet. Wir können diese Funktion verwenden, als würden wir jetzt hitTest verwenden, nur dass diese Funktion viel schneller ist und nicht auf visuelle Elemente angewiesen ist. Lassen Sie uns fortfahren und es in das Spiel integrieren.
Schritt 10: getTile-Funktion integrieren
Jetzt haben wir eine Funktion, getTile, das kann Fliesenwerte für uns erhalten. Und wir wissen, dass jedes Mal, wenn eine 1 im Array auftaucht, ein solider Boden entsteht. Schauen wir uns an, wie die Spielerklasse aussieht, wenn wir die getTile Funktion und Hinzufügen von Plattformphysik.
package import flash.events.Event; import flash.display.MovieClip; import flash.events.MouseEvent; Öffentlicher Klassenspieler erweitert MovieClip public var gameLay: Array = new Array (); public var ySpeed: Number = 0; public var xSpeed: Number = 5; öffentliche Varreibung: Anzahl = .7; public var grav: Anzahl = .5; public function getTile (xs, ys) return gameLay [Math.floor (ys / 60)] [Math.floor (xs / 60)] öffentliche Funktion onFrameEnters (): void // wir nennen das in Mains ENTER_FRAME Handler xSpeed * = Reibung; // den Spieler aufgrund von Reibung verlangsamen ySpeed + = grav; // nach unten beschleunigen x + = xSpeed; y + = ySpeed; // Hier bewegen wir den Spieler basierend auf der Mausposition nach links oder rechts, wenn (stage.mouseX> x + 10) xSpeed = 6 if (stage.mouseX Wir gebrauchen getTile in Bereichen, in denen wir hitTests verwenden würden. Wir haben auch Wände in die Plattformmaschine integriert. Dies erledigt alle unsere Plattformphysik, und wir müssen nur das berühren Spieler Klasse noch einmal. Wir können das gameLay-Array an das übergeben Spieler durch die Dokumentenklasse.
Schritt 11: Schutz vor fehlerhaften Prüfungen
Was passiert, wenn der Spieler den Spielbereich verlässt? Die Kacheldaten sind nur 10x5, was sich auf die Bildschirmgröße bezieht. Falls unser getTile Wenn die Funktion für einen x-Wert etwas über 600 oder unter 0 erhält, wird ein Fehler ausgegeben, da dieser Bereich in den Kacheldaten nicht vorhanden ist. (601/60) = 10.1111, runden Sie auf 10 ab. Die Werte im Array sind 0-9, da Arrays ab 0 zählen.
Wir müssen sicherstellen, dass jedes Mal, wenn etwas außerhalb der Grenzen des Spiels liegt, es als solider Boden registriert wird. wir können dies leicht tun, indem wir das ändern getTile Funktion.
public function getTile (xs, ys) if (ys> 0 && xs> 0 && (gameLay [0] .length) * 60> xs && (gameLay.length) * 60> ys) return gameLay [Math.floor ( ys / 60)] [Math.floor (xs / 60)]; else return 1; // Kacheln außerhalb der Grenzen werden als fester Boden behandelt
Dies stellt sicher, dass alles, was sich außerhalb der Grenzen des Arrays befindet, als fester Boden registriert wird. Jetzt könnten Sie dem Player ein Array voller Nullen übergeben, und die Engine könnte sich selbst handhaben.
Schritt 12: Zeichen auf dem Bildschirm platzieren
Wir haben also unseren Charakter alle kodiert, aber wenn wir ihn auf den Bildschirm kleben, macht er nichts. Das liegt daran, dass wir keine der Funktionen aufgerufen haben, die er zum Bewegen benötigt. Wir können unserer Dokumentenklasse jedoch einen ENTER_FRAME-Ereignishandler hinzufügen und Folgendes verwenden:
private Funktion init (e: Event = null): void buildLevel (gameLay); addEventListener (Event.ENTER_FRAME, onFrameEnter); var p1: Spieler = neuer Spieler (); p1.name = "p1" p1.x = 300 p1.y = 100 p1.gameLay = gameLay; addChild (p1); public function onFrameEnter (e: Event = null): void for (var i: int = numChildren-1; i> = 0; i -) if (getChildAt (i) ist Spieler) MovieClip (getChildAt (i )). onFrameEnters ();
Dies kann eine Menge sein, die man in Kauf nehmen muss. Schauen wir uns zuerst die init () - Funktion an. In der init () - Funktion fügen wir einen ENTER_FRAME-Ereignishandler hinzu, der das aufruft onFrameEnter () Funktioniere jeden Frame. Darüber hinaus fügen wir den Spieler mit dem Symbol zum Frame hinzu drin() Funktion. Wir platzieren den Player in der Mitte des Bildschirms. Darüber hinaus machen wir das gameLay des Spielers (das ist die Karte) genauso wie das gameLay, das die Dokumentenklasse verwendet.
In dem onFrameEnter () Funktion haben wir eine Schleife. In der Schleife gehen wir jedes Kind in der Anzeigeliste durch. Jedes untergeordnete Element in der Anzeigeliste für ein bestimmtes Objekt hat eine bestimmte Indexnummer, die darauf basiert, wann es der Bühne hinzugefügt wurde, und anderen Faktoren. Die Indexnummern für Kinder überschreiten niemals die Anzahl der Kinder, die ein Objekt hat. Da die Indexnummern bei 0 beginnen, initialisieren wir unsere Schleife bei numChildren-1. Wenn dann das sicher ist ich geht nicht unter 0 und geht weiter mit unserer Schleife.
Da wir jedes Kind auf der Bühne durchlaufen, können wir überprüfen, ob bestimmte Kinder einer bestimmten Klasse angehören. Danach können wir Funktionen aufrufen, wie wir es für den Spieler getan haben. Diese Methode mag komplex erscheinen, aber wenn Sie sie verstanden und eingerichtet haben, werden durch das Erstellen mehrerer ENTER_FRAME-Funktionen einige Systemressourcen eingespart. Wenn wir mehr Klassen hätten, könnten wir sie dem hinzufügen ob Aussage, um sicherzustellen, dass jedes Objekt, das wir wollten, berührt wurde.
Schritt 13: Platzierung mit Kacheldaten
Was passiert, wenn wir wollen, dass der Spieler basierend auf einer Nummer in der Bühne steht gameLay, anstatt es mit geraden x- und y-Werten zu platzieren? Nun, wir können dem Array einfach einen Wert hinzufügen, der angibt, wo der Spieler erscheinen wird, und dann den Main-Wert ändern buildLevel () Funktion, um damit umzugehen:
öffentliche Funktion buildLevel (s: Array) if (getChildByName ("tileHolder")! = null) removeChild (getChildByName ("tileHolder")); var tile: MovieClip = neuer MovieClip (); tile.name = "tileHolder"; für (var i = 0; i Nun, wenn wir eine 2 in die gameLay Array würde den Player in diese Position im Array bringen. Wir müssen uns daran erinnern, dass der Spieler nicht direkt in die Mitte des Plättchens gestellt wird. Wir müssen also ein paar Modifikator-Nummern hinzufügen, um ihn in die Mitte zu setzen (also 30 zu den x- und y-Koordinaten)..
Schritt 14: 3D-Arrays verstehen
Wenn Sie ein Spiel erstellen, möchten Sie oft mehr als eine Ebene haben. Was passiert, wenn wir möchten, dass unser Spieler zwischen den Levels wechseln kann? Wir müssen jetzt mehrere Ebenen in Daten haben, und eine der einfachsten Methoden ist ein 3D-Array.
Wenn ein 1D-Array eine Linie und ein 2D-Array ein Quadrat ist, wäre ein 3D-Array ein Würfel. Ein 3D-Array kann mehrere 2D-Arrays aufnehmen. Da unser Level ein 2D-Array ist, können wir ein 3D-Array für mehrere Karten verwenden. Es gibt viele Möglichkeiten, mehrere Ebenen mit Kacheldaten zu speichern. Einer meiner Favoriten ist XML, aber 3D-Arrays sind die einfachsten. Wir müssen jedoch einige unserer Funktionen ändern:
public var gameLay: Array = [[[1,1,1,1,1,1,1,1,1,1]], [1,0,0,0,0,0,0,0,0,1 ], [1,0,0,0,2,0,0,0,0,1], [1,0,0,0,0,1,0,0,0,1], [1,1 1,1,1,1,1,1,1,1]], [[1,1,1,1,1,1,1,1,1]], [1,0,1,1 1,0,0,0,0,1], [1,0,0,0,2,0,0,0,0,1], [1,0,0,0,0,1,0 0,0,1], [1,1,1,1,1,1,1,1,1,1]]]]; private Funktion init (e: Event = null): void buildLevel (gameLay [0]); // das erste 2D-Array aus dem 3D-Array holen addEventListener (Event.ENTER_FRAME, onFrameEnter); var p1: Spieler = neuer Spieler (); p1.name = "p1" p1.x = 300 p1.y = 100 p1.gameLay = gameLay [0]; // Nimm das erste 2D-Array aus dem 3D-Array. addChild (p1);
Jetzt haben wir ein dreidimensionales Array, das zwei verschiedene Ebenen enthält. Wenn wir zwischen den Ebenen wechseln möchten, ist dies ein einfacher Prozess: Wir verwenden es einfach gameLay [1] anstatt gameLay [0].
Schritt 15: Stufenwechsel im laufenden Betrieb
So wie wir unser Kachelsystem bisher aufgebaut haben, ist es nicht viel Zeit, um die Ebenen im laufenden Betrieb zu wechseln. Weil unser buildLevel Die Funktion erledigt die gesamte Backend-Arbeit. Das Ändern der Ebenen ist so einfach:
buildLevel (gameLay [0]); buildLevel (gameLay [1]);
Wie Sie diese Methode anwenden, um die Ebenen zu wechseln, liegt bei Ihnen. Im Moment gehen wir dafür auf ein einzelnes 2D-Array zurück.
Schritt 16: Mehrfachverwendung
Im Moment haben wir diese Kachel-Engine für den Umgang mit einem Plattformer eingerichtet, aber es gibt viele verschiedene Anwendungen für solche Engines.
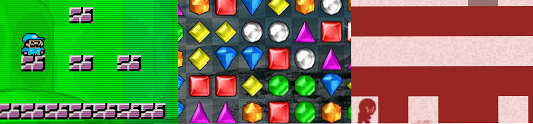
Wenn Sie sich einige professionell entwickelte Spiele ansehen, sehen Sie Anwendungen für Tile Engine. Wie wir bereits mit Zelda demonstriert haben, verwenden viele Spiele Kachel-Engines.

Von links nach rechts sind die angezeigten Spiele Enough Plumbers, Bejeweled und Time Fukc. Bei jedem Spiel wird ein Gitter angezeigt, dh es wurden Kacheln verwendet, um die Spiele zu erstellen. Wenn Sie sich mit der Bearbeitung von Kacheldaten vertraut gemacht haben, können Sie komplexe Prüfungen auf Muster durchführen, wie sie in Bejeweled für Puzzlespiele ausgeführt werden. Dies ist unser nächstes Thema.
Schritt 17: Einfaches Puzzlespiel
Lassen Sie uns kurz die Idee eines Plattformers fallen lassen und stellen Sie sich vor, wir wollen ein Puzzlespiel machen. Etwas einfaches Nehmen wir an, wir wollen es so machen, dass Sie gewinnen, wenn alle Kacheln auf dem Bildschirm schwarz sind. Sie können einen Block je nach Position der Maus und Drücken der Leertaste hinzufügen oder entfernen.
Dafür gibt es zwei Schritte. Wir müssen die Funktion erstellen, mit der wir die Blöcke ändern können. Dann müssen wir eine Funktion schreiben, um zu überprüfen, ob alle Blöcke auf dem Bildschirm vorhanden sind. Wenn wir sagen, wenn die Blöcke "da" sind, bedeutet dies, dass die Kachel schwarz ist.
package import flash.display.Sprite; import flash.events.Event; import flash.display.MovieClip; import flash.events.KeyboardEvent; Fliesen importieren; Spieler importieren; public class Main erweitert MovieClip public var gameLay: Array = [[1,1,1,1,1,1,1,1,1,1]], [1,0,0,0,0,0,0, 0,0,1], [1,0,0,0,0,0,0,0,0,1], [1,0,0,0,0,1,0,0,0,1] , [1,1,1,1,1,1,1,1,1,1]] öffentliche Funktion getTile (xs, ys) return gameLay [Math.floor (ys / 60)] [Math.floor (xs / 60)] public function onFrameEnter (e: Event = null): void for (var i: int = numChildren-1; i> = 0; i -) if (getChildAt (i) ist Spieler) MovieClip (getChildAt (i)). onFrameEnters (); public function Main (): void if (stage) init (); else addEventListener (Event.ADDED_TO_STAGE, init); private Funktion init (e: Event = null): void buildLevel (gameLay); stage.addEventListener (KeyboardEvent.KEY_DOWN, Klicks); addEventListener (Event.ENTER_FRAME, onFrameEnter); public function buildLevel (s: Array) if (getChildByName ("tileHolder")! = null) removeChild (getChildByName ("tileHolder")); var tile: MovieClip = neuer MovieClip (); tile.name = "tileHolder"; für (var i = 0; i Der Klarheit halber ist dies die gesamte Dokumentenklasse, die zur Erstellung des besprochenen Spiels erforderlich ist. Beachten Sie, wie ähnlich es unserem Plattform-Code ist. In dem drin() Funktion, wir haben einen Event Listener für Tastendruck hinzugefügt; es löst das aus Klicks () Funktion, die die Fliesen selbst ändert. Brechen wir diese neue Funktion auf.
Wir prüfen zunächst, ob die Taste Leerzeichen ist, indem Sie den Schlüsselcode überprüfen. Da wir die Position der Kacheln mit der Maus und der getTile-Funktion überprüfen, müssen wir nur prüfen, ob die Kachel an diesem Punkt in der Karte eine Eins oder eine Null ist, um herauszufinden, was sie ändern sollen zu.
Wir ändern dann die Daten selbst und ändern die visuelle Darstellung der Kacheln, um die Daten wiederzugeben. Es ist viel Zeit, die Kacheln einzeln anzuvisieren. Da wir jedoch die Kacheln anhand ihrer Beschreibung benannt haben, können wir mit der Methode getChildByName auf sie zugreifen.
Wenn wir mit dem Ändern der Kacheln fertig sind, müssen wir überprüfen, ob alle Kacheln auf dem Bildschirm schwarz sind. Wir machen das, indem wir die Daten durchlaufen und prüfen, ob Nullen auftauchen. Wenn keine Nullen auftauchen, wissen wir, dass alles eine 1 ist (da unsere Daten nur 1 und 0 verwenden)..
So haben wir es. Ein sehr einfaches Puzzle-Spiel, das Fliesendaten verwendet. Wenn wir wollten, könnten wir komplexe Überprüfungen durchführen, ähnlich wie Bejeweled oder andere ähnliche Puzzlespiele, um bestimmte Kombinationen von Kacheln herauszufinden.
Schritt 18: Elemente aus beiden Spielen kombinieren
Was wäre, wenn wir einen Plattformer haben wollten, bei dem Sie mit Hilfe der Leertaste den Boden problemlos erstellen und zerstören konnten? Wir könnten das einfach tun, indem wir einfach die zwei verschiedenen Spiele, die wir gemacht haben, miteinander kombinieren.
Schritt 19: Plattformer
Lassen Sie uns ein Plattformprogramm erstellen, mit dem Sie Daten erstellen und zerstören können. Hier ist der Code:
package import flash.display.Sprite; import flash.events.Event; import flash.display.MovieClip; import flash.events.KeyboardEvent; Fliesen importieren; Spieler importieren; public class Main erweitert MovieClip public var gameLay: Array = [[1,1,1,1,1,1,1,1,1,1]], [1,0,0,0,0,0,0, 0,0,1], [1,0,0,0,0,0,0,0,0,1], [1,0,0,0,0,1,0,0,0,1] , [1,1,1,1,1,1,1,1,1,1]] öffentliche Funktion getTile (xs, ys) return gameLay [Math.floor (ys / 60)] [Math.floor (xs / 60)] public function onFrameEnter (e: Event = null): void for (var i: int = numChildren-1; i> = 0; i -) if (getChildAt (i) ist Spieler) MovieClip (getChildAt (i)). onFrameEnters (); public function Main (): void if (stage) init (); else addEventListener (Event.ADDED_TO_STAGE, init); private Funktion init (e: Event = null): void buildLevel (gameLay); stage.addEventListener (KeyboardEvent.KEY_DOWN, Klicks); addEventListener (Event.ENTER_FRAME, onFrameEnter); var p1: Spieler = neuer Spieler (); p1.name = "p1" p1.x = 300 p1.y = 100 p1.gameLay = gameLay; addChild (p1); public function buildLevel (s: Array) if (getChildByName ("tileHolder")! = null) removeChild (getChildByName ("tileHolder")); var tile: MovieClip = neuer MovieClip (); tile.name = "tileHolder"; für (var i = 0; i Wir fügen den Spieler zurück ins Spiel und ändern den Klicks () Funktion. Wir ändern es, um sicherzustellen, dass Kacheln, die den Spieler enthalten, nicht ausgefüllt werden können. Durch diese einfachen Änderungen können wir die beiden Engines zusammenfügen, um eine Engine zu schaffen, die gut funktioniert.
Schritt 20: Endlose Verwendungen
Wie bereits erwähnt, haben Kachelmotoren eine Vielzahl von Verwendungsmöglichkeiten. Puzzle-Spiele, Plattformspieler. Sie können mehrere Ebenen von Kacheln erstellen, um Hintergründe zu erstellen. Sobald Sie mit dem Erstellen komplexer Spiele beginnen, müssen Sie eigene Karteneditoren erstellen, um die Kacheldaten für Ihre Spiel
