 Share
Share

In Teil 2 dieses Tutorials habe ich Ihnen gezeigt, wie Sie benutzerdefinierte Metaboxen zum WordPress-Dashboard hinzufügen, mit dem Sie Ihren Kunden oder Benutzern Hilfetext zur Verfügung stellen können.
Was aber, wenn Sie auf einzelnen Bearbeitungsbildschirmen Hilfetext bereitstellen möchten? In diesem Tutorial zeige ich Ihnen, wie Sie genau das tun.
In diesem Tutorial erfahren Sie, wie Sie:
Ich werde dazu ein Plugin erstellen - wenn Sie bereits ein Plugin erstellt haben, nachdem Sie die Teile 1 bis 3 dieser Serie befolgt haben, können Sie es vorziehen, den Code aus diesem Lernprogramm zu diesem Plugin hinzuzufügen, sodass Sie ein Plugin mit all dem erhalten Ihre Administratoranpassungen.
Um dieses Tutorial abzuschließen, benötigen Sie:
Am Anfang meines Plugins füge ich folgende Zeilen hinzu:
/ * Plugin-Name: Wptuts + Anpassen des Admin-Teils 4 - Hilfetext-Plugin-URI: http://rachelmccollin.co.uk Beschreibung: Dieses Plugin unterstützt das Lernprogramm in Wptuts +. Es fügt dem WordPress-Bearbeitungsbildschirm Hilfetext hinzu. Version: 1.0 Autor: Rachel McCollin Autor URI: http://rachelmccollin.com Lizenz: GPLv2 * /
Um eine Metabox mit Hilfetext hinzuzufügen, verwenden Sie die add_meta_box () Funktion, die Sie auch verwenden würden, wenn Sie eine Metabox für Post-Metadaten oder in einem Einstellungsbildschirm erstellen. Diese Funktion benötigt einige Parameter:
Die Parameter sind:
$ id - die eindeutige ID für die Metabox.$ title - der Titel, der den Benutzern angezeigt wird.$ Rückruf - die Rückruffunktion, die den Inhalt der Metabox definiert.$ post_type - Der Post-Typ, auf dem der Bearbeitungsbildschirm der Metabox angezeigt wird. Lassen Sie dieses Feld leer, um die Metaboxen allen Post-Typ-Bearbeitungsbildschirmen hinzuzufügen, oder geben Sie an, welchen Post-Typ Sie als Ziel festlegen möchten.$ context - wo im Bearbeitungsbildschirm die Metabox angezeigt werden soll - "normal", "erweitert" oder "seitlich". Die Standardeinstellung ist 'advanced', wodurch die Metabox im Hauptbereich des Bildschirms platziert wird.$ Priorität - innerhalb des von Ihnen definierten Kontexts die Priorität für diese Metabox ('hoch', 'Ader', 'Standard' oder 'niedrig'). Dies ist nützlich, wenn Sie mehrere Metaboxen hinzufügen.$ callback_args - Argumente, die an Ihre Rückruffunktion übergeben werden sollen (optional)Um dem Hauptbereich des Post-Editier-Bildschirms nur für Posts eine Metabox hinzuzufügen, füge ich meinem Plugin Folgendes hinzu:
// Metabox unterhalb des Bearbeitungsbereichs hinzufügen Funktion wptutsplus_metabox_after_title () add_meta_box ('after-title-help', 'Mit diesem Bildschirm', 'wptutsplus_after_title_help_metabox_content', 'post', 'advanced', 'high') add_action ('add_meta_boxes', 'wptutsplus_metabox_after_title'); Dies fügt eine leere Metabox hinzu, die noch nicht funktioniert, da ich die Rückruffunktion nicht hinzugefügt habe. Dies ist wie folgt:
// Callback-Funktion zum Auffüllen der Metabox-Funktion wptutsplus_after_title_help_metabox_content () ?>In diesem Bildschirm können Sie neue Artikel hinzufügen oder vorhandene bearbeiten. Klicken Sie auf "Veröffentlichen", um einen neuen Artikel zu veröffentlichen, oder "Update", um die Änderungen zu speichern.
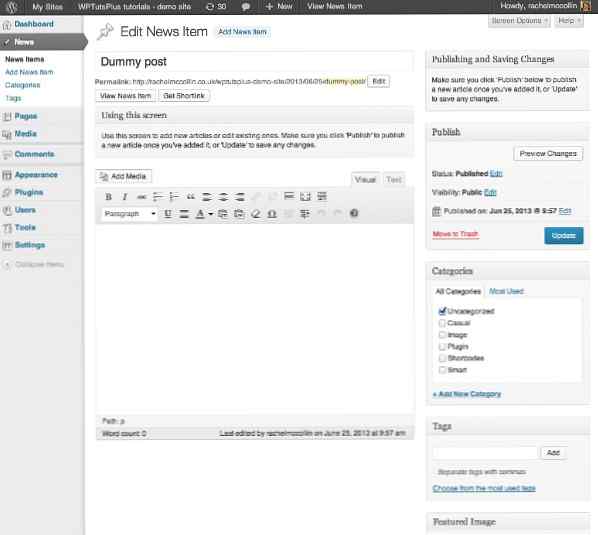
Dies fügt nun meinem Post-Bearbeitungs-Bildschirm eine Metabox hinzu, wie im Screenshot gezeigt:

Wie Sie sehen, habe ich einige der anderen Metaboxen entfernt, die normalerweise im Nachbearbeitungsbildschirm angezeigt werden (z. B. Ausschnitte und Diskussionen), aber meine neue Metabox befindet sich unterhalb des Bearbeitungsbereichs und ist daher nicht sehr sichtbar. Es ist unmöglich, das zu verwenden
add_meta_box ()Mit dieser Funktion können Sie eine Metabox über dem Hauptbearbeitungsbereich hinzufügen, ohne auf eine jQuery-Lösung zurückgreifen zu müssen, die den Hauptbearbeitungsbereich nach unten verschiebt und für dieses Problem meiner Meinung nach übertrieben wirkt. Welche Alternativen habe ich??
- Erstens kann ich eine Metabox oberhalb der Metabox 'Publish' hinzufügen, die für die Benutzer offensichtlicher ist.
- Alternativ kann ich schummeln und das benutzen
edit_form_after_titleAktionshaken, um eine gefälschte Metabox über dem Bearbeitungsbereich hinzuzufügen.Ich beginne mit der ersten Option: Hinzufügen einer Metabox rechts über der Metabox 'Publish'.
2. Hinzufügen einer Metabox auf der rechten Seite des Bearbeitungsbildschirms
Um eine Metabox oben rechts auf dem Bildschirm hinzuzufügen, verwende ich die
add_meta_box ()funktionieren wie zuvor, wobei einige Parameter geändert wurden. Ich verwende auch eine andere Rückruffunktion, um die Metabox mit anderem Inhalt zu füllen.Fügen Sie in Ihrem Plugin Folgendes hinzu:
// Hilfetext rechts in der Metabox-Funktion in einer Metabox-Funktion einfügen ; // Callback-Funktion zum Auffüllen der Metabox-Funktion wptutsplus_top_right_help_metabox_content () ?>Stellen Sie sicher, dass Sie unten auf "Veröffentlichen" klicken, um einen neuen Artikel zu veröffentlichen, sobald Sie ihn hinzugefügt haben, oder auf "Aktualisieren", um die Änderungen zu speichern.
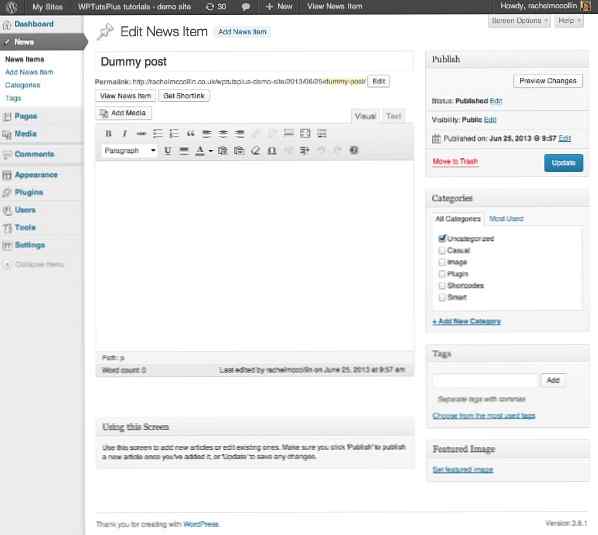
Dies fügt eine kleine Metabox mit kurzen Anweisungen hinzu - wenn ich viel mehr Text hinzufüge, würden die Metaboxen darunter zu weit nach unten verschoben. Das Ergebnis sehen Sie im Screenshot:

Hinweis: Ich habe die Funktion für die Metabox im Hauptbereich des Bildschirms auskommentiert, bevor Sie diese neue Metabox hinzugefügt haben. Aus diesem Grund wird sie im Screenshot nicht angezeigt.
3. Hinzufügen einer 'gefälschten' Metabox über dem Bearbeitungsbereich
Das Hinzufügen einer kleinen Metabox oben rechts im Bildschirm ist ziemlich einfach - aber was ist, wenn ich eine Metabox oben links über dem Bearbeitungsbereich möchte??
Dazu verwenden Sie nicht die
add_meta_box ()Funktion, aber verwenden Sie dieedit_form_after_titlehook, der Inhalt nach dem Beitragstitel und vor dem Bearbeitungsbereich einfügt. Ich füge diesem Hook eine Funktion hinzu, um das Markup zu definieren, das dem Bildschirm hinzugefügt wird, und ich verwende Klassen in meinem Markup, um das Aussehen einer Metabox zu replizieren.Fügen Sie in Ihrem Plugin Folgendes hinzu:
Funktion wptutsplus_text_after_title ($ post_type) ?>Verwendung dieses Bildschirms
In diesem Bildschirm können Sie neue Artikel hinzufügen oder vorhandene bearbeiten. Klicken Sie auf "Veröffentlichen", um einen neuen Artikel zu veröffentlichen, oder "Update", um die Änderungen zu speichern.
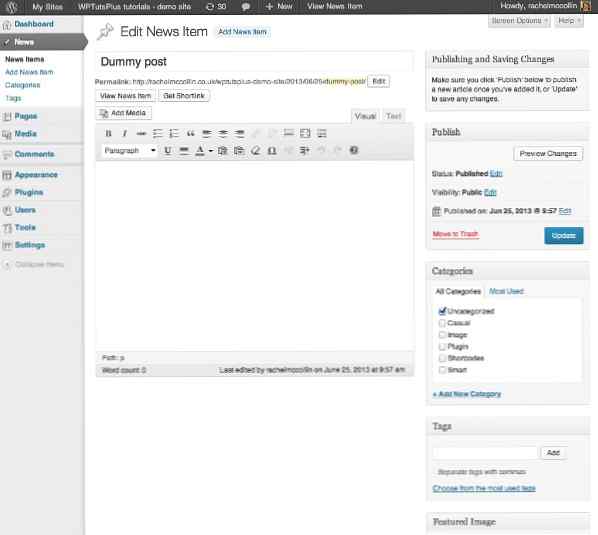
Dies fügt dem Bearbeitungsbildschirm einige Markierungen hinzu, die sehr wie eine Metabox aussehen, da ich die
.Briefkastenund.InnerhalbKlassen:
Es gibt jedoch ein Problem mit diesem Markup - es wird für jeden Beitragstyp auf dem Bearbeitungsbildschirm angezeigt. Da ich das nicht benutze
add_meta_box ()Funktion, ich habe nicht den Luxus der$ post_typeParameter. Anstatt dies zu verwenden, prüfe ich die Bearbeitungsseite, auf der wir gerade sind, bevor das Markup ausgegeben wird.Da ich im WordPress-Backend bin, kann ich nicht die standardmäßigen bedingten Tags verwenden, die ich in einer Vorlagendatei verwenden würde, um meinen Standort zu überprüfen. Ich kann jedoch die
get_current_screen ()Funktion, um zu erkennen, auf welchem Bearbeitungsbildschirm ich gerade bin.Das
get_current_screen ()Die Funktion gibt ein Array zurück, das unter anderem den Post-Typ des aktuellen Bildschirms enthält. Ich kann dies verwenden, um zu prüfen, ob der Post-Typ, der bearbeitet wird, ist'Post'.Fügen Sie in Ihrer Funktion über den anderen Inhalten Folgendes hinzu:
$ screen = get_current_screen (); $ edit_post_type = $ screen-> post_type; if ($ edit_post_type! = 'post') zurückkehren; ?>Die gesamte Funktion sieht nun so aus:
// Fake-Metabox oberhalb des Bearbeitungsbereichs hinzufügen wptutsplus_text_after_title ($ post_type) $ screen = get_current_screen (); $ edit_post_type = $ screen-> post_type; if ($ edit_post_type! = 'post') zurückkehren; ?>Verwendung dieses Bildschirms
In diesem Bildschirm können Sie neue Artikel hinzufügen oder vorhandene bearbeiten. Klicken Sie auf "Veröffentlichen", um einen neuen Artikel zu veröffentlichen, oder "Update", um die Änderungen zu speichern.
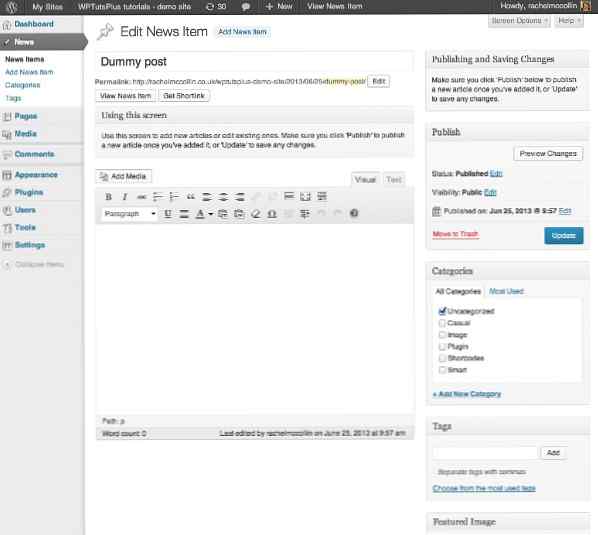
Dadurch wird sichergestellt, dass die 'gefälschte' Metabox nur auf dem Post-Bearbeitungsbildschirm ausgegeben wird und nicht auf dem Bearbeitungsbildschirm für andere Post-Typen. Sie können diese Funktion dann für verschiedene Beitragstypen (z. B.
'Seite'und'Befestigung', sowie Ihre eigenen benutzerdefinierten Beitragstypen), um verschiedene Hilfetexte für diese anzuzeigen.
Zusammenfassung
Das Hinzufügen von Hilfetexten zu einzelnen Bearbeitungsbildschirmen kann für Benutzer sehr nützlich sein, die nicht ständig zum Dashboard zurückkehren möchten, um Hilfe zu erhalten.
In diesem Lernprogramm haben Sie gelernt, wie Sie Metaboxen für Hilfetexte auf den Bearbeitungsbildschirmen hinzufügen und wie
edit_form_after_titleHaken, um Hilfstext direkt über dem Bearbeitungsbereich hinzuzufügen.
