Share
Share
Durch das Anzeigen verwandter Beiträge können Sie die Leser in Ihrem Blog halten. In diesem Lernprogramm erfahren Sie, wie Sie dies erreichen können. Es gibt definitiv viele verwandte Posts-Plugins, die großartig zu verwenden wären, aber ich konnte keine Plugins finden, die genau zu dem passen, was ich brauchte. Nach langem Lesen und Nachforschen, habe ich hier mit einer Menge von Projekten meines Kunden, einschließlich meiner eigenen Projekte, geholfen. Hier zeige ich Ihnen, wie Sie eine benutzerdefinierte WordPress-Schleife programmieren, in der Ihre verwandten Beiträge mit Miniaturansichten angezeigt werden.
Als Erstes, öffnen Sie Ihre functions.php-Datei und fügen Sie diesen Code hinzu:
add_theme_support ('post-thumbnails'); set_post_thumbnail_size (196, 110, wahr); Stellen Sie sicher, dass Sie die 196 und 110 durch Ihre eigenen Abmessungen ersetzen. Speichern Sie es und laden Sie die Datei hoch. Nachdem Sie es hochgeladen haben, wird in Ihrer Post-Sidebar eine neue Option mit dem Titel "Featured Image" angezeigt. Sie können jedes Bild, das Sie verwenden möchten, hier hochladen. Dies ist das Bild, das im zugehörigen Beitragsbereich angezeigt wird. Stellen Sie sicher, dass Sie alle Ihre Posts mit mindestens einem Stichwort kennzeichnen. Auf diese Weise können Sie bei Verwendung dieses Codes tatsächlich andere Posts mit einem bestimmten Tag anzeigen, das der aktuelle Post enthält.
Öffnen Sie nun Ihre single.php-Datei und fügen Sie diesen Codeblock an einer beliebigen Stelle ein, an der der zugehörige Beitragsbereich angezeigt werden soll.
ICH WÜRDE); if ($ tags) $ tag_ids = array (); foreach ($ tags as $ individual_tag) $ tag_ids [] = $ individual_tag-> term_id; $ args = array ('tag__in' => $ tag_ids, 'post__not_in' => array ($ post-> ID), 'showposts' => 4, // Anzahl der verwandten Beiträge, die angezeigt werden. 'caller_get_posts' => 1); $ my_query = new wp_query ($ args); if ($ my_query-> have_posts ()) echo 'zusammenhängende Posts
'; while ($ my_query-> have_posts ()) $ my_query-> the_post (); ?> - "rel =" Lesezeichen "title ="">
- "rel =" Lesezeichen "title ="">
?> )
'; $ post = $ backup; wp_reset_query (); ?> Ändern Sie einfach die "Showposts" => 4 in die Anzahl der Posts, die Sie anzeigen möchten.
Optionales Standardbild
Wenn Sie in Ihren Posts nicht zu häufig Bilder verwenden und trotzdem die zugehörigen Posts mit einer Miniaturansicht verwenden möchten, ersetzen Sie die folgende Zeile:
"rel =" Lesezeichen "title ="">?> )
mit diesem:
"rel =" Lesezeichen "title ="">; ?>/images/post-thumb.jpg )
Dadurch wird ein Standardbild aus dem Designordner gezogen, für den Fall, dass keinem Beitrag ein Bild zugewiesen ist.
Schritt 3 Machen Sie es mit CSS gut!
#relatedposts h3 font-size: 24px; Marge: 10px 0px 20px 0px; Schriftgewicht: normal; #relatedposts ul list-style: none; #relatedposts ul li float: left; Rand rechts: 15px; Breite: 206px; #relatedposts img border: 1px fest #DDD; Hintergrund: # F8F8F8; Polsterung: 5px; Rand unten: 5px; #relatedposts a: hover color: # 51B1D3;
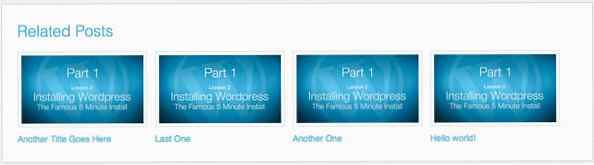
Oben ist nur ein Beispiel dafür, was Sie mit CSS und dem zugehörigen Post-Code tun können. Und das ist es! Auf Ihrer WordPress-Site gibt es einen voll funktionsfähigen Beitragsbereich.
Hier ist ein Screenshot des fertigen Produkts