 Share
Share
Das WordPress-Dashboard ist ein großartiger Ort, um Updates oder Informationen zu Ihrer Aktivität zu sehen. In diesem Lernprogramm erfahren Sie, wie Sie Standard-Widgets verwenden und wie Sie Ihre eigenen benutzerdefinierten Widgets erstellen.
Wir werden ein einfaches Plugin erstellen, um dieses Problem zu lösen, damit es auf jedes Thema angewendet werden kann.
Erstellen Sie einen neuen Ordner im Plugins-Verzeichnis (WP-Inhalt / Plugins) und legen Sie eine Datei mit dem Namen dashboard_widgets.php Dort.
Speichern Sie es und es wird bereits zur Aktivierung auf der Plugins-Seite verfügbar sein.
Wir werden jetzt die Klasse erstellen, die unsere Funktionen enthalten wird.
Klasse Wptuts_Dashboard_Widgets function __construct () add_action ('wp_dashboard_setup', array ($ this, 'remove_dashboard_widgets')); add_action ('wp_dashboard_setup', array ($ this, 'add_dashboard_widgets')); Funktion remove_dashboard_widgets () Funktion add_dashboard_widgets () $ wdw = new Wptuts_Dashboard_Widgets ();Wir werden die verwenden
wp_dashboard_setupHaken, um zwei Funktionen zu binden:
remove_dashboard_widgets wird verwendet, um die Standard-Widgets zu entfernenadd_dashboard_widgets wird verwendet, um einige unserer eigenen hinzuzufügenArray ($ this, 'remove_dashboard_widgets'). Da es sich um eine Klasse handelt, müssen Sie WordPress mitteilen, dass die Funktion zu dieser Klasse gehört. Erstellen wir eine weitere Datei mit dem Namen custom_widgets.php. Es enthält unsere Widgets-Definitionen (sowohl zum Entfernen von Standardwerten als auch zum Hinzufügen neuer)..
Zuerst fügen wir einige Widgets hinzu, die entfernt werden sollen. Es ist im Grunde ein Array, das IDs von Widgets enthält, die entfernt werden sollen, sowie Informationen dazu, wo sie gelöscht werden sollenSeite und Kontext).
Zu diesem Zweck verwenden wir die Funktion remove_meta_box () Die Widgets von Dashboards sind als Metaboxen aufgebaut. Die Funktion hat drei Argumente:
Nun legen wir diese Parameter fest:
$ remove_defaults_widgets = array ('dashboard_incoming_links' => array ('page' => 'dashboard', 'context' => 'normal'), 'dashboard_right_now' => array ('page' => 'dashboard', 'context' => 'normal'), 'dashboard_recent_drafts' => array ('page' => 'dashboard', 'context' => 'side'), 'dashboard_quick_press' => array ('page' => 'dashboard', ' Kontext '=>' Seite '),' Dashboard_plugins '=> Array (' Seite '=>' Dashboard ',' Kontext '=>' Normal '),' Dashboard_primary '=> Array (' Seite '=>' Dashboard ') , 'context' => 'side'), 'dashboard_secondary' => array ('page' => 'dashboard', 'context' => 'side'), 'dashboard_recent_comments' => array ('page' => ' Dashboard ',' Kontext '=>' Normal ')); Dann definieren wir die benutzerdefinierten Widgets, die wir hinzufügen möchten. Um benutzerdefinierte WordPress-Widgets hinzuzufügen, verwenden wir die integrierte Funktion wp_add_dashboard_widget (). Die Funktion benötigt mehrere Argumente:
Definieren wir also unser Widget und legen Sie diese Parameter fest. Für dieses Lernprogramm erstellen wir ein sehr einfaches Dashboard-Widget, das die letzten veröffentlichten Beiträge der aktuellen Benutzer anzeigt.
$ custom_dashboard_widgets = array ('mein-Dashboard-Widget' => array ('title' => 'Mein Dashboard-Widget', 'callback' => 'dashboardWidgetContent')); Da für die Callback-Option eine gültige Funktion erforderlich ist, um den Inhalt des Widgets zu verarbeiten, fügen wir hierfür eine Funktion hinzu.
function dashboardWidgetContent () $ user = wp_get_current_user (); Echo "Hallo ". $ user-> user_login.", Dies ist Ihr benutzerdefiniertes Widget. Sie können beispielsweise alle von Ihnen veröffentlichten Beiträge auflisten: "; $ r = new WP_Query (apply_filters ('widget_posts_args', array ('posts_per_page' = 10, 'post_status' => 'publish', 'author') => $ user-> ID))); if ($ r-> have_posts ()):?> Jetzt haben wir die Widgets definiert, die wir aus dem Dashboard entfernen möchten, sowie die Widgets, die wir erstellen möchten. Wir können uns wieder auf unsere Klasse konzentrieren.
3. Mach die Magie!
Jetzt müssen Sie nur noch diese Widgets hinzufügen und entfernen.
Kehren Sie also zu unserer Klasse zurück und füllen Sie die in Schritt 1 verbleibenden Lücken aus.
Lassen Sie uns zunächst unsere Widgets definieren, damit sie in unserer Klasse verfügbar sind. Fügen Sie diese Zeile oben hinzu dashboard_widgets.php:
required_once (plugin_dir_path (__FILE__). '/custom_widgets.php');
Widgets entfernen
function remove_dashboard_widgets () global $ remove_defaults_widgets; foreach ($ remove_defaults_widgets als $ widget_id => $ options) remove_meta_box ($ widget_id, $ options ['page'], $ options ['context']);
Um unsere Widgets zu entfernen, durchlaufen wir einfach unsere $ remove_defaults_widgets Array und wende das an remove_meta_box Funktion mit den Parametern, die wir für jedes Widget festlegen.
Stellen Sie sicher, dass Sie das "globalisieren" $ remove_defaults_widgets Variable, sonst können Sie es nicht verwenden. Fügen Sie benutzerdefinierte Widgets hinzu
function add_dashboard_widgets () global $ custom_dashboard_widgets; foreach ($ custom_dashboard_widgets als $ widget_id => $ options) wp_add_dashboard_widget ($ widget_id, $ options ['title'], $ options ['callback']);
Genau das gleiche Verfahren hier, außer dass wir das anwenden wp_add_dashboard_widget Funktion.
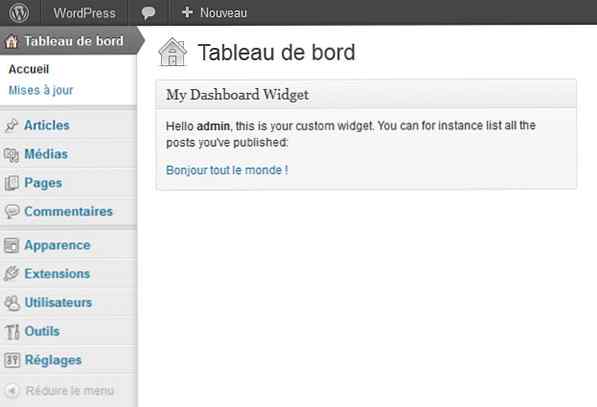
Speichern Sie jetzt und wechseln Sie zu Ihrem Dashboard.

Fazit
Jetzt können Sie Ihrem WordPress-Dashboard das gewünschte Widget hinzufügen, indem Sie einfach Optionen und Rückrufe in das WordPress-Dashboard einfügen custom_widgets.php Datei.
Es ist immer eine gute Idee, das Dashboard anzupassen, insbesondere wenn es sich um einen Client handelt. Sie können ihre letzten Artikel, Kommentare, Erinnerungen usw. auflisten. So wird es zu einem bequemen Ausgangspunkt.
Teilen Sie uns mit, was Sie in den Kommentaren unten denken, insbesondere wenn Sie weitere Vorschläge zum Anpassen des WordPress-Dashboards für Kunden haben.
