 Share
Share
In diesem Tutorial wird das Erstellen eines grundlegenden Joomla-Moduls aus einem vorhandenen Widget behandelt. Wir nehmen ein Widget von Mixcloud, lernen, wie man es in ein Joomla-Modul konvertiert und schließlich die Erweiterung an JED (Joomla Extension Directory) verteilt..
Wenn Sie noch nie ein Joomla-Modul erstellt haben, ist dieser Artikel der beste Startpunkt!

Für jedes für Joomla erstellte Modul gibt es zwei Dateien, die unbedingt vorhanden sein müssen. Eine Datei ist eine Konfigurations-XML-Datei, die die Moduldetails und -parameter enthält, und eine PHP-Datei, die unser Modul steuert. Für dieses Tutorial erstellen wir einen Ordner namens mod_mixcloud_widget und erstellen Sie darin Ihren bevorzugten Code-Editor mod_mixcloud_widget.php und mod_mixcloud_widget.xml. Bevor Sie mit dem nächsten Schritt fortfahren, erstellen Sie eine einzelne HTML-Datei mit dem Namen index.html.Das index.html Die erstellte Datei wird verwendet, um den Inhalt des Modulordners bei der Anzeige über einen Browser auszublenden.
Nachdem Sie nun die Kerndateien hinzugefügt haben, müssen Sie die Vorlagendateien hinzufügen. Dazu erstellen wir einen Ordner namens tmpl. In diesem Ordner erstellen wir default.php und index.html. Die Datei default.php wird die Modulvorlage sein, die die generierten Informationen übernimmt und sie im sauberen HTML-Format auf der Seite ausgibt.
Schließlich erstellen wir in unserem Stammmodulordner einen neuen Ordner mit dem Namen Sprache. Dieser Ordner wird zwei Dateien haben: de-GB.mod_mixcloud_widget.ini und de-GB.mod_mixcloud_widget.sys.ini Dies wird verwendet, um unser Modul mit der Option, verschiedene Sprachen zu haben, international zu machen.
Nach jedem Schritt sollten Sie die folgende Dateistruktur haben
Jede installierte Joomla-Erweiterung verfügt über eine XML-Datei, die als bezeichnet wird Manifest oder Installieren Datei. Diese Datei enthält Metadaten wie Autor, Version, Beschreibung usw. Sie wird auch als Konfigurationsdatei für Modulparameter verwendet. In diesem Tutorial erstellen wir eine Manifestdatei für ein Joomla 2.5-Modul. Fügen Sie der XML-Datei das folgende Snippet hinzu.
MOD_MIXCLOUD_WIDGET B4ucode Mai 2012 Copyright (C) 2011 - 2012. Alle Rechte vorbehalten. GNU General Public License Version 2 oder höher; [email protected] www.b4ucode.com 1.0.0 MOD_MIXCLOUD_WIDGET_XML_DESCRIPTION
Das primäre Tag Erweiterung hat einige Attribute:
Modul.Neu und Aktualisierung. Wir werden ein Upgrade verwenden. Bei zukünftigen Updates des Moduls wird das aktuelle Modul einfach aktualisiert.Die anderen Tags sind Metadaten-Tags, die Informationen über das Modul enthalten, die während der Installation und der Verwaltung des Moduls verwendet werden.
Wie bereits erwähnt, enthält die Manifestdatei Informationen zu den im Modul verwendeten Dateien. Während der Installation überprüft Joomla die Manifestdatei auf alle Dateien, die dem System hinzugefügt werden sollen. Wenn eine der Dateien fehlt, gibt Joomla eine Fehlermeldung aus, in der die fehlenden Dateien beschrieben werden. Alle im Modul gefundenen Dateien, die nicht in der XML-Datei aufgeführt sind, werden nicht zusammen mit den anderen zum System hinzugefügt. Fügen Sie der Manifestdatei das folgende Snippet hinzu.
mod_mixcloud_widget.php tmpl index.html mod_mixcloud_widget.xml
Anstatt für jede Datei eine Zeile in einen Ordner zu schreiben, verwenden wir einfach das Ordnerelement. Dieses Element weist das Installationsprogramm an, alle Dateien in diesem Ordner zu installieren.
Dieses Element enthält die Sprachdateien, die mit dem Modul installiert werden sollen. In diesem Lernprogramm wird nur eine Sprache verwendet. Wenn es mehr Sprachen gibt, können Sie einfach das Präfix der Dateien und das Tag-Attribut auf die exakte Sprache ändern, die auf dem Joomla-Framework basiert.
sprache / de-GB.mod_mixcloud_widget.ini language / de-DE.mod_mixcloud_widget.sys.ini
Einige Erweiterungen funktionieren nicht sofort, benötigen jedoch bestimmte Einstellungen: Diese Einstellungen werden als Parameter bezeichnet und in der Manifestdatei definiert.
Das erste Element ist Konfig das enthält andere Elemente, die im HTML-Format angezeigt werden. Das Element namens Feld ist das Fleisch unserer Parameter, in dem Sie definieren können, welche Art von Formulardaten Sie anzeigen möchten. Dieses Element besteht im Wesentlichen aus einigen Kernmerkmalen:
Es gibt verschiedene Attribute, da sie je nach Feldtyp unterschiedlich sind, z. B. Größe, Filter, Ausschließen, Verzeichnis und mehr.
Möglicherweise stellen Sie fest, dass wir in einigen Großbuchstaben Beschriftungen und Beschreibungen wie geschrieben haben
MOD_MIXCLOUD_WIDGET_FEED_TITLE. Dies sind Zeichenfolgen, die wir beim Erstellen unserer Sprachdateien übersetzbar machen.
Wenn Sie bis jetzt gefolgt sind, sollten Sie eine vollständige XML-Datei wie die folgende haben
MOD_MIXCLOUD_WIDGET B4ucode Mai 2012 Copyright (C) 2011 - 2012 Open Source Matters. Alle Rechte vorbehalten. GNU General Public License Version 2 oder höher; [email protected] www.b4ucode.com 1.0.0 MOD_MIXCLOUD_WIDGET_XML_DESCRIPTION mod_mixcloud_widget.php tmpl index.html mod_mixcloud_widget.xml sprache / de-GB.mod_mixcloud_widget.ini language / de-DE.mod_mixcloud_widget.sys.ini
mod_mixcloud_widget.php Das erste, was Sie mit Ihrem Modul erreichen möchten, ist das Hinzufügen Ihres Copyright-Hinweises. Wenn Sie Ihr Modul bei JED [Joomla Extension Directory] einreichen möchten, sollten Sie einige GPL-Lizenzinformationen hinzufügen.
Dies ist eine der Prüfungen, die vor der Genehmigung eines Moduls im Verzeichnis durchgeführt wurden. Direkt darunter verwende ich die Aussage definiert ('_ JEXEC') oder Würfel; Dies wird in den meisten PHP-Dateien zum Schutz vor Hackern verwendet. Dies ist auch eine weitere Voraussetzung für die Genehmigung von JED.
Als Nächstes definieren wir unsere Parameter als Variablen. Entwickler definieren ihre Parameter manchmal als Variablen, um sauberere Vorlagendateien zu erhalten. Um einen Parameter anzurufen, verwenden wir die
$ params-> get ()Funktion und den Parameter erhaltenNamein unserer Manifestdatei definiert. Zum Schluss rufen wir das Modul Helper-Funktion auf,getLayoutPath, das wird unsere Modulvorlage darstellen. Das erste Argument der Funktion nimmt den Modulnamen an, den wir aufzurufen versuchen, und das zweite Argument sucht nach der Vorlage, die für dieses Modul gerendert werden soll. In diesem Fall erhalten wir den ParameterLayoutund im zweiten Argument legen wir das Standardlayout festStandard. Dieses Layout ist der genaue Name der Datei, die wir in unserem Ordner habentmplMappe.$ width = $ params-> get ('width', 300); $ height = $ params-> get ('height', 300); $ feed = $ params-> get ('feed'); $ color = $ params-> get ('color'); $ moduleclass_sfx = htmlspecialchars ($ params-> get ('moduleclass_sfx')); erfordern JmoduleHelper :: getLayoutPath ('mod_mixcloud_widget', $ params-> get ('layout', 'default')); ?>Fertige Datei
get ('width', 300); $ height = $ params-> get ('height', 300); $ feed = $ params-> get ('feed'); $ color = $ params-> get ('color'); $ moduleclass_sfx = htmlspecialchars ($ params-> get ('moduleclass_sfx')); erfordern JmoduleHelper :: getLayoutPath ('mod_mixcloud_widget', $ params-> get ('layout', 'default')); ?>
Schritt 4: Erstellen
default.phpZu diesem Zeitpunkt haben wir unsere Manifestdatei mit Parametern erstellt, diese Parameter in Variablen umgewandelt. In diesem Schritt verwenden wir diese Variablen in unserer Vorlagendatei. Die Vorlagendatei gibt den gesamten HTML-Code für das Modul wieder. Bearbeiten
default.phpvon deinertmplOrdner und fügen Sie die folgenden Ausschnitte hinzu:Copyright-Hinweis und Skript für eingeschränkten Zugriff
Es wird empfohlen, dass Sie den PHP-Dateien die Zeile Copyright Notice und Restricted Access hinzufügen.
Hinzufügen unseres HTML-Codes
Für dieses Tutorial benötigen wir den Einbettungscode von Mixcloud. Hier ist ein Beispiel für den Code. Der Zweck unseres Moduls besteht darin, den Code wiederverwendbar zu machen, ohne dass er jedes Mal neu eingebettet werden muss, wenn wir ein Mixcloud-Widget auf unserer Website erstellen oder ändern möchten. Der standardmäßige Embed-Code enthält einige zusätzliche Informationen zum Widget-Inhalt, die wir nicht benötigen. Für dieses Tutorial habe ich es auf das Embeded-Skript reduziert. Fügen Sie diesen Einbettungscode in Ihr ein
default.phpDatei.Das Skript konfigurierbar machen
Wenn wir ein Widget dauerhaft einbetten möchten, können Sie das Modul jetzt einfach zippen. Dies ist jedoch nicht der Fall, daher werden wir einige der Attribute durch unsere Modulparameter ersetzen. Wir werden das ändern
Breite,Höhe,FarbeundFutter. Fügen Sie das folgende Snippet über Ihr Einbettungsskript ein.Beachten Sie, wie wir die Variablen nur aus unserer Controller-Datei aufrufen.
Schritt 5: Sprachdateien erstellen
In Schritt 1 haben Sie möglicherweise festgestellt, dass wir einen Ordner mit der Bezeichnung Sprache mit zwei Dateien erstellt haben. Dann haben wir in Schritt zwei übersetzbaren Text hinzugefügt. In diesem Abschnitt übersetzen wir diesen Text ins Englische. Fügen Sie den folgenden Ausschnitt in die INI-Dateien ein,
de-GB.mod_mixcloud_widget.sys.iniundde-GB.mod_mixcloud_widget.ini.; B4ucode; Copyright (C) 2011 - 2012 B4ucode. Alle Rechte vorbehalten. ; Lizenz GNU General Public License Version 2 oder höher; ; Hinweis: Alle ini-Dateien müssen nachgefüllt werden. E-Mail-Dokument zusenden. An Dübeln gehen. Ankalkulieren. Nachspinnen..................................;.....;.......;...;.....;....,.,.....,.,..............,....,............,...,.......... "Fügen Sie den Link zu single / Cloudcast" MOD_MIXCLOUD_WIDGET_COLOR_TITLE = "Farbe" MOD_MIXCLOUD_WIDGET_COLOR_DESC = "Style Farbe" MOD_MIXCLOUD_WIDGET_WIDTH_TITLE = "Breite" MOD_MIXCLOUD_WIDGET_WIDTH_DESCRIPTION = "Breite Widget" MOD_MIXCLOUD_WIDGET_HEIGHT_TITLE = "Höhe" MOD_MIXCLOUD_WIDGET_HEIGHT_DESCRIPTION = "Höhe des Widget"Wenn Sie genau hinschauen, werden Sie feststellen, dass der Text, den ich für die Parameter verwendet habe, jetzt eine englische Übersetzung hat. Sie können andere Dateien hinzufügen und Übersetzungen in anderen Sprachen erstellen!
Schritt 6: Verpacken des Moduls
Nachdem Sie alle Schritte sorgfältig ausgeführt haben, ist Ihr Modul jetzt installierbar. Wir möchten jedoch vor der Installation und Verteilung eine Checkliste der Aktivitäten erstellen.
Hinzufügen
index.htmlzu OrdnernEs wird empfohlen, dass Sie eine hinzufügen
index.htmlDatei in jeden Ordner. Diese Datei hindert Benutzer, wie bereits erwähnt, daran, den Inhalt eines Modulordners direkt in einem Browser anzuzeigen. Fügen Sie den Dateien den folgenden Ausschnitt hinzu:Vergleich unserer Dateistruktur mit der Manifestdatei
In diesem Stadium wird empfohlen, die in Ihrer Manifestdatei definierten Dateien und Ordner zu überprüfen und sicherzustellen, dass sie in Ihrem Modulordner vorhanden sind. Jede nicht vorhandene Datei kann das Installationsprogramm von der Installation von Dateien abhalten oder einen Fehler auslösen.
Verpackung
Nach unserer kleinen Checkliste können wir das Modul in eine ZIP-Datei packen und installieren.
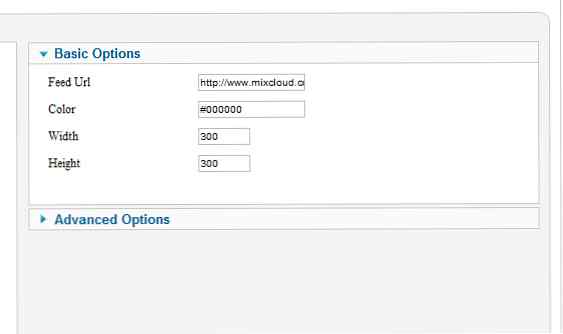
Durch Navigieren zum Modul-Manager und Auswählen des Moduls können Sie die Parameter mit der gewünschten Breite, Höhe, Farbe und dem Song-Feed ändern.

Aktivieren Sie das Modul und prüfen Sie, ob es so funktioniert, wie es soll.
Schritt 7: Senden an JED
Suchen der Kategorie

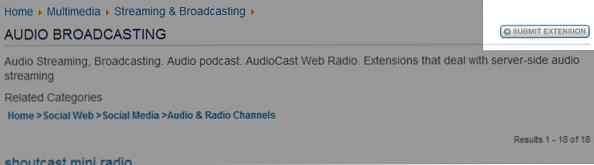
Nach der Registrierung bei JED sollten Sie beachten, dass Sie keine Erweiterung zu mehreren Abschnitten hinzufügen können. Daher ist die Auswahl des entsprechenden Abschnitts sehr wichtig. Suchen Sie nach einem geeigneten Abschnitt, indem Sie die Website durchsuchen und dann in der oberen linken Ecke des Fensters suchen
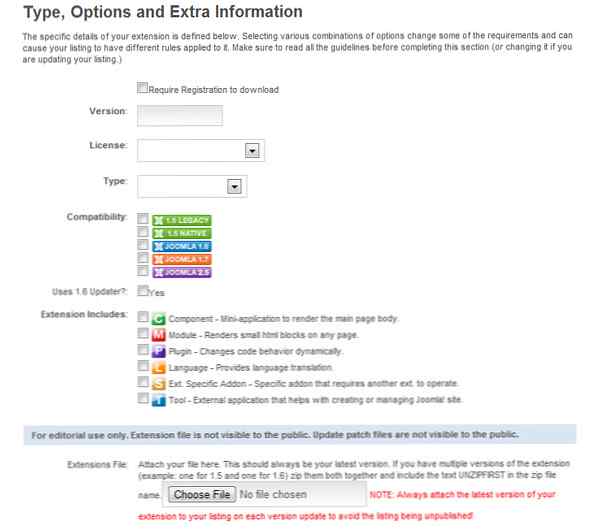
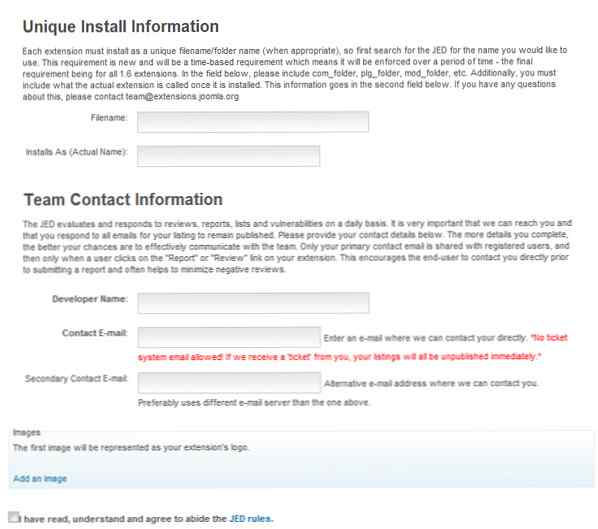
Füllen Sie die Details aus

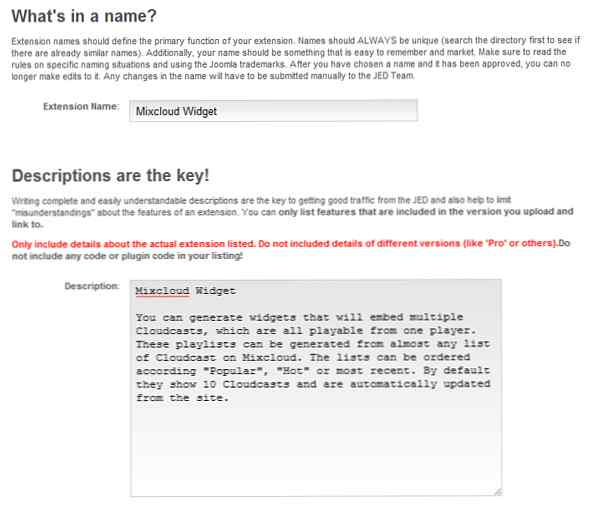
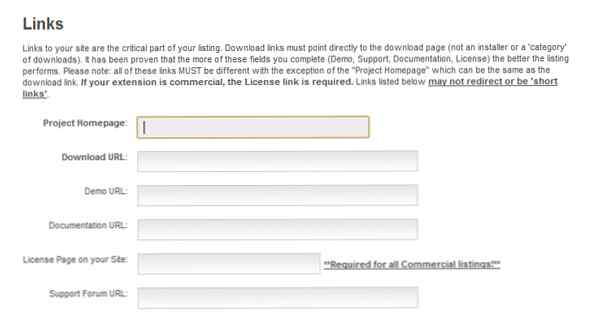
Sobald Sie sich für eine Erweiterung entschieden haben, wird ein Formular angezeigt, in dem Sie alle Details zu Ihrer Einreichung angeben. Sehen Sie sich die nachstehenden Screenshots an, um die verschiedenen Felder zu sehen, und füllen Sie die Anweisungen sorgfältig durch.



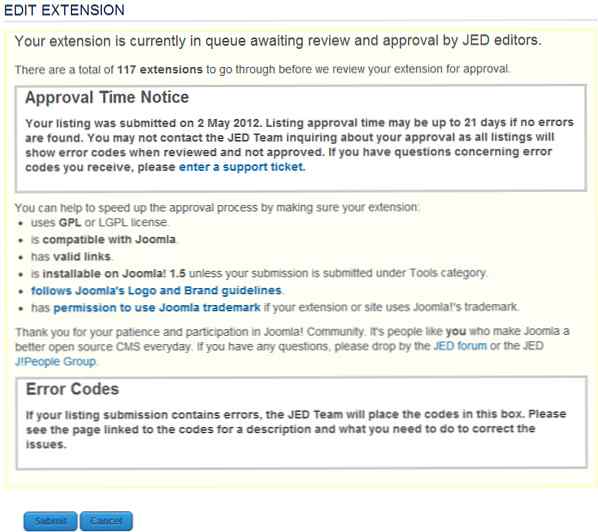
Erfolgsbild

Sobald alle entsprechenden Felder und Dateien übermittelt wurden, wird eine Meldung wie in der Abbildung oben angezeigt. Es wird erläutert, wie viele Übermittlungen sich in der Warteschlange befinden und vor Ihrer geprüft werden sollen.
Fazit
Nachdem Sie nun gelernt haben, wie Sie ein Joomla-Modul aus einem Widget erstellen, gehen Sie vor und codieren Sie. Mit den Grundlagen dieses Tutorials kann dieselbe Idee auf Facebook-Plugins, Twitter-Widgets, Social-Bookmarks, Youtube-Video-Einbettungen und vieles mehr angewendet werden. Glückliche Kodierung!
