 Share
Share
Wie die meisten Content-Management-Systeme verwendet PyroCMS Front-End-Designs. Obwohl PyroCMS-Themes ein wenig anders aufgebaut sind als andere Systeme, sind sie dennoch recht einfach zu erstellen. Sie sind so einfach, dass zum Zusammenstellen nur sehr wenig PHP-Erfahrung erforderlich ist!
PyroCMS-Designs bestehen aus HTML, Bildern, CSS und JavaScript, die in den folgenden unterstützten Ordnern angeordnet sind:
Während diese Ordner Ihnen zweifellos vertraut vorkommen, ist der Ordner "Ansichten" im Kontext von MVC am sinnvollsten. Beim Erstellen eines Designs für PyroCMS erstellen Sie wirklich die Ansichten (einschließlich Assets) einer MVC-Musteranwendung. Diese Ansichten bestehen aus einer Hauptlayoutdatei und mehreren Teildateien (d. H header.html oder footer.html), die Präsentationslogik zwischen verschiedenen Layouts teilt. Wir werden dies in Kürze besprechen.
Um mit dem Erstellen Ihres ersten PyroCMS-Designs zu beginnen, erstellen Sie die unterstützte Ordnerstruktur an einer der beiden Stellen, an denen sich Designs in einer Instanz von PyroCMS befinden können:
Addons / shared_addons / themes (für Designs, die für alle Websites verfügbar sind)
Oder:
Addons / [Site-Name] / themes (für Designs, die nur für eine bestimmte Site verfügbar sind)
Nachdem Sie den Basisdesignordner mit der unterstützten Ordnerstruktur erstellt haben, ist die erste Datei, die Sie Ihrem Design hinzufügen möchten theme.php.
addons / shared_addons / themes / [mein-themenname] /theme.php
Diese theme.php Die Datei enthält alle wesentlichen Details zu Ihrem Thema, einschließlich Name, Autor, Version usw. In gewisser Weise ähnelt diese Datei dem Kommentarblock am oberen Rand eines WordPress-Themes style.css Datei. Hier ist ein grundlegendes Beispiel für eine theme.php Datei für Ihr PyroCMS-Theme:
Bitte beachten Sie, dass diese Datei eine PyroCMS-Klasse, genannt, erweitert
Thema. Da Sie in dieser Datei eine PHP-Klasse deklarieren, müssen Sie außerdem sicherstellen, dass der Name des Ordners, der Ihr Design enthält, in der Klassendeklaration verwendet wird. Wenn der Ordner, in dem sich Ihr Design befindet, "foo" heißt, wird die Klasse in Ihrem Ordner erstellttheme.phpsollte benannt werden,Theme_Foo(anstattTheme_Custom, wie im Beispiel in der PyroCMS-Dokumentation gezeigt).Sobald Sie Ihre erstellt haben
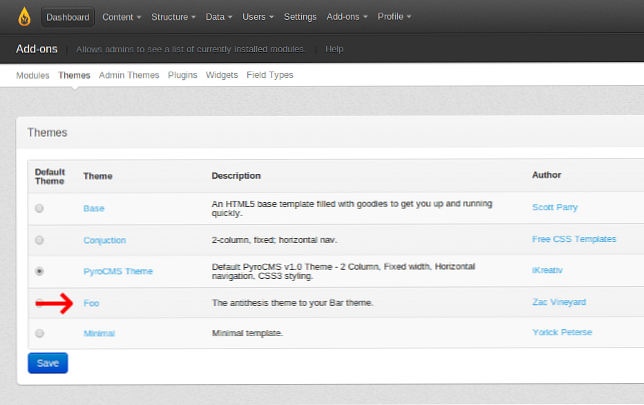
theme.phpIn dieser Datei können Sie sich bei Ihrem PyroCMS-Kontrollfeld anmelden und Ihr Thema im Themenmodul anzeigen.
Layouts
Alle Layoutdateien für ein PyroCMS-Design befinden sich an einem von zwei Speicherorten:
addons / [site-ref] / themes / [mein-themenname] / ansichten / layouts /Oder:
addons / shared_addons / themes / [mein-themenname] / views / layouts /Jedes Design sollte eine Layoutdatei mit dem Namen "default.html" an einer der oben aufgeführten Stellen haben. Zusätzliche Layoutdateien sind optional. Ich zeige Ihnen, wie Sie gleich weitere Layout-Dateien hinzufügen können. Zunächst ist es wichtig, den Inhalt einer Layoutdatei zu überprüfen.
Layoutdateien in PyroCMS werden mit HTML und einem Tag-Parser erstellt, der als Lex-Tag-Parser bezeichnet wird. So sieht eine sehr einfache PyroCMS-Layoutdatei aus:
template: title template: Metadatentemplate: title
template: bodyDie speziellen Tags, die Sie in diesem Teil von HTML sehen, sind Lex-Parser-Tags. Wenn Sie in PHP bereits Smarty-Vorlagen verwendet haben, sind diese vielleicht etwas vertraut. Der Hauptvorteil der Verwendung von Lex-Parser-Tags in Ihren Layout-Dateien besteht darin, dass Sie PHP nicht direkt in Ihre Ansichten einfügen müssen wiederhol dich nicht Muster.
Das Beispiel, das ich oben gegeben habe, ist natürlich einfach, aber Lex-Parser-Tags sind ziemlich mächtig. Sie können Daten durchlaufen, mit Attributen arbeiten und vieles mehr. Weitere Informationen zum Lex Parser finden Sie in der PyroCMS-Dokumentation.
Eine komplexere PyroCMS-Layoutdatei sieht folgendermaßen aus:
template: title template: metadata theme: favicon file = "favicon.png" theme: css file = "style.css" theme: js file = "site.js"theme: image file = "logo.jpg" alt = "Ihr cooles Logo"navigation: links group = "header"template: title
template: bodySie werden feststellen, dass diese Layoutdatei mit Lex Assets wie CSS, JavaScript und Bilder enthält. Durch die Verwendung von Lex-Tags und HTML können PyroCMS-Entwickler sehr schnell Layoutdateien erstellen.
Teilstücke
Mit Partials in PyroCMS, das für partielle Layouts steht, können Sie Layouts in wiederverwendbare Teile oder Abschnitte unterteilen. Diese Abschnitte können dann von verschiedenen Layoutdateien geladen werden. Dies verhindert, dass Sie denselben Code (Kopfzeile, Fußzeile usw.) in mehrere Layoutdateien eingeben.
Abhängig davon, wo Sie Ihre Designdateien platziert haben, werden Partials an einem von zwei Orten erstellt:
addons / [site-ref] / themes / [mein-themenname] / views / partials /Oder:
addons / shared_addons / themes / [mein-themenname] / views / partials /Partials werden mit diesem Lex-Tag in Layouts geladen:
theme: Teilname = "Teilname"Dieses Lex-Tag funktioniert genauso wie ein PHP
umfassenAussage - ähnlich wie in WordPress oder anderen Themen. Der folgende Code ist ein einfaches Beispiel für ein PyroCMS-Layout, das Partials nutzt.theme: partial name = "header"theme: partial name = "footer"template: title
template: bodyDer Inhalt der
header.htmlteilweise undfooter.htmlDateien sind natürlich der HTML-Code, den wir aus dem Template in unserem vorherigen Codebeispiel oben wieder verwenden müssen. Ein kurzer Hinweis: Die Anzahl der Teilbereiche, die Sie in einem Layout verwenden können, ist unbegrenzt. Darüber hinaus können Teildateien eine beliebige Kombination aus gültigem HTML und Lex enthalten.
Mehrere Layoutdateien
Um Ihrer PyroCMS-Instanz ein weiteres Layout hinzuzufügen, erstellen Sie eine weitere Layout-Datei in Ihrer Themenansicht Ansichten / Layouts / Verzeichnis. Diese Datei kann einen beliebigen Namen erhalten, es ist jedoch ratsam, sie so beschreibend wie möglich zu benennen
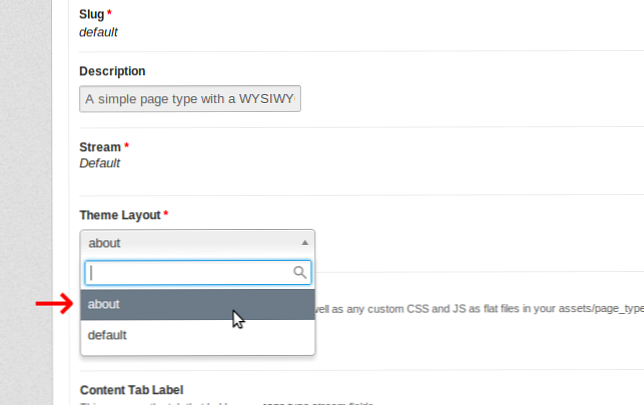
about.html.Für mehr Flexibilität können Sie beliebig viele Layout-Dateien verwenden. Beim Bearbeiten oder Erstellen eines Seitentyp in Ihrem PyroCMS-Kontrollfeld (Systemsteuerung → Seiten → Seitentypen) und wählen Sie Ihre gewünschte Datei aus der Dropdown-Liste aus. Alle Layouts in der Layout-Datei Ihres Themas stehen zur Verfügung.

Mobile Layouts
PyroCMS kann separate Layouts für mobile Geräte und Desktops problemlos anzeigen. Um diese Funktion zu verwenden, verschieben Sie Ihre Layoutdateien in einen Ordner namens "Web" im Ansichten Ordner, damit sich Ihr Standardlayout hier befindet:
[your-theme] /views/web/layouts/default.htmlWenn ein Benutzer über einen Desktop-Browser auf Ihre Website zugreift, werden die primären Layoutdateien an diesem Speicherort verwendet. Wenn der Benutzer über einen Browser für mobile Geräte auf Ihre Website zugreift, werden Benutzern die mobilen Layouts zur Verfügung gestellt, die Sie an diesem Ort erstellt haben:
[your-theme] /views/mobile/layouts/default.htmlDiese Funktion funktioniert mit mehreren Layoutdateien.
Bitte beachten Sie diese Warnung in der PyroCMS-Dokumentation: "PyroCMS betrachtet das iPad nicht als mobiles Gerät. Daher werden Ihre mobilen Layouts nicht geladen, wenn der Benutzer über ein iPad auf Ihre Website zugreift." Wenn Sie jedoch auf Ihrer Website ein iPad als mobiles Gerät erkennen möchten, können Sie die Datei "user_agent.php" in der config / Verzeichnis, damit das iPad ein Mobilgerät erkennt.
Fertig!
Anhand dieses Artikels können Sie sehen, wie einfach es ist, ein Design in PyroCMS zu erstellen. Die bereitgestellten Codebeispiele sind recht einfach. Ich möchte Sie daher bitten, die PyroCMS-Dokumentation zu erkunden, um mit Layouts, mobilen Layouts, Partials und dem Lex Parser in PyroCMS vertraut zu werden. Habe Spaß!
