 Share
Share

Das Erstellen von Motiven zum Verschenken oder Verkaufen ist großartig, aber nicht jeder, der Ihr Design verwendet, hat ein solides Verständnis von HTML / CSS. Wenn Sie für Ihr Thema eine Optionsseite bereitstellen, können nicht-technische Benutzer Änderungen am Thema vornehmen, ohne sich mit Code die Hände schmutzig zu machen. Ich zeige dir, wie man einen von Grund auf neu macht!
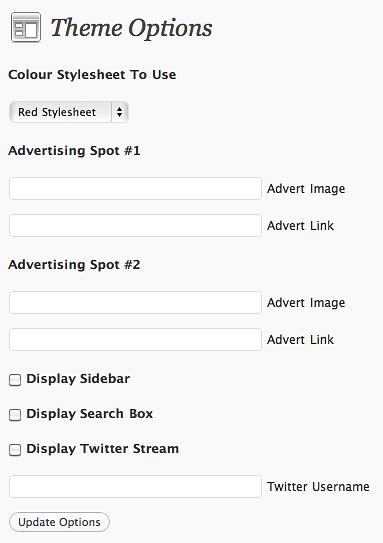
Wonach streben wir eigentlich an? Was machen wir an unserem Thema anpassbar? Nun, dieses Tutorial wird sich hauptsächlich auf die programmatische Seite konzentrieren, aber um etwas am Layout zu ändern, brauchen wir auch ein paar Designideen. Folgendes haben wir:
Es gibt viele bearbeitbare Elemente, die wir einem Thema hinzufügen könnten. Nach dem heutigen Tutorial, in dem veranschaulicht wird, wie die fünf oben aufgeführten Funktionen implementiert werden, sollten Sie ein gutes Gefühl dafür haben, wie Sie Ihre eigene Optionsseite erstellen.
Wir werden uns zunächst ganz auf die Optionsseite konzentrieren, bevor wir mit der Änderung des Themas beginnen. Erstens brauchen wir einen Ort, an dem wir unseren gesamten Code speichern können, der die Optionsseite verwaltet. Der gesamte Code wird in einer Datei gespeichert Functions.php, die in unseren Themenordner gehen wird. Wenn unser Theme also "Beispiel" heißt, wäre der Pfad zu unserer Funktionsdatei wp-content / themes / example / functions.php.
Wir müssen WordPress nicht sagen, dass es unsere enthalten soll Functions.php Datei, es wird automatisch während des WordPress-Ausführungszyklus aufgerufen.
Wir müssen also zunächst die leere Optionsseite erstellen - die Leinwand für unsere Arbeit. Dazu müssen wir WordPress über die neue Optionsseite informieren, die wir erstellen möchten. Diese Aufgabe lösen wir durch Aktionen. Aktionen werden zu einem bestimmten Zeitpunkt bei der Ausführung von WordPress aufgerufen. Wenn zum Beispiel das Menü im Dashboard erstellt wird, erfolgt die Aktion admin_menu wird genannt. Wir können Funktionen an diese Aktionen binden; So können wir unsere Funktionen zu bestimmten Zeiten ausführen. Hier sind die Grundfunktionen, die wir zum Erstellen unserer Optionsseite benötigen.
Unsere erste Funktion, themeoptions_admin_menu Es ist lediglich vorhanden, um einen Link zu unserer Seite in der Admin-Seitenleiste hinzuzufügen. Außerdem wird WordPress mitgeteilt, welche Funktion aufgerufen werden soll, um die Seite anzuzeigen, die in unserem Fall die ist themeoptions_page ().
Die Parameter für die add_theme_page () Funktion sind wie folgt:
Wenn Sie das Thema aktiviert haben, dann im Themes Im Dropdown-Menü sollte der neue Link zu einer Optionsseite angezeigt werden, die derzeit leer ist. Wir haben jetzt die Leinwand für unsere Optionsseite und können mit der Implementierung der Formulare, Felder und des hinteren Endes unserer Optionsfunktionalität beginnen.

Ok, also sieht diese Seite etwas einsam aus; Fügen Sie das Formular und die Felder hinzu, mit denen der Benutzer interagieren wird, um Änderungen am Design vorzunehmen. Beachten Sie, dass Sie diese Seite beliebig gestalten können, wenn Sie möchten, sogar Dialoge mit Registerkarten. Für unser Tutorial verwenden wir jedoch die von WordPress verwendeten Standardklassen. Auf diese Weise sparen wir uns Zeit, das Rad neu zu erfinden, und unsere Optionsseite fügt sich in den Rest des Dashboards ein.
Der Code für unsere Seite sollte in unserer sein themeoptions_page () Funktion, also fügen wir unseren Code so hinzu;
function themeoptions_page () // Ist hier die Hauptfunktion, die unsere Optionsseite generieren wird?>Theme-Optionen
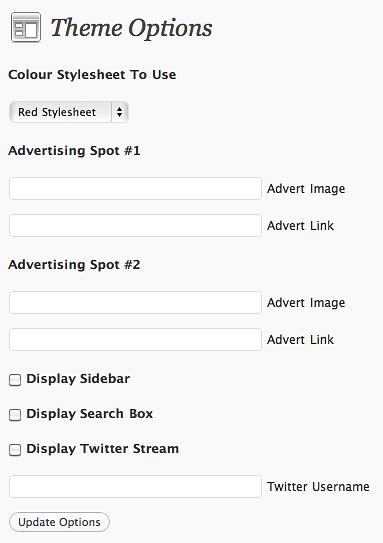
Zuerst erstellen wir das vordefinierte wickeln Klasse für die Seite. Dann fügen wir einen schnellen Header mit einem Standardsymbol hinzu. Zum Schluss unsere Form; Wir brauchen einen versteckten Wert, damit wir prüfen können, ob er übermittelt wurde. Wir benötigen auch eine Schaltfläche, die das Formular absenden wird, und wiederum verwenden wir eine vordefinierte Klasse. Folgendes haben wir bisher:

Jetzt haben wir unsere Grundstruktur. Wenn wir also zum Beginn dieses Tutorials zurückkehren, planten wir, fünf Optionen zu implementieren.
function themeoptions_page () // Ist hier die Hauptfunktion, die unsere Optionsseite generieren wird?>Theme-Optionen

4. Aktualisieren der Datenbank
Bisher haben wir eine Optionsseite mit einem Formular, das über POST Daten an sich selbst übermittelt. Der nächste logische Schritt ist, die übermittelten Daten zu übernehmen und in die WordPress-Datenbank einzufügen. Dazu erstellen wir eine neue Funktion namens themeoptions_update (). Diese Funktion wird von aufgerufen themeoptions_page (); Fügen Sie diesen Code also ganz oben ein themeoptions_page ();
if ($ _POST ['update_themeoptions'] == 'true') themeoptions_update ();Der nächste Schritt ist natürlich das Erstellen der Aktualisierungsfunktion. Merken, In diesem Tutorial füge ich meinem Code keine Validierung oder Desinfektion hinzu. Wenn Sie ein Plugin erstellen, sollten Sie dies tun immer Überprüfen Sie die Eingaben Ihrer Benutzer. Es liegt jedoch außerhalb des Rahmens dieses Tutorials. Jetzt können Sie sich auf WordPress verlassen, um Ihre Eingaben zu überprüfen. Am besten tun Sie dies jedoch selbst.
Überall in der Functions.php Datei, fügen Sie diesen Block hinzu:
function themeoptions_update () // Hier würde die Validierung stattfinden update_option ('mytheme_colour', $ _POST ['color']); update_option ('mytheme_ad1image', $ _POST ['ad1image']); update_option ('mytheme_ad1url', $ _POST ['ad1url']); update_option ('mytheme_ad2image', $ _POST ['ad2image']); update_option ('mytheme_ad2url', $ _POST ['ad2url']); if ($ _POST ['display_sidebar'] == 'on') $ display = 'checked'; else $ display = "; update_option ('mytheme_display_sidebar', $ display); if ($ _POST ['display_search'] == 'ein') $ display = 'checked'; else $ display ="; update_option ('mytheme_display_search', $ display); if ($ _POST ['display_twitter'] == 'on') $ display = 'checked'; else $ display = "; update_option ('mytheme_display_twitter', $ display); update_option ('mytheme_twitter_username', $ _POST ['twitter_username']);Wie der Name vermuten lässt, aktualisiert die Aktualisierungsfunktion eine Option, die Sie in der Datenbank speichern können. Wenn die Option nicht vorhanden ist, wird sie von WordPress erstellt. Wir haben alle unsere Optionen mit vorangestellt mein Thema_, Nur um sicherzustellen, dass wir keine Optionen überschreiben, die ein anderes Plugin / Design verwendet.
Bisher haben wir eine Einstellungsseite, auf der unsere Optionen gespeichert werden können. Wenn Sie jedoch auf "Senden" klicken und unsere Optionen gespeichert werden, ist unser Formular leer, wenn Sie es erneut aufrufen. Dies liegt daran, dass wir unsere Werte aus der Datenbank zurückladen müssen.
5. Abrufoptionen
Wir müssen jetzt unsere Optionen abrufen, damit wir das Einstellungsformular ausfüllen können. Dies ist eine einfache Sache, und wir machen es mit der get_option () Funktion. Wir könnten Variablen verwenden, aber für dieses Beispiel geben wir einfach die Ausgabe der Funktion an die Stelle zurück, an der sie in das Formular gehen soll. Unser neuer Code sieht so aus;
function themeoptions_page () // Hier ist die Hauptfunktion, die unsere Optionsseite generiert if ($ _POST ['update_themeoptions'] == 'true') themeoptions_update (); // if (get_option () == "geprüft"?>Theme-Optionen
Also da hast du es. Das Backend ist nun abgeschlossen. Wir können unsere Optionen in der Datenbank aktualisieren, sodass wir nur noch das Thema auf der Optionsseite auf diese Änderungen reagieren lassen. Dies funktioniert ähnlich wie bei der Aktualisierung der Optionsfelder: Wir rufen die Option ab und zeigen sie entweder an oder verwenden sie als Bedingung, um etwas anderes zu tun. Beginnen wir mit dem Frontend.
6. Ändern des Themas
Ändern des Farbschemas
Dies wird sich mit CSS und ähnlichem beschäftigen, worum es in diesem Tutorial nicht geht. Also überlegen wir, wie Sie das angehen würden. Eine der besten Möglichkeiten, dies zu erreichen, ist ein Standard-Stylesheet, das ein Farbschema wie Schwarz und dann eine Reihe alternativer Farbschemata verwendet. Zum Beispiel style.css könnte Ihr Layout schwarz gestalten, aber inklusive red.css NACHDEM einschließlich style.css.
Ein hilfreicher CSS-Tipp ist die Verwendung von !wichtig Etikett. Verwenden Sie dieses Tag in den Stylesheets, die die Farben des Layouts ändern, um sicherzustellen, dass diese Eigenschaften tatsächlich verwendet werden. Um die Stylesheets tatsächlich zu wechseln, fügen Sie diesen Code dem hinzu header.php Datei Ihres Layouts, in der das Stylesheet enthalten wäre:
Werbeplätze hinzufügen
Dieser Abschnitt soll Ihnen die Theorie zeigen. Im wirklichen Leben würden Sie wahrscheinlich ein Plugin oder etwas wie "Buy Sell Ads" verwenden. Nehmen wir an, wir haben zwei Stellen, an denen unsere Anzeigen geschaltet werden können. Ähnlich wie oben geben wir einfach die Option aus, an die sie gehen muss.
">">
Optionale Seitenleiste
Dieses Mal verwenden wir die Option als Bedingung, um zu entscheiden, ob ein Codeblock ausgegeben werden soll oder nicht, der in diesem Fall eine Seitenleiste anzeigen würde. Natürlich sollte Ihr Layout trotzdem korrekt angezeigt werden können, wenn eine Seitenleiste nicht sichtbar ist. so dass einer von Ihnen liegt. Der folgende Code wird an der Stelle hinzugefügt, an der Sie normalerweise Ihre Sidebar aufrufen, von der normalerweise meiner aufgerufen wird header.php.
if (get_option ('mytheme_display_sidebar') == 'überprüft') get_sidebar (); // oder alternativ… if (get_option ('mytheme_display_sidebar') == 'checked') get_sidebar (); else / * etwas anderes anzeigen * /Optionale neueste Tweets
Für diese kleine Option müssen wir zwei Dinge tun. Wenn Tweets aktiviert sind, müssen wir zuerst den Bereich anzeigen, in dem die Tweets angezeigt werden sollen. Außerdem müssen Sie einen JavaScript-Block vor dem einfügen
Wir müssen Folgendes an dem Ort platzieren, an dem die Tweets tatsächlich angezeigt werden sollen:
Als nächstes müssen wir diesen Code vor dem einfügen tag, der sich höchstwahrscheinlich in befindet footer.php;
Spitze: Warum versuchen Sie nicht, Ihre eigene Option hinzuzufügen, um zu ändern, wie viele Tweets oben abgerufen werden?
Schließlich kommen wir zu unserem optionalen Suchfeld, das genauso funktioniert wie unsere Seitenleiste. Wir verwenden die Option als Bedingungs- und Anzeigecode, abhängig von der Wahl des Benutzers.
if (get_option ('mytheme_display_search') == 'überprüft') ?> Ich hoffe, Sie haben die Grundlagen gelernt, wie Sie eine Optionsseite für Ihr Thema erstellen und diese ordnungsgemäß funktionieren lassen. Ich habe versucht, einige der langweiligen Bits zu überspringen, wie das eigentliche CSS und die Validierung, die vorhanden sein sollte, vor allem, weil es außerhalb des Anwendungsbereichs dieses Tutorials lag.
Wenn Sie Fragen haben, schreiben Sie bitte unten einen Kommentar! Danke fürs Lesen!
