 Share
Share
Willkommen WordPress Theme und Plugin Entwickler! Wir alle möchten, dass unsere Theme-Benutzer ihre eigenen Bilder oder Logos hochladen können, indem sie eine von uns erstellte Theme-Options-Seite (einschließlich Plug-In-Seiten) verwenden. Wie programmiert man das? Verwenden Sie den WordPress Media Uploader (z. B. wenn Sie ein gekennzeichnetes Bild hochladen oder ein Bild in einen Beitrag einfügen) oder fügen Sie einfach ein Dateieingabefeld hinzu und vergessen Sie alle anderen Dinge. Laden Sie Bilder ordnungsgemäß in einen Upload-Ordner hoch? Hängen Sie das Bild an die WordPress-Medienbibliothek an? Und das ist ein wichtiger Punkt: Löschen Sie die Datei (wenn der Benutzer dies wünscht) richtig? Nun, es ist an der Zeit, unsere Theme Options-Seite mithilfe der WordPress-Oberfläche zu gestalten. Wir wollen glückliche Benutzer, wir wollen eine benutzerfreundliche Oberfläche.
Dieses Tutorial konzentriert sich auf das Hochladen von Bildern auf eine Seite mit Motivoptionen. Wenn Sie sich also nicht ganz sicher sind, wie Sie eines erstellen möchten, empfehle ich Ihnen zunächst, das erstaunliche Tutorial von Tom McFarlin zu lesen. Das vollständige Handbuch zu den WordPress-Einstellungen API-Serie.
Wir müssen einen Ordner mit dem Namen erstellen Wptuts-Optionen im Hauptordner des Designs, der eine Datei mit dem Namen enthält wptuts-options.php Hier wird der gesamte Code definiert, der zum Erstellen unserer Seite mit den Themenoptionen erforderlich ist. Wir müssen auch einen Ordner mit dem Namen erstellen js wo wir die JavaScript-Dateien speichern, die wir benötigen.
Zuerst müssen wir unsere anrufen wptuts-options.php Datei aus unserem Functions.php:
required_once ('wptuts-options / wptuts-options.php'); In unserem wptuts-options.php Datei erstellen wir eine Funktion, in der wir die Standardwerte festlegen. In diesem Fall ist der Wert die Bild-URL auf unserem Server. Wir werden standardmäßig eine leere Zeichenfolge zuweisen, aber wir können auch die URL eines Bildes zuweisen, das wir bereits in einem Themenordner haben.
Funktion wptuts_get_default_options () $ options = array ('logo' => "); return $ options; Jetzt werden wir eine Funktion erstellen, die, wenn unsere Option nicht in der Datenbank vorhanden ist (wir werden sie nennen) theme_wptuts_options), wird es mit den Werten unserer vorherigen Funktion einleiten.
Funktion wptuts_options_init () $ wptuts_options = get_option ('theme_wptuts_options'); // Sind unsere Optionen in der DB gespeichert? if (false === $ wptuts_options) // Wenn nicht, speichern wir unsere Standardoptionen. $ wptuts_options = wptuts_get_default_options (); add_option ('theme_wptuts_options', $ wptuts_options); // In anderen Fällen müssen wir die Datenbank nicht aktualisieren. // Initialize Theme-Optionen add_action ('after_setup_theme', 'wptuts_options_init'); Jetzt ist es an der Zeit, unsere Theme Options-Seite zu erstellen, sie dem Admin-Panel hinzuzufügen und ein Formular zu erstellen.
// Verknüpfung "WPTuts-Optionen" zur Menüoption "Aussehen" hinzufügen wptuts_menu_options () // add_theme_page ($ page_title, $ menu_title, $ fähigkeit, $ menu_slug, $ function); add_theme_page ('WPTuts-Optionen', 'WPTuts-Optionen', 'edit_theme_options', 'wptuts-settings', 'wptuts_admin_options_page')); // Lade die Seite mit den Admin-Optionen add_action ('admin_menu', 'wptuts_menu_options'); Funktion wptuts_admin_options_page () ?>
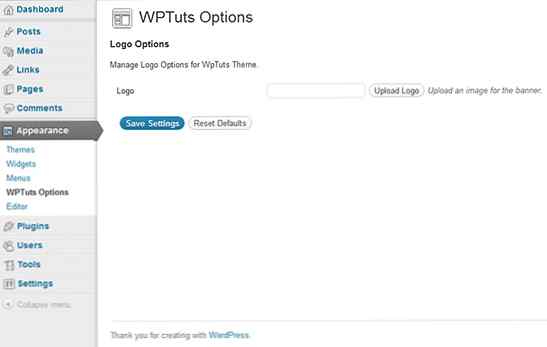
Zusammenfassend: Mit dem Haken admin_menu Wir haben unsere Seite im Admin-Panel unter hinzugefügt Darstellung -> WPTuts-Optionen und es konnte durch die Schnecke identifiziert werden wptuts-einstellungen. Danach haben wir ein Formular erstellt, auf dem noch kein Eingabefeld vorhanden ist Einstellungsfelder und do_settings_sections Funktionen. Wie ich bereits gesagt habe, ist es nicht das Ziel dieses Tutorials, zu beschreiben, wie diese Funktionen funktionieren, daher werden wir nicht erklären, wozu sie dienen. Sie können Toms Serie darüber lesen.
Achten Sie jedoch darauf, dass der Button nicht nur erstellt wird einreichen, Wir haben auch eine andere erstellt, a Zurücksetzen Taste. Wenn Sie darauf drücken, wird der Bildwert standardmäßig festgelegt.
Zum Schluss erstellen wir einen Button zum Hochladen von Bildern und ein Eingabefeld, in dem nach dem Hochladen die URL angezeigt wird.
Funktion wptuts_options_settings_init () register_setting ('theme_wptuts_options', 'theme_wptuts_options', 'wptuts_options_validate'); // Einen Formularabschnitt für das Logo hinzufügen add_settings_section ('wptuts_settings_header', __ ('Logo-Optionen', 'wptuts'), 'wptuts_settings_header_text', 'wptuts'); // Logo-Uploader hinzufügen add_settings_field ('wptuts_setting_logo', __ ('Logo', 'wptuts'), 'wptuts_setting_logo', 'wptuts', 'wptuts_settings_header'); add_action ('admin_init', 'wptuts_options_settings_init'); Funktion wptuts_settings_header_text () ?> Hier gibt es nicht mehr viel zu sagen, nur dass der Wert der Logo Feld zeigt die Escape-Bild-URL. Im Moment zeigt dies unser Bildschirm:

Und vergessen Sie nicht unsere Datenvalidierungsfunktion:
Funktion wptuts_options_validate ($ input) $ default_options = wptuts_get_default_options (); $ valid_input = $ default_options; $ submit =! leer ($ input ['submit'])? wahr falsch; $ reset =! leer ($ input ['reset'])? wahr falsch; if ($ submit) $ valid_input ['logo'] = $ input ['logo']; elseif ($ reset) $ valid_input ['logo'] = $ default_options ['logo']; Rückgabe von $ valid_input;
Speichern wir den Wert von Logo Feld genauso wie es ist, wenn wir das Formular absenden oder es mit seinem Standardwert belassen, wenn wir das Formular zurücksetzen. Es empfiehlt sich, den Wert des Eingabefelds zu überprüfen und die URLs zu überprüfen.
Wenn wir an diesem Punkt angekommen sind (ich hoffe es) und wir sind nicht wirklich müde, können wir das Formular ausprobieren. Wir werden sehen, dass der Wert des Eingabefelds ohne Probleme gespeichert wird und dass danach eine URL als Wert angezeigt wird.
Lassen Sie uns nun mit dem fortfahren, was wirklich wichtig ist.
Schritt 1 Hinzufügen des erforderlichen JavaScript
Wenn der WordPress Media Uploader ordnungsgemäß funktionieren soll, müssen mehrere JavaScript-Bibliotheken sowie einige zusätzliche CSS importiert werden:
Wir müssen den folgenden Code in die wptuts-options.php Datei:
Funktion wptuts_options_enqueue_scripts () wp_register_script ('wptuts-upload', get_template_directory_uri (). '/ wptuts-options / js / wptuts-upload.js', array ('jquery', 'thickbox')); if ('presentation_page_wptuts-settings' == get_current_screen () -> id) wp_enqueue_script ('jquery'); wp_enqueue_script ('thickbox'); wp_enqueue_style ('thickbox'); wp_enqueue_script ('media-upload'); wp_enqueue_script ('wptuts-upload'); add_action ('admin_enqueue_scripts', 'wptuts_options_enqueue_scripts'); Es gibt ein paar Dinge, die wir klären müssen: In der ersten Zeile registrieren wir ein Skript (über das wir noch nicht gesprochen haben), das den Prozess behandelt, der darauf abzielt, das Modellfenster zu öffnen und Bilddaten zu sammeln. Wie wir bereits erklärt haben, erstellen wir einen Ordner namens js. Eine Besonderheit dieses Skripts ist, dass es von einer Reihe anderer Bibliotheken wie jQuery, Media-Upload und Thickbox abhängt, die alle bei der Installation von WordPress zur Verfügung stehen.
In der zweiten Zeile verwenden wir die get_current_screen () Funktion, die uns den Slug der Seite liefert, an der wir gerade arbeiten. Diese Funktion kann nicht immer verwendet werden. Abhängig von dem verwendeten Hook ist sie verfügbar oder nicht. Mit dem Haken admin_enqueue_scripts Die Funktion wird ohne Probleme funktionieren. get_current_screen () -> id gibt uns einen Slug der Seite, an der wir gerade arbeiten. Für die Seiten, die standardmäßig im WordPress-Admin-Panel enthalten sind, kann dies Folgendes sein:themen','Beitrag bearbeiten','Plugins'etc. In unserem Fall sieht diese Schnecke so aus Aussehen_Seite_ OUR_SLUG. Erinnern Sie sich an die Schnecke, die wir in definiert haben add_theme_page Funktion? Nun, unsere Theme-Options-Seite hat endlich folgenden Slug: Aussehen_Seite_Wptuts-Einstellungen. Daher laden wir Skripte nur bei Bedarf.
Die anderen beiden Zeilen enthalten die Javascript-Bibliotheken jQuery, Thickbox, Media Upload und unsere JS, wptuts-upload.js. Außerdem fügen wir das Thickbox-CSS hinzu.
Trotz des Aussehens wird unser Skript einfacher als es den Anschein hat. Es ist nur erforderlich, einige Thickbox-Funktionen und den Media Uploader kennenzulernen, damit es funktioniert. Das Problem ist, dass es schwierig ist, Informationen darüber zu finden, und als gute Programmierer haben wir keine andere Wahl, als mit Code zu arbeiten. Wie wir gerade sehen wollen, ist das wirklich einfach. Fahren wir direkt mit unserem ersten Versionscode fort:
jQuery (document) .ready (Funktion ($) $ ('# upload_logo_button'). click (function () tb_show ('Logo hochladen', 'media-upload.php?? referer = wptuts-settings & type = image & TB_iframe = true & post_id = 0 ', false); return false;);); Erfolg! Wenn wir jetzt gleich unsere drücken Logo hochladen Schaltfläche erscheint der WordPress Media Uploader. Toll, wir sind fertig, bis bald! Nein, das stimmt nicht, aber es dauert nicht lange, bis unsere Seite mit den Themenoptionen auf einfache Weise funktioniert.
Bei der Überprüfung des Codes können wir feststellen, dass wir der Schaltfläche, die eine Thickbox-Funktion zur Anzeige des modalen Fensters startet, ein Klickereignis zugewiesen hat. Diese Funktion akzeptiert drei Parameter:
Laden Sie ein Logo hoch'falsch weil wir nicht mit Bildgruppen arbeiten, sondern nur mit einem.Unter ihnen ist die URL die interessanteste. WordPress verwendet eine Datei namens media-upload.php das Fenster verwalten und erlaubt auch mehrere $ _GET Parameter. Wir müssen uns daran erinnern & Zeichen müssen mit ihrer HTML-Entität codiert sein, damit die URL problemlos funktioniert.
referer - Dieser Parameter ist optional. Wir werden es später verwenden, um einen kleinen Trick auszuführen.Art - Es ist der Dateityp. Es kann sein Video, Audio-, Bild oder Datei.TB_iframe - Es muss immer ausgewählt sein wahr Das Fenster wird also in einem iframe angezeigt oder funktioniert nicht. Obwohl Sie dies vielleicht kaum glauben können, ist dies der wichtigste Parameter, und jetzt werden wir sehen, warum.post_id - Es wird verwendet, um anzuzeigen, dass das Bild nicht an einen Post angehängt wird und frei ist wie ein kleiner Vogel.Nun, ich möchte dich nicht anlügen. Nur einer dieser drei Parameter ist wirklich notwendig: TB_iframe. Wir können die anderen vergessen. Vor einigen Versionen hat WordPress seinen Media Uploader vereinheitlicht, um beliebige Dateitypen hochzuladen, ohne dass Bilder von Videos oder Musik unterschieden werden müssen Art ist nicht erforderlich und die Beitrags-ID ist standardmäßig 0. Jedenfalls ist es nicht schaden, sie zu verlassen, nur für den Fall, dass wir Probleme mit der Kompatibilität haben. Es wäre interessant zu sagen post_id Wenn es sich um eine Meta Box in einem Beitrag handelt.
Der folgende Teil unseres JavaScript muss die folgende Funktion enthalten:
window.send_to_editor = function (html) var image_url = $ ('img', html) .attr ('src'); $ ('# logo_url'). val (image_url); tb_remove (); send_to_editor ist ein Ereignis, das in der Bibliothek für WordPress JavaScript Media Uploader enthalten ist. Es liefert Bilddaten im HTML-Format, sodass wir sie an jedem beliebigen Ort platzieren können.
Dieses Ereignis liefert einen Parameter an die Handlerfunktion, html das beinhaltet den folgenden Code (als Beispiel):
So ist es einfach, die Image-URL zu extrahieren, sobald sie auf den Server geladen wurde $ ('img', html) .attr ('src'); dann wird es in unserem Eingabefeld mit der Zeile gespeichert $ ('# logo_url'). val (image_url);.
Die Funktion tb_remove schließt das modale Fenster, das ist alles. Jetzt können wir das Formular bereits absenden und die Bild-URL in der Datenbank speichern. Wir könnten jetzt aufhören, aber das Ergebnis sieht nicht sehr schön oder benutzerfreundlich aus, also verbessern wir es.
Wenn wir das Bild mit dem Media Uploader hochladen, können wir die Bild-URL in das Eingabefeld einfügen In Post einfügen Taste. Dies könnte den Benutzer verwirren. Aus diesem Grund können wir diesen Text mithilfe von Filtern in WordPress ändern. Wir geben den folgenden Code in unser ein wptuts-options.php Datei:
function wptuts_options_setup () global $ pagenow; if ('media-upload.php' == $ pagenow || 'async-upload.php' == $ pagenow) // Jetzt ersetzen wir den 'Insert in Post'-Button in Thickbox add_filter (' gettext ', 'replace_thickbox_text', 1, 3); add_action ('admin_init', 'wptuts_options_setup'); Funktion replace_thickbox_text ($ translext_text, $ text, $ domain) if ('Insert in Post' == $ text) $ referer = strpos (wp_get_referer (), 'wptuts-settings'); if ($ referer! = ") return __ ('Ich möchte, dass dies mein Logo ist!', 'wptuts'); return $ transl_text_text; Mit dem Haken admin_init, Wir prüfen, ob die Seiten, an denen wir arbeiten, vom Media Uploader verwendet werden. Diese Seiten sind: media-upload.php und async-upload.php. Das erste öffnet das modale Fenster und das zweite wird geladen, sobald das Bild hochgeladen wurde. Um zu bestätigen, dass wir an einem von ihnen arbeiten, müssen wir die globale Variable verwenden $ pagenow und nicht die Funktion get_current_screen () da admin_init lässt diese Funktion immer noch nicht zu.
Warum benutzen wir die referer Variable? Ok, das ist etwas knifflig und es funktioniert so:
Bild hochladen Schaltfläche, die Verweis-URL ist so etwas http://www.ourdomain.com/… / wp-admin / themes.php? page = wptuts_settings http: // localhost /… /wp-admin/media-upload.php?referer=wptuts-settings&type=image. Sehen Sie jetzt, warum wir den referer-Parameter in unser JavaScript aufgenommen haben. Wir müssen wissen, von welcher Seite wir den Media Uploader starten, da wir den ersetzen müssen In Post einfügen Text in der Schaltfläche nur auf unserer Theme-Options-Seite und nicht beispielsweise auf einer Post-Seite. Deshalb habe ich den referer-Parameter eingefügt. Jetzt mit der wp_get_referer () Funktion bekommen wir die Referrer URL und wir müssen nur die wptuts-einstellungen Zeichenfolge in dieser URL. Mit dieser Methode ersetzen wir sie im richtigen Kontext.
Wir wenden jetzt das an gettext Filter und jeder Satz enthält 'In Post einfügen' wir ersetzen durch "Ich möchte, dass dies mein Logo ist!". Wenn wir das Thickbox-Fenster erneut öffnen und eine neue Datei laden, wird der Text der Schaltfläche geändert. Wenn Sie sich nicht sicher sind, wie Sie das verwenden sollen gettext filtern, und da es nicht eines der Ziele dieses Tutorials ist, können Sie den WordPress-Codex besuchen.
Einige Verbesserungen wurden vorgenommen, nicht wahr??
Der Benutzer muss immer beobachten, was auf dem Bildschirm passiert. Es reicht nicht aus, dass der Benutzer ein Bild hochlädt und auf der Seite nachschaut, ob das Bild vorhanden ist. Jetzt fügen wir unserer Themenoptionen-Seite ein Eingabefeld hinzu, damit der Benutzer das schöne Bild bereits sehen kann.
Wir müssen den folgenden Code in unser schreiben wptuts_options_settings_init () Funktion:
// Aktuelle Bildvorschau hinzufügen add_settings_field ('wptuts_setting_logo_preview', __ ('Logo-Vorschau', 'wptuts'), 'wptuts_setting_logo_preview', 'wptuts_settings_header'); Und wir müssen auch eine neue Funktion für die Vorschau erstellen:
Funktion wptuts_setting_logo_preview () $ wptuts_options = get_option ('theme_wptuts_options'); ?> ; ?>)
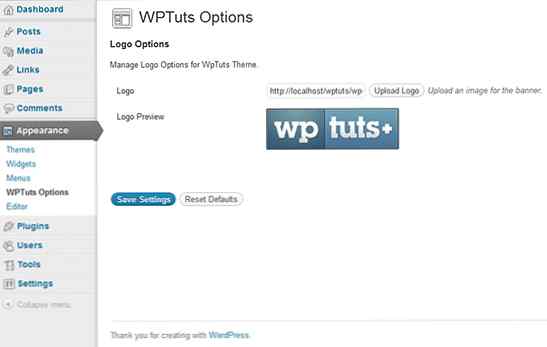
Wenn wir jetzt ein neues Bild hochladen und das Formular absenden, sehen wir Folgendes:

Cool! Nimm es ruhig, renne nicht. Es gibt zwei Schritte, zuerst müssen wir das Bild hochladen und dann müssen wir das Formular absenden, wenn wir die Änderungen speichern möchten. Der Benutzer könnte denken, wenn das Bild hochgeladen ist, wo zum Teufel ist mein Logo? Muss ich das Formular absenden? Vermeiden Sie es, sich aufzuregen, indem Sie unserem JavaScript einige einfache Zeilen hinzufügen:
window.send_to_editor = function (html) var image_url = $ ('img', html) .attr ('src'); $ ('# logo_url'). val (image_url); tb_remove (); $ ('# upload_logo_preview img'). attr ('src', image_url); $ ('# submit_options_form'). trigger ('click'); Wir laden das Bild hoch und können sehen, dass das Formular übermittelt wurde! Einfach einen Satz hinzufügen: Wenn das Bild geladen ist, lösen wir das aus klicken Ereignis auf die Schaltfläche einreichen Das Formular wird sofort gesendet, wobei die Datenbank und die Bildvorschau gleichzeitig aktualisiert werden. Perfekt!
Was unnötig ist, entfernen
Bis jetzt ist die Form attraktiv, verwendbar und funktioniert mehr als ok, aber es gibt etwas, das uns zu stören beginnt. Warum brauchen wir das Eingabefeld? Hey, wir brauchen es, um die Bild-URL zu speichern. Sehen wir uns das anders an: Warum braucht der Benutzer ein Eingabefeld? Für nichts. Es reicht aus, dem Benutzer das hochgeladene Bild anzuzeigen, und es funktioniert alles ordnungsgemäß.
Lassen Sie uns mit der Form ein wenig mehr umwandeln wptuts_setting_logo () Funktion:
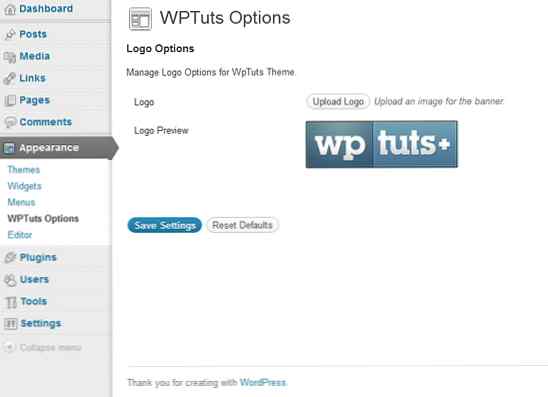
Funktion wptuts_setting_logo () $ wptuts_options = get_option ('theme_wptuts_options'); ?> Wenn Sie nichts bemerkt haben, ändern wir nur den Eingabetyp des Formulars. Wir reden jetzt von einem versteckt Eingabefeld und nicht ein Text Eingabefeld. Das Formular behält die gleiche Funktionalität, ist jedoch für den Benutzer viel angenehmer:

Schritt 3 Bild löschen
Natürlich möchte der Benutzer das Bild irgendwann löschen. Um dies zu erleichtern, erstellen wir eine Schaltfläche zum Löschen. Das Bild sollte jedoch nicht nur gelöscht werden, wenn der Benutzer auf die Schaltfläche klickt. Es sollte auch entfernt werden, wenn ein neues Bild hochgeladen wird, oder das Formular wird zurückgesetzt.
Das wichtigste zuerst. Wir werden den neuen Button im erstellen wptuts_setting_logo () Funktion:
Funktion wptuts_setting_logo () $ wptuts_options = get_option ('theme_wptuts_options'); ?> Wenn wir aufpassen, wird die neue Schaltfläche nur angezeigt, wenn bereits ein Logo geladen ist. Außerdem handelt es sich um eine Schaltfläche zum Senden, also senden wir das Formular ab, wenn wir darauf klicken.
Wir müssen die folgenden Validierungsfunktionen hinzufügen, damit die Schaltfläche so funktioniert, wie wir möchten, wptuts_options_validate ():
$ default_options = wptuts_get_default_options (); $ valid_input = $ default_options; $ wptuts_options = get_option ('theme_wptuts_options'); $ submit =! leer ($ input ['submit'])? wahr falsch; $ reset =! leer ($ input ['reset'])? wahr falsch; $ delete_logo =! leer ($ input ['delete_logo'])? wahr falsch; if ($ submit) if ($ wptuts_options ['logo']! = $ input ['logo'] & & $ wptuts_options ['logo']! = ") delete_image ($ wptuts_options ['logo']); $ valid_input [ 'logo'] = $ input ['logo']; elseif ($ reset) delete_image ($ wptuts_options ['logo']); $ valid_input ['logo'] = $ default_options ['logo']; elseif ( $ delete_logo) delete_image ($ wptuts_options ['logo']); $ valid_input ['logo'] = "; Rückgabe von $ valid_input; Also gut, was machen wir hier? Wir haben ein neues hinzugefügt $ wptuts_options Variable, um zu überprüfen, ob der Benutzer auf die Schaltfläche geklickt hat Logo löschen Taste. Wenn der Benutzer dies tut, wird die Lösche Bild function wird ausgeführt und der Wert der Logo-URL wird als leere Zeichenfolge festgelegt. Außerdem wird das Logo gelöscht, wenn wir es abschicken, und wir laden ein anderes als das bereits vorhandene Bild hoch oder sogar, wenn wir das Formular zurücksetzen.
Vorsichtig! Das Zurücksetzen des Formulars und das Löschen des Bildes müssen nicht identisch sein. In unserem Fall ist der Standardwert eine leere Zeichenfolge, sodass sie übereinstimmen.
Jetzt fügen wir das hinzu Lösche Bild() Funktion:
Funktion delete_image ($ image_url) global $ wpdb; // Wir müssen die Meta-ID des Bildes abrufen. $ query = "SELECT ID FROM wp_posts where guid = '". esc_url ($ image_url). "'AND post_type =' Anhang '"; $ results = $ wpdb-> get_results ($ query); // Und lösche es foreach ($ results as $ row) wp_delete_attachment ($ row-> ID);
Die Wahrheit ist, dass dieser Schritt einer tieferen Erklärung bedarf, aber es ist wirklich einfach. Als Erstes führen wir eine Abfrage aus, die die Meta-ID unseres Images in der Datenbank ermittelt. Sie denken vielleicht, dass es eine Lüge ist, aber unsere Bilddaten befinden sich im wp_posts Tabelle. Nun, die Abfrage versucht, die Register auszuwählen, deren Guid (das Bild, die Post- oder Seiten-URL) mit den Bildern von und übereinstimmen soll post_type = 'Anhang' (Es ist eine Anhaftung, nicht wahr?). Wir speichern diese ID (es sollte nicht mehr als eine sein) in $ Ergebnisse und übergeben Sie es als Parameter an das WordPress wp_delete_attachment () Dadurch wird das Bild selbst und der Anhang aus der Medienbibliothek gelöscht. Es ist einfach, sauber und optimal.
Schritt 4 Zeigen unseres Logos in unserem Site-Header
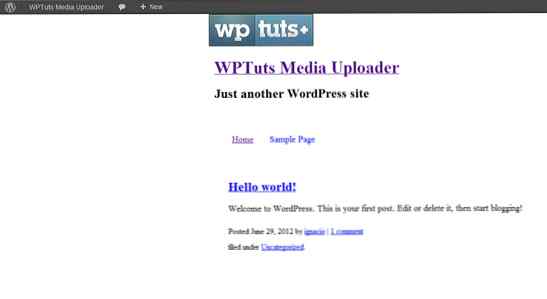
Mal sehen, wohin uns dieses ganze Chaos geführt hat. Wir brauchen die header.php Vorlage, wo wir ein Leerzeichen für unser liebes Logo einfügen, wo wir diesen Code an der Stelle einfügen, an der wir das Beste mögen:
> 
Hier ist das Ergebnis:

Abschließende Anmerkungen
Die Wahrheit ist, dass es nicht mehr viel zu sagen gibt. Kann man das auch anders machen? Natürlich, und in der Tat finde ich ständig Beispiele, aber aus meiner Sicht ist der WordPress Media Uploader sehr nützlich und einmal bekannt, macht er das Leben wirklich einfach. Wir speichern Code und Validierung (im Tutorial haben wir nicht viel verwendet, wir hätten mehr verwenden sollen und empfehlen, dass Sie sich darüber informieren) und das Dateisystem verwenden, das WordPress uns zur Verfügung stellt. Dies sind alle Vorteile für den Benutzer, der es gewohnt ist, mit der WordPress-Benutzeroberfläche zu arbeiten, und kann sehen, wie alles ordnungsgemäß und gemäß der Standardfunktionen von WordPress funktioniert. Es kann sogar angenommen werden, dass es sich um eine WordPress-Standardfunktionalität handelt.
Externe Ressourcen
Obwohl wir über bestimmte WordPress-Funktionen gesprochen haben, ist die Wahrheit, dass es viel Zwischenwissen gibt, das notwendig ist. Hier haben wir eine Liste mit verwandten Ressourcen:
- Das vollständige Handbuch zur API für WordPress-Einstellungen
- Thickbox auf Github
gettext Filter- Schnittstelle zur Datenbank in WordPress
wp_delete_attachment
