 Share
Share

Zur Feier des Cyber Monday zeigen wir Ihnen heute eine Technik zum Erstellen einer benutzerdefinierten "Splash Page" für Ihr WordPress-Design. Wahrscheinlich gibt es heutzutage viele davon im Netz. Sie wissen also, dass sie großartig sind, um schnelle Produkt- oder Event-Promotions durchzuführen. Aber Sie können Spaß daran haben und kreative Möglichkeiten finden, eine solche Splash-Seite zu verwenden B. Werbung, Spendenknopf, Funkversprechen, Höhepunkt eines bevorstehenden Rennens oder Höhepunkt eines neuen Produkts.
Eine Splash-Seite, auch statische Seite genannt, ist die erste Seite, die beim Besuch einer Website angezeigt wird. Die Idee hinter einer Splash-Seite ist es, etwas Wichtiges zu zeigen, damit dieses wichtige Produkt die Aufmerksamkeit erhält, die es verdient, wenn aus irgendeinem Grund Ihre Homepage Design hat.
Bevor wir eintauchen, wollen wir kurz einige der Vor- und Nachteile von Splash-Seiten im Hinblick auf die Gesamtstrategie besprechen:
Lassen Sie sich nicht mitreißen und halten Sie die Splash-Seite zu lange aufrecht; Die Seite ist eher eine vorübergehende Werbung, die nicht ordnungsgemäß verwendet wird, es ist nur ein zusätzlicher Klick auf Ihr Produkt. Je mehr Klicks Ihr Benutzer ausführen muss, desto unglücklicher ist er. Es wird auch nach einer gewissen Zeit zu einer unbewerteten Ablenkung. Bei richtiger Anwendung (in kurzen Stößen, wie bei Black Friday-Angeboten) kann dies jedoch für eine schnelle und mutige Werbung für etwas Wertvolles hilfreich sein.
Design-Randnotiz: Wenn Sie das Design nicht lieben, machen Sie sich keine Sorgen - das ist etwas, woran ich gerade gearbeitet habe. Der Workflow hier ist das, was wirklich wichtig ist, und wir werden in kürzester Zeit Ihr eigenes benutzerdefiniertes Spritzendesign erstellen!
Der erste Schritt zum Erstellen Ihrer benutzerdefinierten Splash-Seite ist die Verwendung einer Seitenvorlage. Wir haben auf der Website bereits einige Tutorials über deren Verwendung erhalten. Wenn Sie sich also nicht auskennen, lesen Sie diesen Beitrag.
Eine Splash-Seite kann ohne die Verwendung einer Seitenvorlage erstellt werden. Auf diese Weise können wir sie jedoch direkt in das von Ihnen (oder Ihren Kunden) verwendete Thema integrieren.
Beginnen wir damit, Ihren bevorzugten Texteditor zu öffnen und den folgenden Code einzufügen. Vor dem Hinzufügen von Code können Sie die Datei als splash.php speichern. Speichern Sie Ihre neue Datei unbedingt als PHP-Datei und nicht als HTML-Datei.
Dadurch wird WordPress mitgeteilt, dass es sich um eine Vorlage handelt. Sie wird im Dropdown-Menü über den Seiteneditor unter dem Namen der Vorlage verfügbar sein, den Sie der Vorlage geben, in diesem Fall Splash.
Um den Rest der Seitenvorlage zu erstellen, können Sie einfaches HTML oder einen beliebigen Code verwenden, mit dem Sie vertraut sind. Denken Sie daran, dass Kurzwahlen und andere WordPress-Funktionen nicht funktionieren, wenn Sie grundlegendes HTML verwenden. Was ich tun werde, ist es mit Code einfach zu halten und ein Bild zu verwenden, das ich für einen Rennfahrer entworfen habe, und es als Vollbild anzeigen (Browser)..
Mit einem CSS-Stil können Sie eine Vollbildanzeige Ihres Browsers vornehmen. Selbst wenn Ihr Bild zu klein ist, wird es an den Bildschirm angepasst. Es ist am besten, ein großes Bild mit einer Breite von etwa 900px oder mehr zu haben, die Höhe sollte jedoch um 300px verringert werden, damit das Design auf dem Bildschirm angezeigt wird. Der folgende CSS-Stil funktioniert in jeder Version guter Browser: Safari / Chrome / Opera / Firefox, IE 7/8 (Meistens funktioniert: zentriert sich nicht auf kleine Größen, füllt jedoch den Bildschirm gut aus) und IE 9 funktioniert.
Hier ist der CSS-Stil:
img.splash / * Setzt Regeln, um den Hintergrund auszufüllen * / min-height: 100%; min-Breite: 1024px; / * Proportionale Skalierung einrichten * / Breite: 100%; Höhe: Auto; / * Positionierung einrichten * / position: fest; oben: 0; links: 0; @media screen und (max-width: 1024px) img.splash left: 50%; Rand links: -512px; / * 50% * /
Sie sollten den CSS-Stil in Ihre Startseitenvorlage einfügen. Um besser zu verstehen, wie und wo unten meine fertige Vorlage ist.
Wie der Stil funktioniert, findet er das Innere eines img Etikett. Sie bemerken in meiner Seitenvorlage das img Tag kann in der gefunden werden Karosserie was mit meinem Rennwagen-Design-JPG verknüpft ist. Sie möchten Ihr Design in WordPress hochladen und Ihre URL einfügen. Vergewissern Sie sich auch, dass die Klasse mit dem übereinstimmt, was Sie in dem haben img oder es wird nicht funktionieren.
Splash-Seite 
Ich habe mein Bild um ein Href-Tag gewickelt, sodass ein großer anklickbarer Bereich entsteht, der mit der Startseite verlinkt ist. Damit meine Homepage funktioniert, muss ich eine neue Seite in WordPress erstellen.
Bevor Sie etwas anderes tun, laden wir die neue Vorlagenseite "splash.php" in Ihren Designordner hoch. Übertragen Sie in Ihrer bevorzugten FTP-Software (ich mag filezilla) die soeben erstellte Datei splash.php und legen Sie sie im Hauptverzeichnis Ihres Themes ab (/ wp-content / themes / yourthemename)..
Der nächste Schritt besteht darin, sich bei WordPress anzumelden und unter Seite zu klicken neue hinzufügen. Von hier aus erstellen Sie die Homepage. Sie müssen nichts anderes tun, als den Titel "Homepage" einzugeben und auf "Veröffentlichen" zu klicken. Nach der Veröffentlichung sollten Sie die Seite unter www.ihredomain.com/homepage anzeigen können.
Der nächste Schritt ist das Erstellen einer weiteren Seite. Klicken Sie daher erneut auf Neue Seite hinzufügen und geben Sie diesmal den Titel "Splash" ein. Für diese Seite ist eine besonders wichtige Aufgabe zu erledigen. Sie müssen Ihre Startseitenvorlage (die Sie gerade erstellt und mit Ihrem FTP hochgeladen haben) im Dropdown-Menü für Seitenvorlagen (normalerweise in der Seitenleiste) auswählen. Klicken Sie auf "Veröffentlichen" und Sie sollten die Seite unter www.ihredomain.com/splash anzeigen können.

Dies ist eine gute Gelegenheit, um zu sehen, wie Ihre Splash-Seite aussieht. Wenn das von Ihnen erstellte Design nicht so auf den Bildschirm passt, wie Sie es möchten, erstellen Sie es neu. Sie müssen den CSS-Stil nicht ändern. Was Sie sehen, ist, was bald die Splash-Seite Ihrer Website sein wird. Arbeiten Sie also mit Ihrem Bild, damit es so aussieht, wie Sie möchten, und laden Sie das Bild erneut hoch, um die neuen Ergebnisse zu sehen.
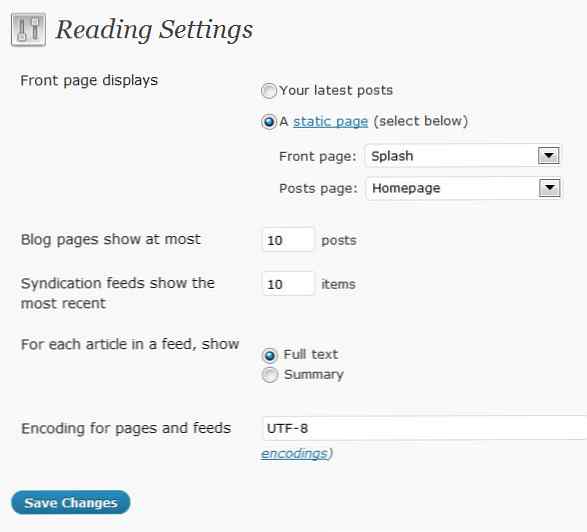
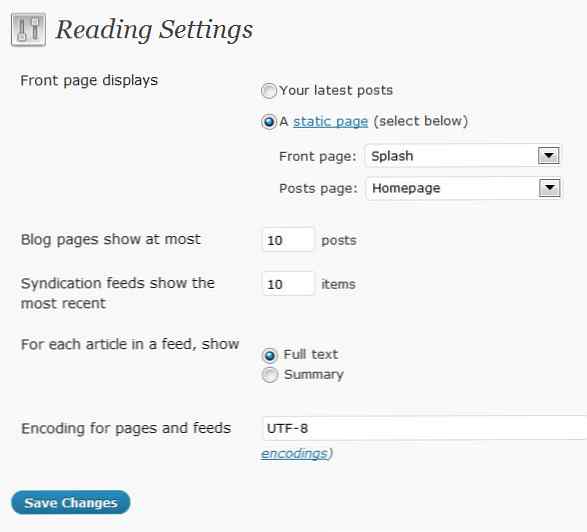
Toll, wenn Sie jetzt noch bei mir sind, passiert hier der Zauber von WordPress. Klicken Sie unter Einstellungen auf Lesen. Bei der ersten Option "Vorderseite wird angezeigt" wird ein Optionsfeld mit der Bezeichnung "Eine statische Seite (Auswahl unten)" angezeigt. Klicken Sie auf die Schaltfläche, und wählen Sie als Startseite "Splash" und als Startseite "Homepage". Klicken Sie auf "Speichern" und überprüfen Sie die Ergebnisse Ihrer Splash-Seite, indem Sie Ihre Website besuchen.

Du bist fertig. WordPress macht die erste Seite Ihrer Website zur Begrüßungsseite und die Startseite, auf der Sie gerade Ihre neue Indexseite erstellt haben. Diese Seite enthält alle Ihre Geschichten, Fotos, Navigation usw.
Wenn Sie bereit sind, die Begrüßungsseite zu entfernen, müssen Sie nur noch die Messwerte aufrufen. Klicken Sie dazu unter Einstellungen auf das Optionsfeld "Ihre neuesten Beiträge". Alles wird wieder normal ... magisch, richtig?
Beachten Sie, dass Ihre Website-Navigation jedes Mal auf die Splash-Seite zurückführt, wenn jemand auf Ihr Logo oder den Link zur Startseite klickt. Wenn Sie nicht möchten, dass sie weiterhin zur Splash-Seite zurückkehren, was Sie nicht tun, müssen Sie den Link Ihrer Homepage in www.yourdomain.com/homepage und nicht in www.yourdomain.com ändern. Ich werde leider nicht detailliert darauf eingehen, wie Sie Ihre Navigation ändern können, da dies auf verschiedene Weise möglich ist.
Viel Spaß mit den Möglichkeiten einer Splash-Seite.
