Was passiert aber, wenn ein Browser auf ein Element stößt, das er nicht erkennt? Wir können uns nicht sicher sein. Es könnte kein Styling erhalten,
Es kann einige Standardstile erben, es wird überhaupt nicht angezeigt. Daher stellen wir sicher, dass wir alle und berücksichtigen
Alle Styling unserer neuen Elemente in unserem eigenen CSS. Keine Annahmen.
s, versichert, dass sie einheitlich angezeigt werden.
Das Problem
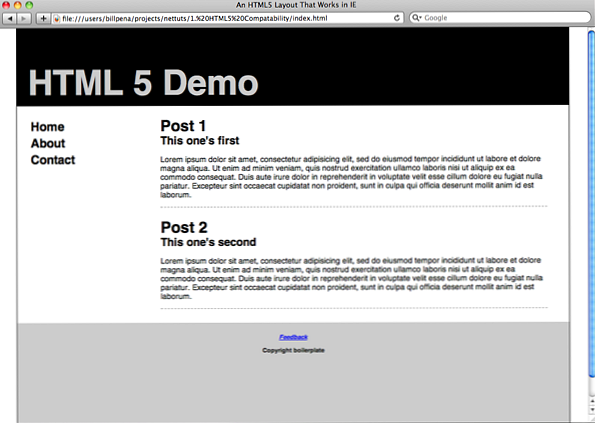
Lassen Sie uns einen Blick auf unser Layout werfen. Ich habe eine ausführlichere Version dieses Codes zusammengestellt und in getestet
ein paar Browser. Schauen Sie sich unser Layout in Safari 4 an:

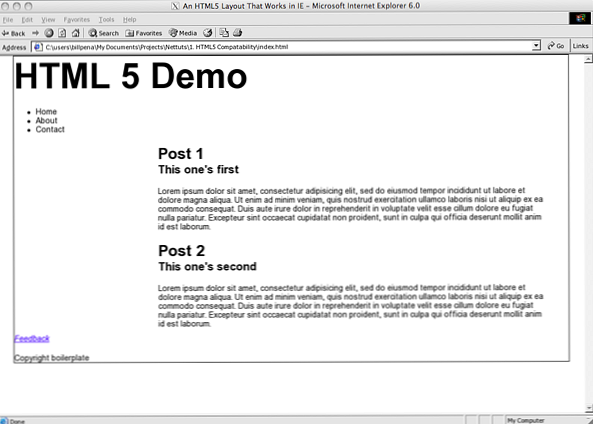
Sehen Sie sich jedoch an, was in Internet Explorer 6 passiert:

Was ist falsch mit diesem Bild? Durch explizites Setzen Bildschirmsperre; in CSS haben wir sollte haben
dem Browser unsere Absichten für dieses Element mitgeteilt.
Leider ignoriert der IE Elemente, die er nicht erkennt, unabhängig von CSS. Unser Inhalt bleibt in seinem Inneren
übergeordneten Container, als ob die HTML 5-Elemente nicht vorhanden wären. Irgendwie müssen wir IE dazu bringen, unbekannte Elemente zu rendern,
und sie angemessen zu gestalten, wird es nicht tun.
Schritt 3: Das JavaScript
Glücklicherweise gibt es eine Möglichkeit, dass IE neue Elemente über einfaches JavaScript erkennt.
Ich habe zuerst über diese Technik in John Resigs Blog gelesen; er hat es genannt
das "HTML 5 Shiv."

Es geht einfach darum zu rufen document.createElement () für jedes neue, nicht erkannte Element.
Normalerweise führen Sie diesen Aufruf aus, um ein Element direkt in einen Zweig des DOM einzufügen. mit anderen Worten,
in einen vorhandenen Container innerhalb der
Etikett. Sie können dies auch tun, um dieses unbekannte Element zu beheben. jedoch,
Dieser Trick funktioniert auch beim Aufruf
document.createElement () in dem tag ohne Verweis auf ein enthaltendes Element!
Das erleichtert das Lesen und Schreiben:
document.createElement ("Artikel"); document.createElement ("Fußzeile"); document.createElement ("Header"); document.createElement ("hgroup"); document.createElement ("nav"); Um die Dinge noch komfortabler zu machen, hat Remy Sharp eine
"HTML 5 Enabling Script", das dasselbe tut wie
unser Code oben, aber für alle HTML 5-Elemente.
Da HTML5 durch das Markieren unserer neuen Seiten mehr Aufmerksamkeit erhält, und die einzige Möglichkeit, dass der IE die neuen Elemente wie z , Um das HTML5-Shiv zu verwenden, habe ich schnell ein Mini-Skript zusammengestellt, das es ermöglicht alles die neuen elemente…
-Remy Sharp
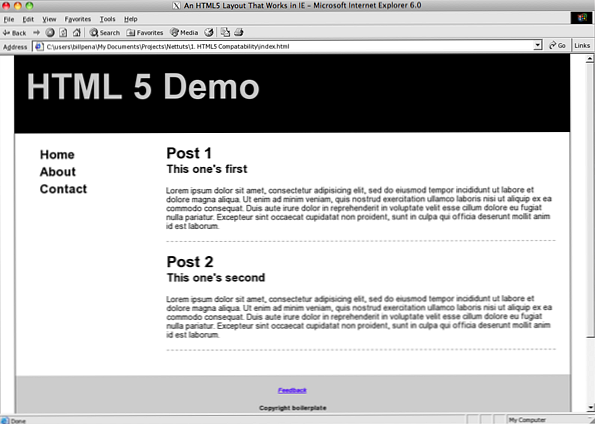
Nachdem wir nun JavaScript hinzugefügt haben, wollen wir uns das noch einmal mit dem neuen JS-Code in Internet Explorer ansehen:

Perfekt. Internet Explorer 6 rendert HTML-Code jetzt genauso gut wie Safari 4.
Fazit
HTML 5 ist aufregend für jeden Webdesigner, der sauberen, leicht lesbaren und semantisch sinnvollen Code erstellen möchte. Und mit nur einem
Ein paar einfache Schritte - eine Zeile CSS und eine Zeile JS pro Element - wir können heute mit HTML 5 beginnen.
Haben Sie weitere Tipps, wie Sie jedes Stück HTML 5 in Ihren Produktionscode eindrücken können? Lass es uns in den Kommentaren wissen!
Schreibe ein Plus-Tutorial
Wussten Sie, dass Sie bis zu 600 US-Dollar verdienen können, wenn Sie ein PLUS-Tutorial und / oder einen Screencast für uns schreiben? Wir suchen ausführliche und gut geschriebene Tutorials zu HTML, CSS, PHP und JavaScript. Wenn Sie die Möglichkeit haben, wenden Sie sich bitte an Jeffrey unter [email protected].
Bitte beachten Sie, dass die tatsächliche Kompensation von der Qualität des abschließenden Tutorials und des Screencasts abhängt.

- Folgen Sie uns auf Twitter oder abonnieren Sie den Nettuts + RSS-Feed für die besten Webentwicklungs-Tutorials im Web.
 Share
Share

