 Share
Share
Ein Schuss Animation kann eine stumpfe Oberfläche hervorheben. In diesem Lernprogramm erfahren Sie, wie Sie es mit jQuery richtig machen.
Animation: ein Konzept, das oftmals Reaktionen der Menschen hervorruft. Einige schwören auf ihre Nützlichkeit, während andere auf ihre Übernutzung wüten. Trotzdem fokussieren Animationen, wenn sie richtig verwendet werden, häufig auf eine Benutzeroberfläche, und sie fühlt sich viel bissiger und sauberer an. In diesem Tutorial beginnen wir mit ein paar jQuery-Grundlagen, lernen dann, wie wir unsere erste Animation erstellen, und dann den Effekt aufbauen und schließlich etwas konstruieren, das für die reale Welt von Nutzen ist.
Interessiert? Fangen wir gleich an! Bitte beachten Sie, dass dies auf den Anfänger ausgerichtet ist, da ich an manchen Stellen vielleicht zu viel Harfe habe. Tragen Sie mit mir Wenn Sie neugierig sind, schauen Sie sich den ersten Teil der Demo für den einfachen Effekt an, den wir heute erstellen werden.
jQuery ist eine JavaScript-Bibliothek, die es Ihnen als Entwickler erleichtern soll, bessere, funktionsreiche, interaktive Websites und Benutzeroberflächen mit möglichst wenigen Codezeilen zu erstellen.
Eine typische Codezeile sieht so aus:
$ (DOM-Element) .something ();
Schauen wir uns jeden Teil an:
Hier werden wir uns nur noch mit der Funktionalität von Animationen und Effekten beschäftigen.
jQuery bietet eine Vielzahl integrierter Methoden, die Sie sofort verwenden können. Dazu gehören Verfahren zum Anzeigen / Ausblenden von Elementen mit einer Reihe von Variationen, einschließlich Verschieben des Elements und Ein- und Ausblenden des Elements. Sie können auch eine Reihe von verwenden Umschalten Methoden, die die Sichtbarkeit des betreffenden Elements umschalten.
Bevor wir uns jede dieser Methoden ansehen, ist das allgemeine Format für den Aufruf jeder Methode:
$ ("# element"). effect ([Geschwindigkeit, Rückruf]); Dem allgemeinen jQuery-Paradigma folgend, zielen wir das erforderliche Element zunächst mit CSS-Selektoren ab. Als Nächstes rufen wir einfach eine der integrierten Methoden auf.
Während die meisten Methoden ohne Parameter bezeichnet werden können, möchten Sie häufig die Funktionalität anpassen. Jede Methode erfordert mindestens die Geschwindigkeit und Ruf zurück Parameter.
Geschwindigkeit bezeichnet die Dauer der Animation in Sekunden. Sie können Strings mit langsamer, normaler oder schneller Zeichenfolge übergeben, oder Sie können genauer sein und die Zeit in Millisekunden einstellen.
Ruf zurück ist eine Funktion, die ausgeführt wird, sobald die Animationen abgeschlossen sind. Sie können damit alles tun, einen AJAX-Anruf im Hintergrund ausführen, einen anderen Teil der Benutzeroberfläche aktualisieren und so weiter. Ihre Vorstellungskraft ist die Grenze.
Hier ist eine Liste der mit jQuery gebündelten Funktionen:
Als zusätzliches Merkmal verfügt die oben erwähnte Toggle-Methode über eine alternative Implementierung, bei der ein Ausdruck als Parameter verwendet wird, um zu entscheiden, ob ein Element angezeigt oder ausgeblendet werden soll.
Zum Beispiel, wenn Sie nur Listenelemente umschalten möchten, die ein bewirken Klasse, Ihr Code würde folgendermaßen aussehen:
$ ("li"). toggle ($ (this) .hasClass ("effect")); Einfach ausgedrückt: Die Toggle-Funktionen prüfen den an sie übergebenen Ausdruck, und wenn es wahr ist, wird es umgeschaltet. Sonst bleibt es allein. Der Ausdruck, den wir hier übergeben haben, prüft, ob das Element eine bestimmte Klasse hat.
Oft passen die integrierten Methoden nicht ganz zu Ihren Anforderungen. In diesem Fall möchten Sie auf jeden Fall Ihre eigenen benutzerdefinierten Effekte erstellen. Mit jQuery können Sie das auch tun. Ganz einfach, eigentlich.
Um einen benutzerdefinierten Animationseffekt zu erstellen, verwenden Sie den animieren Methode. Lass mich dir zeigen.
$ ("# somelement"). animieren (Eigenschaft: Wert, [Geschwindigkeit, Rückruf]); Das animieren Die Methode ist wie jede andere Methode, da sie auf dieselbe Weise aufgerufen wird. Wir erwerben ein Element und übergeben ihm einige Parameter. Bei den Parametern unterscheidet sich diese Methode von den vorgefertigten Effekten.
Das Geschwindigkeit und Ruf zurück Parameter haben die gleiche Funktion wie bei den vorherigen Methoden. Die Objekteigenschaft, die mehrere Schlüssel / Wert-Paare enthält, macht diese Methode einzigartig. Sie übergeben jede Eigenschaft, die Sie animieren möchten, zusammen mit dem endgültigen Wert. Angenommen, Sie möchten ein Element auf 90% seiner aktuellen Breite animieren, müssten Sie Folgendes tun:
$ ("# somelement"). animieren (width: "90%"), 350, function () alert ("Die Animation wurde beendet.");); Das obige Snippet animiert das Element auf 90% seiner Breite und weist den Benutzer darauf hin, dass es fertig ist.
Beachten Sie, dass Sie nicht auf Dimensionen beschränkt sind. Sie können eine Vielzahl von Eigenschaften animieren, darunter Deckkraft, Ränder, Auffüllung, Ränder und Schriftgrößen. Die Methode ist auch sehr flexibel, wenn es um Einheiten geht. Pixel, Ems, Prozente funktionieren alle. So etwas wie das unten beschriebene wird funktionieren. Es wird einfach nicht zusammenhängend aussehen.
$ ("# somelement"). animieren (width: "90%") fontSize: "14em", Höhe: "183px", Deckkraft: 0,8, marginTop: "2cm", marginLeft: "0.3in", borderBottom: "30mm ",, 350, function () alert (" Die Animation wurde beendet. ");); Wenn Sie eine Eigenschaft definieren, die aus mehr als einem Wort besteht, notieren Sie sie, um sie im Kamelfall zu definieren. Dies steht in scharfem Gegensatz zu der üblichen CSS-Syntax. Es ist borderTop, nicht Rand oben.
Hinweis: Mit jQuery können nur Eigenschaften animiert werden, die numerische Werte enthalten. Dies bedeutet, dass nur der Kern verwendet wird, alle farbbezogenen Eigenschaften sind deaktiviert. Ärgern Sie sich nicht. Mit Hilfe der jQuery-Benutzeroberfläche animieren wir im Nu Farben.
Wenn Sie den einfachen Effekt in der Demo betrachten, haben Sie vielleicht bemerkt, dass er ein bisschen kaputt ist. Wenn Sie das Element wiederholt ein- und ausschalten, führt dies zu einer langen Warteschlange, durch die sich die Animation wiederholt.
Der einfachste Weg, dieses Problem zu vermeiden, ist die Verwendung von halt unmittelbar vor Beginn der Animation. Dadurch wird die Warteschlange effektiv gelöscht und die Animation kann wie gewohnt fortgesetzt werden. Dies wäre zum Beispiel Ihr normaler Code.
$ ("# someelement") .hover (Funktion () $ (this) .animate (top: 20, 'fast');, function () $ (this) .animate (top: 0 , 'fast');); Verwenden halt Um Animationen zu vermeiden, würde Ihr neuer Code folgendermaßen aussehen:
$ ("# someelement") .hover (function () $ (this) .stop (). animate (top: 20, 'fast');, function () $ (this) .stop () .animate (top: 0, 'fast');); Ganz einfach, nein? Diese Methode hat jedoch ein kleines Problem. Schnelle Interaktionen führen nicht zu Aufbauten, sondern zu unvollständigen Animationen. Wenn Sie dieses Problem vollständig loswerden möchten, müssen Sie ein Plugin wie hoverFlow verwenden.
Wenn Sie ein wenig mehr Realismus hinzufügen möchten, benötigen Sie mehr Kontrolle über die Geschwindigkeit, mit der die Animation fortschreitet. Hier kommt die Beschleunigung ins Spiel. Die Beschleunigung steuert im Wesentlichen die Beschleunigung und Verzögerung der Animation im Zeitverlauf.
Die voreingestellte Beschleunigungsmethode ist Swing, die in jQuery integriert ist. Mit dem Beschleunigungs-Plugin von Robert Penner können Sie eine Reihe von Beschleunigungseffekten verwenden. Sehen Sie sich den Abschnitt zur Beschleunigung in der Demo an, um einen Blick auf die jeweiligen Beschleunigungseffekte zu werfen.
Bei der Verwendung eines benutzerdefinierten Beschleunigungseffekts gibt es nur Vorbehalte: Sie können ihn nur mit benutzerdefinierten Animationseffekten verwenden, d animieren Methode. Sobald Sie das Beschleunigungs-Plugin integriert haben, können Sie eine benutzerdefinierte Beschleunigungsmethode verwenden, indem Sie sie als Parameter weitergeben:
$ ("# somelement"). animieren (width: "90%" height: "183px",, 550, "easeInElastic"); Schauen Sie sich den Abschnitt zur Beschleunigung der Demo an, um zu sehen, welche Methoden in Aktion sind. Während einige der Beschleunigungseffekte möglicherweise nicht für alle Situationen geeignet sind, werden Ihre Animationen mit der richtigen Verwendung bestimmter Beschleunigungsmethoden sicherlich viel ansprechender aussehen.
Durch das Upgrade auf die jQuery-Benutzeroberfläche werden eine Reihe dringend benötigter Funktionen benötigt. Sie benötigen tatsächlich nicht die gesamte Bibliothek, um die zusätzlichen Funktionen nutzen zu können. Sie benötigen lediglich die Core-Effektdatei, um die Funktionalität zu erhalten. Nicht der UI-Core, sondern nur die Effekt-Core-Datei, die relativ wenige Kilobyte wiegt.
Die wichtigen Funktionen, die die jQuery-Benutzeroberflächen-Effektbibliothek in die Tabelle einfügt, sind die Unterstützung für das Animieren von Farben, das Vereinfachen und Klassenübergänge.
Wenn Sie sich erinnern, habe ich bereits erwähnt, dass Sie mit der jQuery-Kernbibliothek nur Eigenschaften animieren können, für die Zahlen erforderlich sind. Sie sind mit der jQ-Benutzeroberfläche von dieser Einschränkung befreit. Sie können jetzt einfach die Hintergrundfarbe, die Rahmenfarbe usw. eines Elements animieren. Anstatt eine separate Funktion für diese erweiterten Funktionen zu erstellen, erweitert dies lediglich die Basis animieren Funktion. Das bedeutet, wenn Sie die Kernbibliothek in Ihrer Datei enthalten, können Sie die normale Bibliothek verwenden animieren Methode, um all die schmutzige Arbeit für Sie zu erledigen.
Wenn Sie beispielsweise die Umrandungsfarbe eines Elements im Hover animieren möchten, würde Ihr Code folgendermaßen aussehen:
$ (". block"). hover (Funktion () $ (this) .animate (borderColor: "black", 1000);, function () $ (this) .animate (borderColor: "red.) ", 500);); Klassenübergänge sind für die Animation zwischen Klassen zuständig. Wenn Sie mit der Basisbibliothek eine Klasse entfernt und dann hinzugefügt haben, die das Erscheinungsbild eines Elements geändert hat, würde dies sofort passieren. Wenn Sie die UI-Bibliothek an Bord haben, können Sie zusätzliche Parameter eingeben, um die Geschwindigkeit der Animation, die Beschleunigungsmethode und einen Rückruf zu berücksichtigen. Wie bei der vorherigen Funktion basiert diese Funktionalität auf der vorhandenen jQuery-API, wodurch der Übergangsprozess vereinfacht wird.
Das letzte Feature, das jQuery in die Tabelle einfügt, sind integrierte Beschleunigungsgleichungen. Zuvor mussten Sie ein zusätzliches Plugin verwenden, um dieses Problem zu lösen, jetzt ist es jedoch im Paket enthalten, sodass Sie sich nicht mehr darum kümmern müssen.
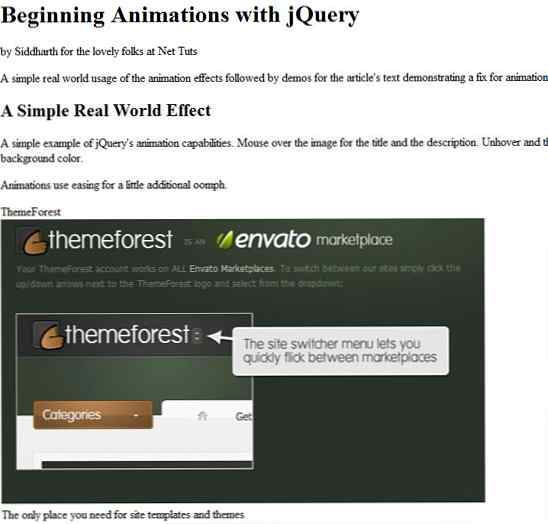
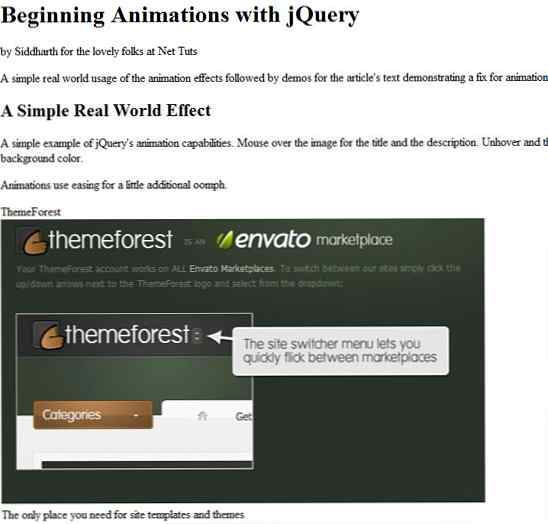
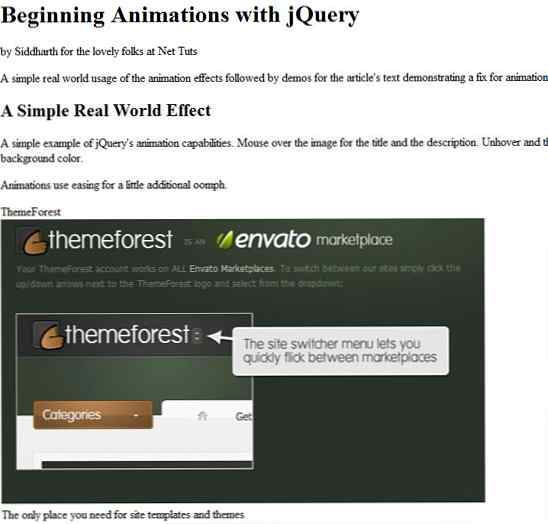
Alle oben genannten Beispiele sollten lediglich Demos der jeweiligen Funktionalität sein. Wäre es nicht schön, tatsächlich etwas von der realen Welt zu bauen? Genau das werden wir heute tun. Es ist nicht wirklich etwas radikal Neues oder Bahnbrechendes, aber mit dieser Demo können Sie das, was wir heute gelernt haben, in ein reales Szenario integrieren.
Stellen Sie sich folgendes vor: Sie möchten ein Bild anzeigen und wenn ein Benutzer den Mauszeiger darüber bewegt, zeigen Sie zwei Abschnitte an Innerhalb das Bild. Eine zeigt eine Überschrift und die andere zeigt eine winzige Beschreibung des Bildes. Ich bin sicher, dass Sie buchstäblich ein Gazillion-Plug-In finden werden, das dasselbe tut, aber heute werden wir es von Grund auf neu erstellen. Ich verspreche dir, dass es nicht so schwer ist, wie es klingt. Tatsächlich ist es ziemlich einfach und kann sehr schnell aufgebaut werden. Lass uns anfangen.
Erstens brauchen wir eine solide Markup-Basis, um darauf aufzubauen.
Animationen mit jQuery beginnen - von Siddharth für NetTuts Animationen mit jQuery beginnen
von Siddharth für die lieben Leute von Net TutsEine einfache Verwendung der Animationseffekte in der realen Welt, gefolgt von Demos für den Text des Artikels, die eine Korrektur des Animationsaufbaus und die verschiedenen verfügbaren Beschleunigungsmethoden demonstrieren.
Ein einfacher wirklicher Welteffekt
Wenn die Methode geändert wird, wird sie mit der standardmäßigen jQuery-Beschleunigung auf Null gebracht und dann mit der angegebenen Beschleunigungsmethode erweitert.
ThemeForest Der einzige Ort, den Sie für Websitevorlagen und -themen benötigenCodeCanyon
Der einzige Ort, den Sie für Websitevorlagen und -themen benötigenCodeCanyon Das Hauptziel für Skripts und Code-Snippets
Das Hauptziel für Skripts und Code-Snippets
Für diesen Effekt müssen wir zunächst für jedes Element eine Struktur festlegen. Jedes Element wird von einem Div mit einer Klasse von eingeschlossen Artikel. Innerhalb des div befinden sich 3 Elemente: das Bild selbst und 2 div-Elemente, die Titel und Beschreibung enthalten.
Die anderen Teile sind eher weltlich und selbsterklärend. Wir beginnen mit der Einbindung der jQuery-Bibliothek, der jQuery-UI-Bibliothek und unserer Datei, die unseren benutzerdefinierten JS-Code enthält. Beachten Sie, dass ich nur den Effektkern von jQuery UI benötigte, also habe ich nur diesen heruntergeladen. Wenn Sie mehr integrierte Effekte wünschen, benötigen Sie einen benutzerdefinierten Build. Sie können hier ein benutzerdefiniertes Build herunterladen.
So sieht unsere Seite mit dieser Phase komplett aus.

.Position Position: relativ; Marge: 20px 60px 40px 0; Überlauf versteckt; .item .title, .item .desc background: # 000; Farbe: #fff; Position: absolut; Bildschirmsperre; Breite: 638px; Deckkraft: 0,4; .item .title top: 0; Schriftgröße: 16px; Auffüllen: 12px 10px 25px 0; Textausrichtung: rechts; .item .desc bottom: 0; Schriftgröße: 12px; Polsterung: 5px 0 15px 10px;
Ein paar Dinge, die Sie hier notieren müssen. Jedes Artikelelement hat seine Position Eigenschaft auf festgelegt relativ so dass die Elemente in ihm leicht positioniert werden können. Auch seine Überlauf Eigenschaft ist auf gesetzt versteckt So können wir den Titel und die Beschreibung nach außen ausblenden, wenn sie nicht benötigt werden.
Der Titel und die Beschreibung haben ihre Position Eigenschaft auf festgelegt absolut damit sie innerhalb des item Elements genau positioniert werden können. Der Titel hat eine oben Wert von 0, so ist es an der Spitze und die Beschreibung hat seine Unterseite Wert auf 0 gesetzt, also rechts unten.
Abgesehen davon ist das CSS ziemlich schnell und beschäftigt sich hauptsächlich mit Typografie, etwas Positionierung und Styling. Nichts zu radikal.
So sieht unsere Seite mit dieser Phase komplett aus.

$ (document) .ready (function () // Code für andere Teile der Demo $ (". item"). children ("div.title"). animate (top: -60, 300); $ (".item"). children ("div.desc"). animieren (bottom: -40, 300); $ (". item"). hover (Funktion () $ (this) .children (" div.title "). stop (). animieren (top: 0, 700," easeOutBounce "); $ (this) .children (" div.desc "). stop (). animieren (bottom: 0) , 700, "easeOutBounce"); function () $ (this) .children ("div.title"). Stop (). Animate (top: -60, 500); $ (this) .children ("div.desc"). stop (). animieren (bottom: -40, 400);); $ (". title, .desc"). hover (function () $ (this) .stop () .animate (backgroundColor: "# 444", 700, "easeOutSine");, function () $ (this) .stop (). animate (backgroundColor: "# 000", 700); );); Es sieht ein wenig imposant aus, ist es aber nicht. Lassen Sie mich jeden Teil erklären.
Die Logik dieses Effekts ist ziemlich einfach. Da die Elemente absolut platziert werden, platzieren wir die Elemente zunächst aus dem Ansichtsfenster. Wenn das Bild über dem Bild angezeigt wird, müssen Sie es nur in seine ursprüngliche Position bringen, d. H. Am oberen und unteren Bildrand.
Zuerst verschieben wir den Titel und die Beschreibung aus dem Blickfeld. Wir machen dies aus einem bestimmten Grund mit JavaScript statt mit CSS. Selbst wenn JS deaktiviert ist, wird es ziemlich graziös abgebaut. Der Titel und die Beschreibung werden immer noch über das Bild gelegt und es sieht aus wie der Schwebezustand. Wenn wir stattdessen CSS verwenden, um den Titel und die Beschreibung auszublenden, und wenn JS deaktiviert ist, sind sie vollständig ausgeblendet und daher unbrauchbar. Ich entschied mich für JS für die Drecksarbeit im Interesse einer progressiven Verbesserung.
Wir binden unseren benutzerdefinierten Code zunächst an die Hover-Funktion jedes Elementelements. Dadurch kann dieser Handler ziemlich generisch und wiederverwendbar gemacht werden. Das Hinzufügen dieser Funktion zu anderen ist so einfach wie das Zuweisen eines Artikel Klasse. Die erste Funktion ist für die schweben Ereignis und das zweite ist für die unhover Veranstaltung.
Im Rahmen der Funktion, diese bezieht sich auf das Element, das das Ereignis ausgelöst hat. Wir nehmen das animieren Methode, um die entsprechenden Werte zu ändern. Wir verwenden auch etwas Lockerung, um es etwas eingängiger zu machen. Beim Mouseout oder Unhover ändern wir die Werte einfach auf ihre Standardwerte zurück.
Als etwas Besonderes, wenn die Container für den Titel und die Beschreibung über den Rand geschwenkt werden, verwandeln sie dank der jQuery-Benutzeroberfläche langsam Farben.
Und wir sind tatsächlich fertig. Hat sich nicht so viel Zeit genommen, oder? Nicht schlecht für ein kleines Skript, das noch kleiner ist, wenn man bedenkt, wie viele Zeilen nur für die geschweiften Klammern vergeben wurden.


Und da hast du es. Erstellen von Animationen mit jQuery zusammen mit einem Beispiel aus der Praxis, um das Gelernte sinnvoll einzusetzen. Hoffentlich fanden Sie dieses Tutorial interessant und nützlich. Fühlen Sie sich frei, diesen Code an anderen Stellen in Ihren Projekten wiederzuverwenden, und klingeln Sie hier, wenn Sie in Schwierigkeiten geraten.
Fragen? Schöne Dinge zu sagen? Kritikpunkte Schlagen Sie den Kommentarbereich an und hinterlassen Sie einen Kommentar. Glückliche Kodierung!
Wussten Sie, dass Sie bis zu 600 US-Dollar verdienen können, wenn Sie ein PLUS-Tutorial und / oder einen Screencast für uns schreiben? Wir suchen ausführliche und gut geschriebene Tutorials zu HTML, CSS, PHP und JavaScript. Wenn Sie die Möglichkeit haben, wenden Sie sich bitte an Jeffrey unter [email protected].
Bitte beachten Sie, dass die tatsächliche Kompensation von der Qualität des abschließenden Tutorials und des Screencasts abhängt.

