 Share
Share
In diesem Artikel der Magento Theme Development-Serie schließen wir die Produktseite ab, wo wir sie im vorherigen Artikel belassen haben. Wir bearbeiten die HTML-Dateien, die für das Rendern des Medienbereichs, der zugehörigen Produkte usw. verantwortlich sind.
Beginnen wir nun mit dem Hinzufügen des dynamischen Tags von Bildern, Preis, Beschreibung usw. in der Produktdetail-Division, die wir im vorherigen Artikel mit der Bearbeitung begonnen haben.
Wir beginnen mit dem Hinzufügen des dynamischen Tags von Bildern. Wenn wir uns den bearbeiteten HTML-Code anschauen, erstreckt sich der Code für Medien von Zeile 19 bis 28. Wir ersetzen dies alles durch eine einzige Codezeile:
getChildHtml ('media')?>Wie aus der aktuellen view.phtml-Datei ersichtlich, ruft diese eine Zeile den gesamten Code zum Anzeigen der Bilder ab.
So sieht der neue Code in Zeile 18 folgendermaßen aus:
getChildHtml ('media')?>
Als Nächstes ersetzen wir den Produktnamen in Zeile 22 durch diesen dynamischen Code:
productAttribute ($ _ product, $ _product-> getName (), 'name')?>
In Zeile 24 ersetzen wir den Preiscode durch Folgendes:
getPriceHtml ($ _ product); ?> getChildHtml ('bundle_prices')?> getTierPriceHtml ()?>
In der Pull-Right-Klasse in Zeile 29 fügen wir den Code für die Anzeige der Überprüfung und der Produktverfügbarkeit hinzu. Der neue Code in Zeile 29 wird also so aussehen:
getReviewsSummaryHtml ($ _ product, 'default', false)?> getChildHtml ('product_type_availability'); ?>
Als Nächstes ersetzen wir die in Zeile 33 geschriebene, fest codierte Beschreibung durch dieses dynamische Tag:
productAttribute ($ _ product, nl2br ($ _ product-> getShortDescription ()), 'short_description')?>
Wenn wir uns die HTML-Datei ansehen, die wir bearbeiten, sehen wir als Nächstes die Dropdown-Felder für die Auswahl der Produktoptionen. Wir werden diesen Code innerhalb des size-input div durch diesen dynamischen Code ersetzen:
getChildHtml ('other');?> isSaleable () && $ this-> hasOptions ()):?> getChildChildHtml ('container1', ", true, true)?> Nun generiert dieser Code nicht automatisch die Optionen für das Produkt, sondern zeigt auch die Schaltfläche "In den Warenkorb" und die Optionen zum Teilen. So können wir auch den folgenden Code löschen, der danach kommt .Größeneingabe div:
Menge:

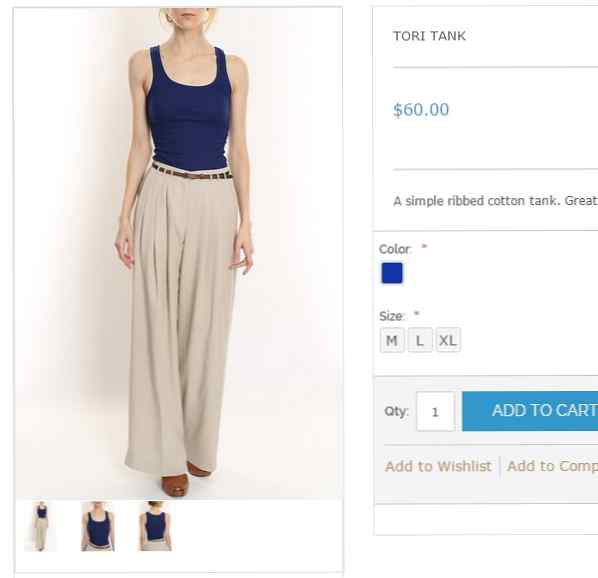
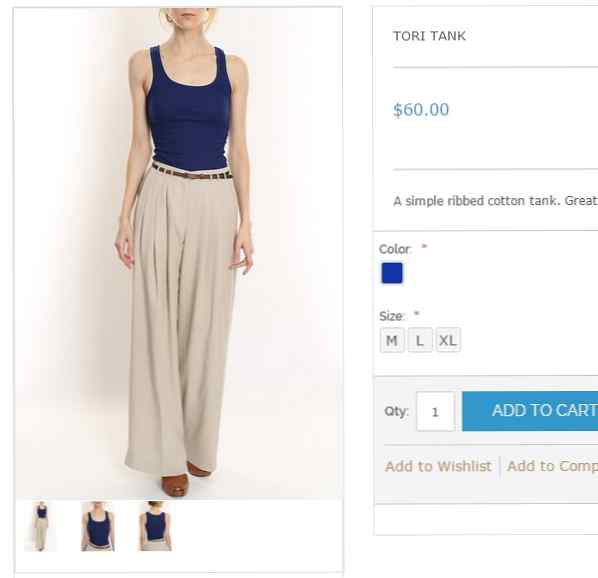
Wenn wir nun die aktuelle Seite betrachten, ist alles vorhanden und funktioniert einwandfrei. Wir müssen nur den inneren Code einiger Elemente wie Bilder, verwandte Produkte usw. ändern. Und zum Schluss müssen wir nur noch das CSS aufpolieren, und unsere Seite wird fertig sein.
Beginnen wir mit der Bearbeitung des Codes für die Bildsektion ohne weitere Verzögerung. Denken Sie daran, dass wir alle HTML-Bilder durch nur eine Codezeile ersetzt haben: getChildHtml ('media')?>. Diese Codezeile zeigt hier den Code aus der Dateivorlage \ catalog \ product \ view \ media.phtml: Sie können dies auch überprüfen, indem Sie die Vorlagenhinweise aktivieren und prüfen, woher der Code für den Bilderabschnitt kommt.
Nachdem wir nun die Datei festgelegt haben, die für die Generierung dieses Codes verantwortlich ist, kopieren wir diese Datei aus dem Standarddesign rwd in unser neues Design und beginnen mit der Bearbeitung. Der Code für die Datei media.phtml sieht folgendermaßen aus:
getProduct (); $ _helper = $ this-> helper ('catalog / output'); ?>  -> init ($ _ product, 'image')?> ) getGalleryImages () als $ _image):?> isGalleryImageVisible ($ _ image)):?>
getGalleryImages () als $ _image):?> isGalleryImageVisible ($ _ image)):?> ; ?> ) getGalleryImages ())> 0):?>
getGalleryImages ())> 0):?> __ ("Weitere Ansichten")?>
getGalleryImages () als $ _image):?> isGalleryImageVisible ($ _ image)):?> - escapeHtml ($ _ image-> getLabel ())?> "data-image-index ="">
 -> init ($ this-> getProduct (), 'thumbnail', $ _image-> getFile ()) -> resize (75); ?> )
getChildHtml ('after'); ?> Zunächst kopieren wir diesen HTML-Code unseres Images-Abschnitts in eine neu kopierte Datei media.phtml:
Nun beginnen wir, diesen Code so zu ändern, dass der dynamische Code an den entsprechenden Stellen eingefügt wird, indem er mit der tatsächlichen Datei media.phtml verglichen wird.
Wir fangen damit an, diese Zeilen am Anfang der Datei einzufügen:
getProduct (); $ _helper = $ this-> helper ('catalog / output'); ?> Wir ersetzen das div durch die Klasse preview-small durch diesen Code:
getGalleryImages ())> 0):?>getGalleryImages () als $ _image):?> isGalleryImageVisible ($ _ image)):?>
; ?> )
getGalleryImages () als $ _image):?> isGalleryImageVisible ($ _ image)):?>
- escapeHtml ($ _ image-> getLabel ())?> "data-image-index ="">
 -> init ($ this-> getProduct (), 'thumbnail', $ _image-> getFile ()) -> resize (50); ?> )
Ebenso ersetzen wir das div durch class thum-image durch diesen Code:
Und am Ende des Codes fügen wir folgende Zeile hinzu:
getChildHtml ('after'); ?>So sieht der Code der Datei am Ende so aus:
getProduct (); $ _helper = $ this-> helper ('catalog / output'); ?>  -> init ($ _ product, 'image')?> ) getGalleryImages () als $ _image):?> isGalleryImageVisible ($ _ image)):?>
getGalleryImages () als $ _image):?> isGalleryImageVisible ($ _ image)):?> ; ?> ) getGalleryImages ())> 0):?>
getGalleryImages ())> 0):?> getGalleryImages () als $ _image):?> isGalleryImageVisible ($ _ image)):?> - escapeHtml ($ _ image-> getLabel ())?> "data-image-index ="">
 -> init ($ this-> getProduct (), 'thumbnail', $ _image-> getFile ()) -> resize (50); ?> )
getChildHtml ('after'); ?>Jetzt sind wir fast fertig mit dem Bildteil. Am Ende werden wir einige CSS-Probleme beheben, und es wird ziemlich nah an unserem HTML-Design aussehen.

Als nächstes wird der entsprechende Abschnitt korrigiert. Durch Aktivieren von Vorlagenhinweisen können Sie erkennen, dass dieser Teil der Seite aus der Datei stammt: template \ catalog \ product \ list \ related.phtml.

Wie Sie sich vermutlich denken können, besteht der nächste Schritt darin, diese Datei in unseren neuen Designordner zu kopieren und dann mit der Bearbeitung zu beginnen.
Wir erstellen eine neue Datei und kopieren den HTML-Code des zugehörigen Produktabschnitts aus unserem HTML-Design. Hier behalten wir nur eine Instanz des Produkts, da wir es in unserer phtml-Datei durchlaufen. Der Code, den wir kopieren werden, lautet wie folgt:
Heiß Produkte
<>
 WeiterlesenIphone 5s Gold 32 GB 2013
WeiterlesenIphone 5s Gold 32 GB 2013451,00 $
Jetzt fangen wir an, es dynamisch zu machen, indem wir dynamische Tags einfügen und es mit der eigentlichen related.phtml-Datei vergleichen.
Wir fügen den gesamten Code in dieses if-Tag ein:
getItems () -> getSize ()):?>Als nächstes platzieren wir diese for-Schleife direkt nach der Zeile div:
getItems () als $ _item):?>Als Nächstes beginnen wir, das dynamische Kennzeichen von Produktname, Preis, Beschreibung, URL usw. im Produktdiv zu setzen, wie wir es beim Bearbeiten von Produkten auf der Startseite getan haben.
Der gesamte Code für diese Datei sieht nach der Bearbeitung so aus:
getItems () -> getSize ()):?>verbunden Produkte
<>
 -> init ($ _ item, 'thumbnail') -> Größe ändern (214,323)?> ) getProductUrl ()?> "> Produkt anzeigenescapeHtml ($ _ item-> getName ())?>
getProductUrl ()?> "> Produkt anzeigenescapeHtml ($ _ item-> getName ())?>getPriceHtml ($ _ item, true, '-related')?>
Jetzt sind wir mit der Bearbeitung der HTML-Datei für die Produktseite fast fertig. Wir müssen nur einige CSS-Probleme beheben, und unsere Seite wird fertig sein. Derzeit sieht die Seite so aus:
Wir sind mit dem größten Teil fertig. Jetzt müssen wir nur noch das CSS bearbeiten, um die letzten Änderungen an dieser Seite vorzunehmen, was wir im nächsten Artikel tun werden, der auch der letzte Artikel der Serie sein wird. Neben den CSS-Änderungen für diese Seite erkläre ich Ihnen, wie Sie Änderungen an den anderen Seiten des Designs selbst vornehmen können, indem Sie die in dieser Serie erlernten Techniken anwenden.
