 Share
Share
Wir kennen die 12- und 16-Spalten-Varianten von 960.gs bereits, aber wussten Sie, dass es auch eine 24-Spalten-Alternative gibt? In diesem Artikel beherrschen Sie das 960-Rastersystem, indem Sie die Demo-Version mit 24 Spalten analysieren. Wenn Sie bisher nur 960 g für Photoshop-Modelle verwendet haben, sollten Sie dies als Ihren Glückstag betrachten. Am Ende dieses Artikels können Sie Ihre Designs in kürzester Zeit in HTML und CSS konvertieren.
Ein 960-Rastersystem-Master-Das werden Sie, nachdem Sie diesen Artikel durchgearbeitet haben. Obwohl wir die 24-Spalten-Variante von 960gs verwenden werden, werden Sie vollständig verstehen, wie die beiden älteren Typen (dh 12- und 16-Spalten) auch funktionieren, indem Sie dieselben Prinzipien anwenden, die Sie hier lernen . Schauen Sie sich zunächst die 24-Spalten-Demo auf der 960gs-Site an, denn wir brauchen alles, um dieses beliebte CSS-Framework zu beherrschen.
Wir müssen zuerst den HTML-Code der Demo überprüfen. Sehen Sie sich also die Quelle an. Wenn Sie Chrome, Firefox oder Opera verwenden, drücken Sie einfach Strg + U; Wenn Sie den Internet Explorer verwenden, ändern Sie Ihren Browser! :) (auf dem Mac verwenden Sie cmd + U für Firefox und opt + cmd + U für Safari und Oper; Chrome führt nur die Option mit der rechten Maustaste aus. Behalten Sie das HTML-Quellcode-Fenster auf Ihrem Desktop, da wir uns gelegentlich darauf beziehen.
Als Nächstes müssen Sie die 960.gs-Dateien herunterladen (falls Sie dies noch nicht getan haben) und die unkomprimierte CSS-Datei öffnen 960_24_col.css. Wir müssen dies tun, da das CSS der Demo komprimiert ist und schwer zu untersuchen ist. (Wenn Sie ein masochistischer Typ sind, können Sie stattdessen die CSS der Demo verwenden.
Das ist so ziemlich alles, was wir uns vorbereiten müssen, abgesehen von einem halb funktionierenden Gehirn. Jetzt werden Sie feststellen, dass die Demo-Seite den Schlüssel zum vollständigen Verständnis des Rastersystems enthält. Wir werden zunächst die drei Abschnitte untersuchen.
Die drei Abschnitte bestehen aus den folgenden:
Zuerst haben wir einen oberen Bereich, der zwei Spalten für jede Zeile zeigt, wobei die linke Spalte breiter wird, je kleiner die rechte Spalte wird, bis sie gleich groß sind.

Als Nächstes haben wir einen mittleren Abschnitt, der ein 30px-Quadrat zeigt, das sich schrittweise von links nach rechts bewegt, wobei Leerzeichen vor und nach dem Erweitern der Zeile die gesamte Breite von 960px einnehmen.

Schließlich gibt es einen unteren Abschnitt, der zwei Reihen von Rechtecken mit unterschiedlichen Größen zeigt, die die Breite von 960 Pixeln in zwei Hälften teilen.

Ob Sie es glauben oder nicht, Sie müssen nur wissen, was die zugewiesenen Klassen hinter diesen Säulen tun, um alles über das 960-Rastersystem zu verstehen. Ist das nicht toll? Lassen Sie uns jeden Abschnitt genauer untersuchen.
grid_1 zu grid_24 KlassenEin Blick auf den Quellcode dieses Abschnitts zeigt uns das zunächst vor einem der grid_xx Klassen wurden zugewiesen, die Klasse container_24 wurde dem Gesamtverpackungsdiv gegeben:
24-Spaltengitter
…
Die Bedeutung dieser Klasse kann nicht überbetont werden. Sie bestimmt teilweise die Breite der Spalten, in denen a grid_xx Klasse wird zugewiesen. Und wie Sie vielleicht schon vermutet haben, „teilt“ es die Breite des 960px in 24 Spalten.
(Ähnlich setzen container_12 oder container_16 Oben wird die Breite in 12 bzw. 16 Spalten unterteilt. Das Wort Teilen steht in Anführungszeichen, weil es das eigentlich nicht tut; Sie werden später sehen, wie dieser Prozess erreicht wird.)
Wenn Sie fortfahren, werden Sie feststellen, dass die oberste Zeile ein einzelnes Div mit einer Klasse von hat grid_24. Die verbleibenden Zeilen im oberen Abschnitt haben jeweils zwei divs: die linken divs reichen von class grid_1 bis zu grid_12, und die rechten divs reichen von grid_23 bis zu grid_12; Die Summe der beiden Klassen in jeder Reihe ist 24.
950
30
910
70
430
510
470
470
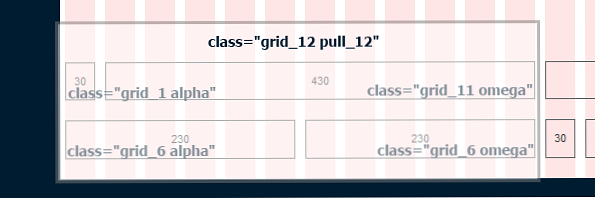
So wird das vergeben grid_xx Klassen würden aussehen, wenn wir versuchen würden, den Klassennamen der einzelnen div zu visualisieren:

Möglicherweise haben Sie im Code bemerkt, dass wir nach dem letzten div in einer Zeile ein leeres div mit einer Klasse von haben klar. Ignoriere es erst einmal, wir werden es später behandeln.
Schauen wir uns als Nächstes an, was hinter den Kulissen passiert, d. H. Im CSS, wenn wir das zuweisen container_24 Klasse:
.container_24 margin-left: auto; Rand rechts: auto; Breite: 960px;
Wie Sie sehen, zentriert diese Klasse, die dem gesamten Wrapping-Div des Dokuments zugewiesen wurde, unseren Arbeitsbereich und gibt ihm eine Breite von 960 Pixeln. Leicht genug.
Als nächstes hier die grid_xx Klassen, die auf den Hauptdivs des oberen Abschnitts platziert wurden:
.grid_1, .grid_2, .grid_3,… grid_23, .grid_24 display: inline; Schwimmer: links; Rand links: 5px; Rand rechts: 5px;
Wir sehen das die grid_xx Klassen geben den Spalten einen linken und einen rechten Rand von jeweils 5 Pixel. Dies bildet eine 10-Pixel-Rinne, wenn Sie die Spalten nebeneinander platzieren. Dies wird wiederum erreicht, indem man sie alle in die links.
Sie erhalten auch eine Anzeige von in der Reihe, um zu verhindern, dass der Double Margin Float Bug in unserem sehr beliebten Browser ausgelöst wird. (Es wird anscheinend ausgelöst, wenn Sie ein Element verschieben, dem Ränder zugewiesen sind.)

Schließlich haben wir die Nachkommen-Selektoren, die durch eine Kombination von gebildet werden container_24 und grid_xx Klassen:
.container_24 .grid_1 Breite: 30px; .container_24 .grid_2 width: 70px; … Container_24 .grid_23 width: 910px; .container_24 .grid_24 width: 950px;
Wie Sie sehen, bestimmen diese CSS-Deklarationen tatsächlich die Breite der Spalten, in denen a grid_xx Klasse wird zugewiesen. So wird es zugewiesen container_24 Oben wird die Breite in 24 Spalten unterteilt - die voreingestellten Breitengrößen werden entsprechend zugewiesen container_xx Klasse a grid_xx Klasse wird mit kombiniert.

Zum Vergleich sehen die CSS-Deklarationen in der 16-Spalten-Variante wie folgt aus:
.container_16 .grid_1 Breite: 40px; .container_16 .grid_2 width: 100px; .container_16 .grid_3 width: 160px;

Wenn Sie den HTML-Quellcode der Demo für die 12- und 16-Spalten mit der 24-Spalten-Demo vergleichen, werden Sie feststellen, dass es keinen Unterschied gibt grid_xx Klassen wurden zugewiesen. Und jetzt wissen Sie, warum das so ist - es ist nicht das grid_xx Klasse, die die Breite der Spalten bestimmt, jedoch deren Kombination mit einem container_xx Klasse, wie im CSS oben gezeigt.
Bemerkenswert ist auch die tatsächliche Größe jedes Containers bei der Zuweisung von grid_xx Klasse. Obwohl es beschriftet ist 30, 70, 110, und so weiter in der Demo ist es eigentlich 10px mehr wegen der linken und rechten Ränder auf beiden Seiten des Containers.

Wie du siehst,
Wenn man es auf diese Weise sieht, genügt es der Mathematik, die wir für die Breite haben: Die 24 40px-breiten Spalten entsprechen 960px (d. H. 40px * 24 = 960px)..
Diese Ansicht zeigt genauer, was das CSS tatsächlich mit dem Markup macht. Obwohl die Größe des Containers wirklich gerade ist 30px, 70px, 110px, und so weiter (wie in der Demo beschriftet), hilft es zu wissen, dass die horizontalen Ränder der Grund dafür sind, dass die Summe der Breiten für jede Zeile nicht 960px entspricht. (Es beträgt nur 940px, mit Ausnahme der ersten Zeile, die mit einem grid_24, die 950px überspannt. Der "verlorene" 20px für alle anderen Divs wird durch die 5px-Ränder ganz links und ganz rechts und die 10px-Rinne zwischen den 2 Spalten für jede Zeile berücksichtigt.)
Aber Hier ist die praktischere Sache, an die man denken muss: Solange Sie die 24-Spalten-PSD-Vorlage beim Erstellen Ihrer Entwürfe verwenden (oder die 12- oder 16-Spalten-PSD-Vorlage), können Sie dies tun Zählen Sie einfach die Anzahl der Spalten, die Sie für ein bestimmtes Gestaltungselement wünschen, und verwenden Sie diese Anzahl für Ihr grid_xx Klasse und die Spalte ist gesetzt. Wenn Ihr Logo beispielsweise vier Spalten enthält, geben Sie das enthaltende Div ein grid_4 Klasse.
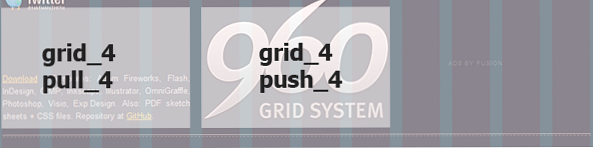
Hier ist ein Beispiel, wie man es benutzt:

Obwohl die 960.gs-Site (oben gezeigt) tatsächlich die 12-Spalten-Variante verwendet, könnten wir genauso gut das 24-Spalten-Muster darauf überlagern, und sie passt immer noch perfekt zum Layout (da die 24-Spalten-Version natürlich ist) , nur die 12-Spalten-Version mit Spalten geteilt durch zwei).
Wie Sie sehen, macht das Wissen, dass wir eine Breite von 960 Pixeln haben, die in 24 Spalten unterteilt ist, das Leben leichter, da wir nur unsere Designelemente an den Rändern der Spalten ausrichten müssen, die Anzahl der besetzten Spalten zählen und diese als unsere definieren grid_xx Nummer der Klasse, und wir sind fertig.
Aber was ist, wenn Sie in Ihrem Entwurf viele leere Räume wünschen? Oder wie wäre es, wenn Sie ein kleines Designelement zentrieren möchten und nur weiße Flächen haben?
Geben Sie das ein prefix_xx und Suffix_xx Klassen.
prefix_xx und Suffix_xx KlassenWenn Sie das Markup für den mittleren Abschnitt überprüfen, werden Sie Variationen dieses Codes sehen:
30
… woher prefix_xx + Suffix_xx = 23. (Das heißt, 0 + 23, 1 + 22, 2 + 21, 3 + 20 usw.)
Was passiert hier?
Zunächst werden Sie feststellen, dass jede Zeilenklassenzuordnung 24 Spalten beträgt (grid_1 + kombinierte Werte von prefix_xx und Suffix_xx Klassen, das ist 23).
Als Nächstes sehen Sie das prefix_xx Die Klassen sind aufsteigend (von 1 bis 23), während die Suffix_xx Die Klassen sind absteigend (von 23 bis 1). Auch wenn prefix_xx oder Suffix_xx hat einen Wert von 23, es hat kein Gegenstück Suffix_xx oder prefix_xx Klasse, weil es nicht mehr benötigt wird (Wert ist bereits 23).
Schließlich ist jede dieser Einheiten 30px breit und wie wir im gesehen haben grid_xx Klassen oben haben sie auch 10px horizontale Ränder.

Wir wissen bereits, dass ein Element zugewiesen wird grid_1 Klasse gibt es eine Breite von 30px und beidseitig 5px Polsterungen. Aber was macht das? prefix_xx und Suffix_xx Klassen tun?
Wie du vielleicht schon erraten hast, sie geben zusätzliche links (prefix_xx) und rechts (Suffix_xx) Polsterung, Vergrößerung der Größe von a grid_xx Klasseneinheit. Somit, Präfix_1, prefix_2, und prefix_3 wird Ihrem Element die linken Auffüllungen geben 40px, 80px, und 120px, beziehungsweise; während die gleiche Menge an Polsterungen an seine gegeben wird Suffix_xx Gegenstücke, aber auf der gegenüberliegenden Seite.
.container_24 .prefix_1 padding-left: 40px; .container_24 .prefix_2 padding-left: 80px; … Container_24 .suffix_1 padding-right: 40px; .container_24 .suffix_2 padding-right: 80px;
Für Leerzeichen in Ihren Designs fügen Sie einfach das prefix_xx und Suffix_xx Klassen. Sie sperren Ihren Inhalt auf eine bestimmte Breite (bestimmt durch die grid_xx Klasse, die Sie zuweisen), während der Platz auf beiden Seiten mit Auffüllen gefüllt ist.

Nehmen wir für ein einfaches Beispiel noch einmal vor, dass die 960.gs-Homepage die 24-Spalten-Variante verwendet und dass die Twitter-Vogel-Grafik das Logo der Website ist.

Wir sehen, dass es drei Spalten einnimmt, also geben wir es ein grid_3 Klasse. Nehmen wir auch an, dass es keine anderen Elemente in der Zeile gibt. Wir würden es deshalb auch geben Suffix_21 Klasse (3 + 21 = 24), da die zusätzliche Auffüllung die gesamte Breite umfassen muss.
Wenn andere Elemente in dieser Zeile vorhanden sind, müssen wir natürlich das anpassen Suffix_xx Klasse, um Platz für ein anderes Element zu schaffen, das einige Elemente umfasst grid_xx Klassen (z. B. ein Suchformular). Je nachdem, wo sich Ihre Gestaltungselemente relativ zum linken Rand der Zeile befinden, müssen Sie möglicherweise auch ein hinzufügen prefix_xx Klasse.
Denken Sie immer daran: die Zahlen, die in den Klassen für jede Zeile verwendet werden (ob Gitter, Präfix, oder Suffix) sollte sein gleich 24.
Als Nächstes führen wir ein bisschen "Magie" aus, da der nächste Satz von Klassen Ihren Inhalten anders erscheinen lässt, als es das Markup voraussagt.
pull_xx und Wenn Sie Firefox im Moment nicht verwenden, möchte ich Sie bitten, vorübergehend darauf zu wechseln, da Sie die nächsten Konzepte mit der Chris Deder Web Developer Toolbar-Erweiterung (WDT) für Firefox besser verstehen. (Wenn Sie es noch nicht installiert haben, ist es jetzt an der Zeit, es herunterzuladen und zu installieren. Ich verstehe, dass es bereits eine Google Chrome-Version des WDT gibt, aber meiner Meinung nach ist es bei Firefox nirgendwo in der Nähe.)
Wenn Sie Firefox mit bereits installiertem WDT ausführen, kehren Sie zur 24-Spalten-Demoseite zurück und blättern Sie ganz nach unten. Sie sehen die zwei Gruppen von Boxen, die ich Ihnen vor einiger Zeit gezeigt habe - in verschiedenen Größen, die jedoch zusammenpassen, um diesen letzten Abschnitt der Demo zu bilden.
Schauen Sie sich jetzt den HTML-Code für diesen Abschnitt an:
230
230
30
430
30
430
230
230
Vergleichen Sie es erneut mit dem, was Sie auf der Demo-Seite sehen.
Was passiert hier? Sollte nicht die erste Gruppe von Boxen (230-230-30-430) wird vor der letzten Gruppe angezeigt (30-430-230-230), wie im Markup?
Nun, das ist die Macht der push_xx und pull_xx Klassen. Aber bevor wir uns mit ihnen beschäftigen, gehen Sie zum WDT und klicken Sie auf Information und wählen Sie Div-Auftrag anzeigen, Nur um sicherzustellen, dass Sie richtig sehen, wie CSS das Markup beeinflusst.

Hier ist ein Screenshot von dem, was Sie sehen sollten:

Ich musste das zeigen, um zu zeigen, dass die zwei Gruppen in zwei Gruppen unterteilt sind links und Recht Seiten und nicht oben und unten. Dieser Wahrnehmungsfehler ist (wie ich) leicht zu begehen, weil: (1) wir Div-Gruppen sehen, die sich über die gesamte Breite von 960 Pixeln erstrecken; und (2) die beiden Gruppen haben Boxen ähnlicher Größe, die leicht miteinander zu verwechseln sind.
(Nathan Smith, der Schöpfer der 960g-Klasse) hätte wahrscheinlich Boxen mit unterschiedlichen Größen verwenden können, z. 70-390-190-270 und 230-230-30-430-um die gleiche Wirkung zu erzielen und hätte die mögliche Verwirrung vermieden, aber er tat es nicht…)
Nun, da Sie gesehen haben, wie die erste Gruppe (wie sie im Markup angezeigt wird) "gedrückt" wurde und wie die zweite Gruppe von diesen Klassen "gezogen" wurde, sollten Sie sich die CSS ansehen, um zu sehen, wie sie es tun:
.push_1, .pull_1, .push_2, .pull_2,… push_22, .pull_22, .push_23, .pull_23 position: relative; … Container_24 .push_1 left: 40px; .container_24 .push_2 left: 80px; … Container_24 .push_22 left: 880px; .container_24 .push_23 left: 920px; … Container_24 .pull_1 left: -40px; .container_24 .pull_2 left: -80px; … Container_24 .pull_22 left: -880px; .container_24 .pull_23 left: -920px;
Wenn Sie diese beiden Klassen HTML-Elementen zuweisen, werden diese Elemente relativ positioniert, sodass die divs in die verschoben werden können links, Recht, oben, oder Unterseite relativ zu dem, wo es normalerweise im Dokument vorkommen würde. (Mehr zur CSS-Positionierung hier.)
Als nächstes in Kombination mit der container_24 Klasse, die pull_xx Klassen geben das Div ein Negativ Padding links, wodurch der Inhalt des div nach links "gezogen" werden kann. Auf der anderen Seite die push_xx Klassen machen wie erwartet das Gegenteil und geben dem div eine (positive) linke Polsterung, um den Inhalt nach rechts zu "schieben" (indem er der linken Polsterung nachgibt).

"Aber warum der Streit?", Könnten Sie fragen. "Warum setzen Sie sie nicht einfach in der richtigen Reihenfolge in das Markup ein, damit Sie diese unnötigen Klassen nicht verwenden müssen?"
Gute Fragen Die Antwort liegt im Streben nach semantischen und zugänglichen Markups. Unsere Designs sollten den Markup nicht zu einer Struktur zwingen, die keinen Sinn ergibt oder die Standards nicht erfüllt, wenn die Stylings deaktiviert sind. Und CSS hat bewiesen, dass er solche Situationen auf elegante Weise bewältigt. Dadurch können wir das Aussehen unserer Designs unabhängig von der Art und Weise, wie der Markup geschrieben wurde (gut, weitgehend) erreichen..
Auf der 960gs-Site zeigt Nathan Smith den Header als ein gutes Beispiel dafür, wie er diese Klassen verwendet hat:

Oberflächlich betrachtet könnten wir denken, dass das Markup zuerst das Twitter-Logo, dann den Download-Link und schließlich das 960-Logo zeigt. Aber das wäre nicht semantisch - der Titel der Site (d. H. Das 960-Logo) sollte an erster Stelle stehen. Und wie Sie wahrscheinlich wissen, hat dieses Arrangement auch SEO-Vorteile. Das Markup für die Kopfzeile sieht also so aus:
960-Rastersystem
Download - Vorlagen: Acorn Fireworks, Flash,…
Wie Sie sehen, kommt das Logo an erster Stelle und danach der Download-Link. (Das Markup für das Twitter-Logo wird gefunden nach der Fußzeile, wurde eine ID von gegeben Twitter, und ist absolut positioniert. Es wurde keine 960.gs-Klasse gegeben, also beschäftigen wir uns nicht damit.)
Sie haben im Markup (wie vorhergesagt) auch gesehen, dass das Logo verschoben und der Download-Link-Bereich gezogen wurde. Um es klarer zu visualisieren:

Und so benutzt du die drücken oder ziehen Klassen-wissen, dass sie entweder Ihren Divs eine negative oder positive linke Auffüllung geben, dann "ziehen" oder "pushen" Sie Ihren Inhalt entsprechend der Anzahl der Spalten, die Sie benötigen, um Ihren Inhalt zu ziehen oder zu drücken.
Es gibt einen letzten Satz von Klassen, die in 960.gs integriert sind, und Sie können komplexe Layouts erstellen. Eine Spalte, die beispielsweise mehrere Zeilen umfasst. Lass uns sie als nächstes angehen.
AlphaundOmegaKlassenWenn Sie bereits Tutorials oder Artikel zu 960.gs gelesen haben, wissen Sie wahrscheinlich bereits, dass das Alpha und Omega Klassen heben die horizontalen Auffüllungen auf grid_xx Klassen. Und höchstwahrscheinlich wissen Sie auch, dass ihre hauptsächliche Verwendung liegt, wenn Sie haben grid_xx Klassen in verschachtelten Divs.
Um denjenigen zu helfen, die es noch nicht wissen, gehen wir zu unserem CSS und sehen, was diese Klassen mit den Elementen tun, denen sie zugewiesen sind:
.alpha margin-left: 0; .omega margin-right: 0;Ziemlich unkompliziert - sie gehen einfach links raus (Alpha) und rechts (Omega) Margen. Und wie wir vor einiger Zeit gesehen haben, wenn wir einem Element ein Element zuweisen grid_xx Klasse, geben wir automatisch horizontale Ränder von 5px auf beiden Seiten. Mit verschachtelten Divs wollen wir diese Margen nicht verdoppeln, also geben wir ein Alpha oder ein Omega Klasse oder beides entsprechend.

Ein verschachteltes div, das den linken Rand des übergeordneten div berührt, würde das Alpha Klasse. Ebenso die Omega Die Klasse wird dem verschachtelten div zugewiesen, der sich am rechten Rand des übergeordneten div befindet. Was aber, wenn wir ein verschachteltes div haben, das beide Kanten des übergeordneten div berührt? Das stimmt, wir ordnen beide Klassen zu.
Gehen wir weiter zu einem Beispiel, damit Sie sehen können, wie es gemacht wird.
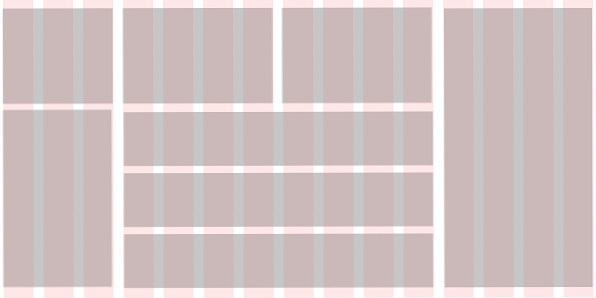
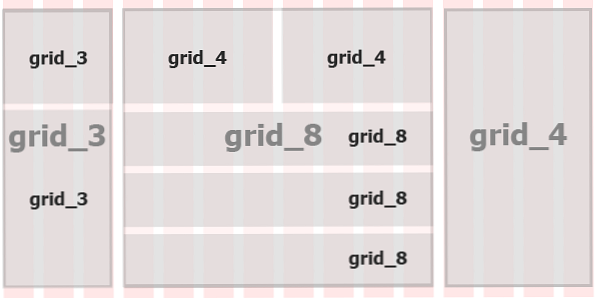
Obwohl in der 960.gs-Demo nicht gezeigt, ist hier ein Beispiel, wie ein komplexes Layout mit Hilfe von Alpha und Omega Klassen (und verschachtelte Divs mit grid_xx Klassen):

Hier haben wir Spalten, die sich auf beiden Seiten über mehrere Reihen erstrecken, wobei sich Reihen und Kästchen in der Mitte befinden. Sie können es auch als typisches 3-Spalten-Layout darstellen. Aber für unser Beispiel verwenden wir nur 15 Spalten. Natürlich können Sie es problemlos auf 24 Spalten erweitern.
Der Schlüssel zum Erstellen von Layouts wie diesen in 960.gs ist Folgendes:
- Denken Sie daran, dass 960.gs das Layout ermöglicht, indem Sie die Divs nach links verschieben.
- Erstellen Sie Ihre verschachtelten Divs aus diesen ersten Floated-Divs. Dies bedeutet, dass Sie Divs innerhalb von Float-Divs verschoben haben.
So können Sie sich unserem Layout nähern: Gruppieren Sie sie zuerst in drei Spalten und weisen Sie ihnen die entsprechenden zu grid_xx Klassen:

Als nächstes weisen Sie den Zusatz zu grid_xx Klassen für die verschachtelten Divs (Beachten Sie, dass wir keine verschachtelten Div für die rechte Spalte haben):

Da haben wir mindestens zwei Ebenen grid_xx Klassen in verschachtelten Divs, müssen wir auch die Alpha und Omega Klassen entsprechend:

Die verschachtelten Divs in der linken Spalte berühren beide Kanten des übergeordneten Divs. Wir müssen also hinzufügen beide Alpha und Omega. Dasselbe gilt für die divs mit grid_8 Klassen im Mittelteil. Aber jeder grid_4 div an der Spitze muss nur haben Alpha oder Omega, da es nur entweder die linke oder die rechte Kante des übergeordneten div berührt.
Wie Sie aus diesem einfachen Beispiel schließen können, können Sie divs mit verschachteln grid_xx Klassen so tief, wie Sie möchten (sofern Ihr Design es verlangt), solange Sie sie richtig kennzeichnen und ihnen die richtigen 960.gs-Klassen geben, damit sie korrekt verschoben werden und alle überzähligen Margen aufgehoben werden.
Apropos Floats: Die letzte Gruppe von 960.gs-Klassen, obwohl nicht eindeutig für 960.gs, macht dies möglich. Sie löscht die Floats, die automatisch erstellt werden, wenn Sie ein grid_xx Klasse.
Das Feld nivellieren: Die
klarKlassenFrüher haben wir dies im Markup bemerkt - jedes Div, das mit a versehen wurde grid_xx Klasse, das war auch das letzte Div für die Zeile, folgte ein leeres Div mit einer Klasse von klar.
190
750
230
710
Der einfache Grund dafür ist, dass wir schwebende Divs löschen müssen, denn sobald wir sie schweben, nehmen sie keinen Platz mehr ein, was dazu führt, dass die darunter liegenden Elemente „nach oben gezogen“ werden, was letztendlich zu einem fehlerhaften Layout führt.
Wie wir in der Demo gesehen haben, besteht eine Lösung für dieses potenzielle Problem darin, ein zusätzliches nicht-semantisches div mit einer Klasse von zu platzieren klar, was macht das Folgende:
.klar beide: beide; Bildschirmsperre; Überlauf versteckt; Sichtbarkeit: versteckt; Breite: 0; Höhe: 0;Der obige Code ist im Wesentlichen Nathan Smiths eigene Lösung für das Problem, wie in seinem Blog beschrieben. Viele Webdesigner haben keine Probleme damit, außer wahrscheinlich für Standardistas, die bei dem Gedanken, zusätzliche nicht-semantische Divs im Markup für ein Styling-Problem zu verwenden, schrecken könnten.
Zum Glück hat Nathan Smith auch die aufgenommen Clearfix Lösung in 960.gs CSS, zuerst auf PositionIsEverything.net diskutiert. Es entfällt das zusätzliche div, da Sie es neben dem platzieren können grid_xx Klassen und erzielen den gleichen Effekt:
190
750
230
710
Das ist dasselbe Beispiel für das Markup oben, bei dem die zusätzlichen Divs entfernt wurden, und das Clearfix Klasse hinzugefügt. Es werden tun Sie dasselbe, so dass Sie diese Methode wählen können, wenn Sie es mögen. Hier ist das CSS dafür:
.clearfix: after clear: beide; Inhalt: "; Anzeige: Block; Schriftgröße: 0; Zeilenhöhe: 0; Sichtbarkeit: ausgeblendet; Breite: 0; Höhe: 0; / * Die folgende Zoom-Regel gilt speziell für IE6 + IE7. Bewegen nach separates Stylesheet, wenn ungültiges CSS ein Problem ist. * / * html .clearfix, *: first-child + html .clearfix zoom: 1;Der Code unterscheidet sich möglicherweise etwas von dem, was Sie gewohnt sind. Dies liegt daran, dass Nathan Smith auf einem Blogeintrag von Jeff Star basierte, der angeblich den ursprünglichen Clearfix-Hack aktualisiert, um den Code für einen Browser zu löschen, der jetzt ausgestorben ist (z. B. IE für Macs), und für neuere (z IE6 und IE7).
Fazit
Anhand der 24-Spalten-Demo von 960.gs (und in einigen Fällen der 960.gs-Site selbst) habe ich Ihnen gezeigt, wie die einzelnen Klassen funktionieren und wie Sie sie verwenden können, um Ihre 960-basierten Entwürfe in umzuwandeln HTML und CSS.
Jeder Abschnitt der Demo vermittelt Lektionen, die man lernen muss. Sobald Sie durch die Untersuchung des CSS sehen, was die Klassen mit Ihrem Markup tun, verschwindet das Rätsel von 960.gs und Sie erhalten ein besseres Verständnis dafür, was hinter den Kulissen passiert. Möglicherweise finden Sie sogar neue Möglichkeiten, die Klassen zu verwenden, da Sie jetzt wissen, was sie tun.
Die Anwendung Ihres neu gewonnenen Wissens wird einfach, da Sie nach dem Festlegen Ihrer Spalten mit 960.gs nur den Divs (wie es die Situation rechtfertigt) Ids als Haken zuweisen müssen, um die Auffüllungen oder die Größe von Divs weiter anzupassen sein Text nach innen.
