Share
Share
In meinem letzten Artikel zur Einführung von Sencha Touch haben wir die Annäherung mobiler Benutzer über Web-Apps anstelle von nativen Apps und die unterschiedlichen Vor- und Nachteile dieses Ansatzes diskutiert. Das ist schön, aber was ist, wenn Sie einfach nur einfachen Inhalt für Benutzer auf ihren mobilen Geräten veröffentlichen möchten und nicht die Raffinesse einer regulären „App“ benötigen? Hier kommt das Erstellen einer mobilen Website ins Spiel. In dieser Serie erstellen wir ein leistungsfähiges WordPress-Design, das jeder bei seinem Blog beantragen kann, um seine Website für mobile Benutzer leicht zugänglich zu machen.
Die Grenze zwischen mobilen Websites und Web-Apps wird von Tag zu Tag verwischt. In vielen Fällen ist es schwierig, zwischen den beiden zu unterscheiden. In diesem Lernprogramm definieren wir eine Web-App als etwas, das erweiterte Funktionen erfordert, während der Zweck einer mobilen Website darin besteht, den Inhalt einer regulären Website für mobile Browser leichter zugänglich zu machen.

Ich muss gestehen, ich bin ein Wordpress-Fan, aber aus gutem Grund. Wordpress ist eine vielseitige Lösung für fast alle CMS-Anforderungen. In diesem Fall ist es die perfekte Lösung. Wir möchten eine Website, die sowohl mobile Benutzer als auch Desktop-Browser unterstützt. Hier einige Vorteile, die Wordpress uns bieten kann:
Ich weiß, in meinem letzten Artikel habe ich Sencha Touch gelobt und gesagt:Sencha Touch ist wahrscheinlich eines der leistungsstärksten Frameworks für mobile Web-Apps. “ Das ist völlig richtig, aber wir werden es nicht für dieses Tutorial verwenden. Einige fragen vielleicht warum. Nun, der Schlüssel ist der "Web App" Teil. Sencha Touch ist viel besser für übergeordnete Web-Apps geeignet. Wir brauchen die umfangreichen Funktionen von Sencha Touch nicht. Wir müssen etwas finden, das etwas einfacher zu implementieren ist, aber dennoch sehr effektiv ist. Wir brauchen jQTouch. Was ist jQTouch? Von ihrer Website:
Ein jQuery-Plugin für die mobile Webentwicklung auf dem iPhone, iPod Touch und anderen zukunftsweisenden Geräten.
Interessanterweise ist jQTouch auch Teil von Sencha Labs, daher teilen sie viele der gleichen erstaunlichen Funktionen. JQTouch wird jedoch immer unter der MIT-Lizenz lizenziert. In der Tat war David Kaneda für die Entwicklung beider wichtig. Der Hauptunterschied zwischen Sencha Touch und jQTouch besteht darin, dass Sencha Touch zwar genial in seiner Leistungsfähigkeit und seinen Fähigkeiten ist, jQTouch jedoch genial in seiner Einfachheit und Effizienz.
Wir benötigen die neueste Version von jQTouch. Gehen Sie zu jqtouch.com und klicken Sie auf "Herunterladen", um eine Kopie zu erhalten.

Während des Herunterladens können Sie auch die neueste Version von Wordpress (3.0 zum Zeitpunkt dieses Beitrags) von wordpress.org herunterladen. Im nächsten Lernprogramm werden wir Wordpress auf einem lokalen Testserver einrichten, um unser Thema zu testen. Aber jetzt legen Sie es einfach beiseite.

Nun, da Sie jQTouch heruntergeladen haben, öffnen Sie es und wir werden das Framework etwas ausführlicher untersuchen. Im heutigen Tutorial werden die Grundlagen von jQTouch behandelt. Im nächsten Abschnitt werden wir das Thema erstellen.
Zum Testen verwende ich den offiziellen Apple iPhone Simulator. Um den Simulator ausführen zu können, müssen Sie das iOS-SDK im Apple Developer Center herunterladen. Zum Herunterladen des SDK müssen Sie sich zuerst als iPhone-Entwickler registrieren (die Registrierung ist kostenlos) und einen Mac mit OS X Snow Leopard. Sie haben keinen Mac oder möchten sich nicht als iPhone-Entwickler registrieren? Keine Sorge, Sie können mit fast jedem anderen Browser mitverfolgen, aber Ihre Ergebnisse sind möglicherweise weniger genau als meine (hoffen wir, dass niemand liest, dass hier immer noch IE6 läuft)..
Öffnen Sie den iPhone Simulator oder Ihren Browser Ihrer Wahl. Wenn Sie Xcode und das iOS-SDK installiert haben, sollten Sie einfach nach "Simulator" suchen können, um die Anwendung zu finden.
Öffnen Sie nun den zuvor heruntergeladenen jQTouch-Ordner und navigieren Sie zu Demos> Main. Ziehen Sie index.html entweder in den iPhone Simulator oder einen anderen Browser.


Spielen Sie ein wenig mit dieser Beispiel-App, um sich mit der jQTouch-Oberfläche vertraut zu machen.
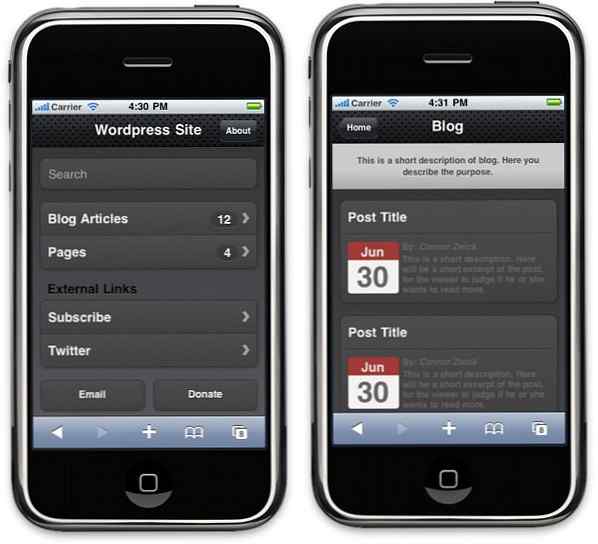
Die oben erläuterte Demo ist ein hervorragendes Beispiel dafür, was jQTouch tun kann. Der Rest dieses Tutorials ist der Untersuchung einiger Teile des Codes in der Demo gewidmet, beginnend mit dem grundlegenden Layout.
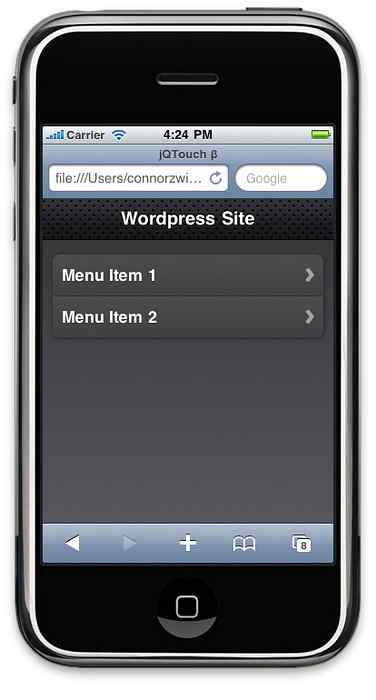
Um ein grundlegendes Layout zu erstellen, müssen Sie den Startbildschirm oder den Teil des HTML-Codes definieren, den jQTouch als primären Inhalt des Ausgangs laden soll.

Werkzeugleiste
Um die Symbolleiste hinzuzufügen, die wir oben sehen, fügen Sie einfach die folgenden Zeilen hinzu:
Wordpress-Site

Menüs erstellen
Wenn Sie ein Menüset wie das Bild oben erstellen möchten, müssen Sie nur eine ungeordnete Liste mit der abgerundeten Klasse erstellen. Hier ist der Code:
Wordpress-Site
- Menüpunkt 1
- Menüpunkt 2

Jeder Listeneintrag enthält einen Link. In den meisten Fällen wird der Link zu einem anderen Teil desselben Dokuments wie oben weitergeleitet.
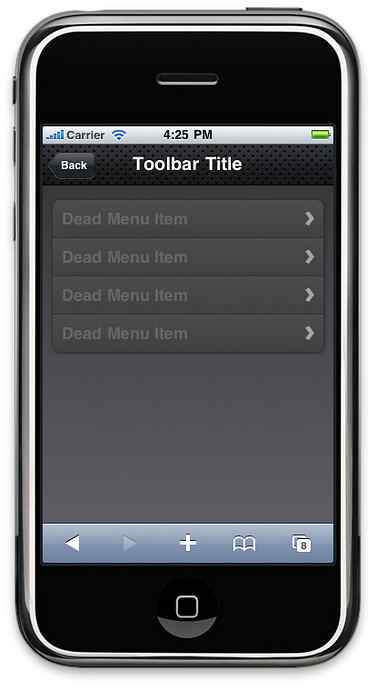
Menüs anschließen
Wenn das Menü wirklich funktionieren soll, müssen wir die Stellen für die Links erstellen. Wenn wir ein mehrstufiges Menü erstellen möchten, machen wir das so:
Wordpress-Site
- Menüpunkt 1
- Menüpunkt 2
Symbolleisten-Titel
Zurück
- Totes Menüelement
- Totes Menüelement
- Totes Menüelement
- Totes Menüelement
Symbolleisten-Titel
Zurück
- Totes Menüelement
- Totes Menüelement
- Totes Menüelement
- Totes Menüelement
Beachten Sie den Back Menu-Eintrag, den wir auch dort hinzugefügt haben. Die Rückenklasse verleiht dem Element automatisch die richtige Funktionalität.

Laden Sie eine externe Seite über AJAX
Mit jQTouch können externe Seiten genauso einfach geladen werden, als wären sie Teil desselben Dokuments. Anstelle des Ankertags, das auf ein Element auf derselben Seite verweist, laden Sie einfach eine HTML-Seite mit dem Attribut "href":
- AJAX
Review & Vorschau
In diesem Lernprogramm haben Sie einige Grundlagen von JQTouch kennen gelernt. In der nächsten Ausgabe dieser Serie werden wir tatsächlich das jQTouch-Thema erstellen, in dem wir die obigen Prinzipien implementieren und einige spezifischere Konzepte kennen lernen. Hier ist eine Vorschau: