 Share
Share
Es klingt wie ein Oxymoron oder zumindest eine Unmöglichkeit, nicht wahr? Wie kann eine statische Sprache, die eher wie ein Markup als eine Programmierung ist, objektorientiert sein? In diesem Tutorial werde ich Ihnen die Idee des objektorientierten CSS vorstellen, zeigen, wie es funktioniert, und versuchen Sie zu überzeugen, dass Sie es auch verwenden sollten!
Objektorientiertes CSS ist in seinem Kern ein reiner Schreibvorgang, TROCKENer CSS. Es ist keine andere Sprache: immer noch das gleiche alte CSS, das wir alle kennen und lieben. Es ist nur ein Paradigmenwechsel. Bei objektorientiertem CSS handelt es sich tatsächlich um einige einfache Muster und bewährte Methoden.
Warum also objektorientiert nennen? Nun, laut Wikipedia,
Objektorientierte Programmierung (OOP) ist ein Programmierparadigma, das "Objekte" - Datenstrukturen, bestehend aus Datenfeldern und Methoden - und deren Interaktionen verwendet, um Anwendungen und Computerprogramme zu entwerfen.
Wenn wir diese Definition für objektorientiertes CSS umschreiben würden, könnte dies etwa so lauten:
Objektorientiertes CSS ist ein Codierparadigma, das "object" oder "module" -stabile HTML-Blöcke formatiert, die einen Abschnitt einer Webseite definieren - mit robusten, wiederverwendbaren Styles.
Dies bedeutet im Grunde, dass Sie ein Standardobjekt (eine HTML-Struktur) haben. Dann haben Sie CSS-Klassen, die Sie auf Objekte anwenden, die das Design und den Fluss des Objekts definieren.
Verwirrt? Schauen wir uns ein bisschen Theorie an.

Es gibt zwei Hauptprinzipien [in objektorientiertem CSS]: Das erste besteht darin, die Struktur von der Skin zu trennen, und das zweite besteht darin, den Container vom Inhalt zu trennen.
Ich zitiere Nicole Sullivan, deren Gehirn objektorientiertes CSS ist. Wie spielen sich diese beiden Prinzipien ab??
Wenn Sie die Struktur von der Skin trennen, sind Ihr Layoutstil und Ihr Designstil getrennt. Ein sehr praktischer Weg, dies zu tun, ist die Verwendung eines Rastersystems. Es gibt viele Optionen, oder Sie können Ihre eigenen erstellen. Wenn Sie kein Rastersystem verwenden, definieren Sie wahrscheinlich nur die Struktur des primären Objekts auf Ihrer Seite. Das werden wir heute tun.
Das Trennen des Containers vom Inhalt bedeutet, dass sich jedes Objekt (der Container) an den Inhalt anpassen kann. Zum Beispiel sollte es nicht brauchen eine h3 an der Spitze, gefolgt von einer ungeordneten Liste, damit sie richtig aussieht. Dies ermöglicht Flexibilität und Wiederverwendbarkeit, was von größter Bedeutung ist.
Es gibt einige gute Gründe, warum Sie Ihr CSS objektorientiert schreiben möchten. Einer der größten Vorteile - und wir haben es bereits erwähnt - besteht darin, dass Ihr CSS wiederverwendbar ist. Ihre Stylesheets sollten jedoch auch viel kleiner werden. Objektorientiertes CSS sollte es einfacher machen, das Design einer Site zu ändern.
Wenn Sie Ihr Styling auf diese Weise schreiben, können Sie auch beruhigt sein: Es ist viel einfacher, Teile Ihrer Website zu ändern, ohne dass dabei ein Bruch auftritt. Mit objektorientiertem CSS können Sie Ihre Site auch konsistent ändern.
Wenn du so weit gekommen bist, interessiert dich das Wie genau Sie schreiben CSS mit einer objektorientierten Denkweise. Auf geht's!
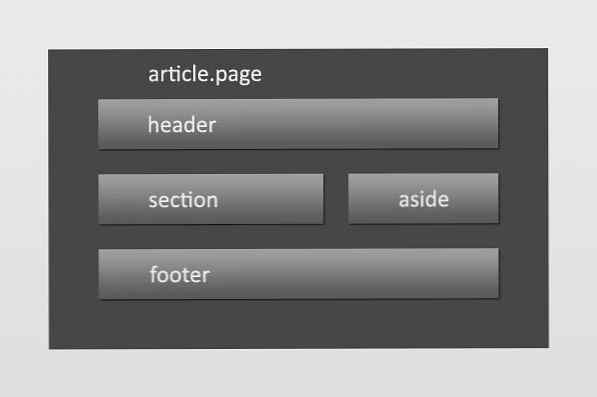
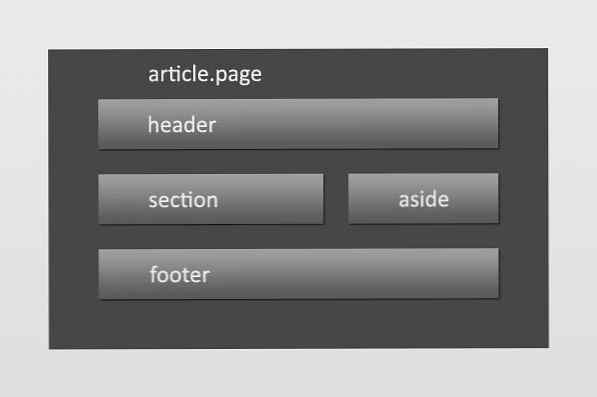
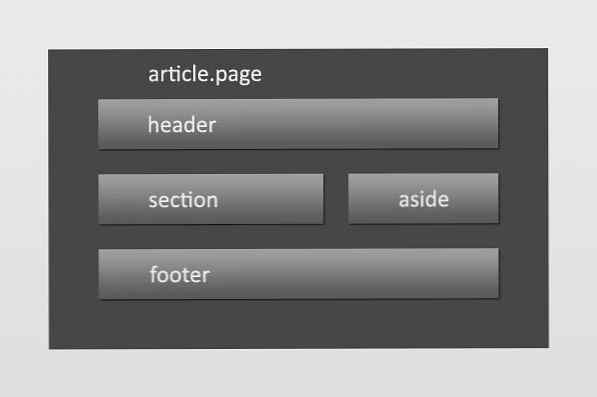
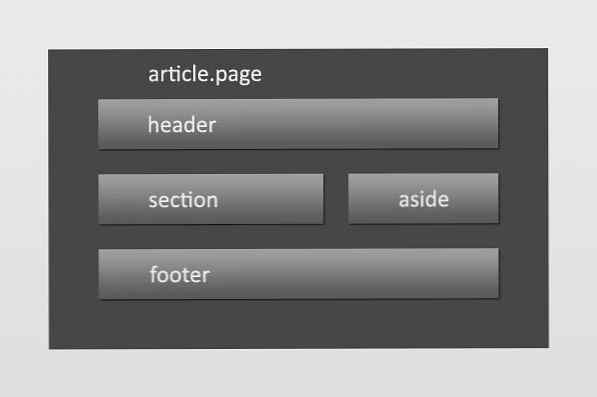
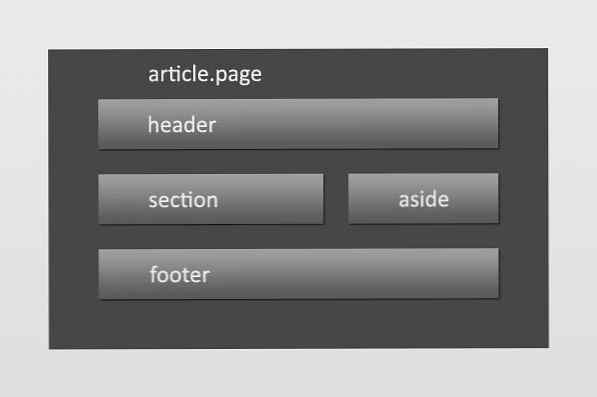
Der erste Schritt ist die Vorbereitung auf das CSS: Sie müssen Ihr HTML-Objekt bestimmen. Im Allgemeinen verfügt Ihr Objekt über eine Kopfzeile, einen Körper und eine Fußzeile, obwohl Kopf- und Fußzeile optional sind. Hier ist ein sehr grundlegendes Objekt.
Bevor Sie "DIVITIS!" Schreien Erkenne, dass das nicht so schlimm ist, wie es aussieht; bedenken Sie:
Mit HTML5 haben wir jetzt ein Objekt mit semantischer Bedeutung und keine suppenähnlichen Eigenschaften. Eigentlich ist dies das Objekt, das wir heute verwenden werden.
Wenn wir ein paar CSS schreiben wollen, brauchen wir etwas zu stylen. Lassen Sie uns eine sehr einfache Vorlage erstellen: eine Blog-Startseite und eine einzelne Beitragsseite. Wir werden heute einige HTML5-Elemente und CSS3-Stil verwenden!
Objektorientiertes CSS Objektorientiertes CSS
(eigentlich nur ein paar Best Practices und Muster; keine neue Sprache)
10. September 2009 Schauen Sie sich WorkAwesome an!

Lorem ipsum dolor sitzt amet, consectetur adipiscing elit. Quis urna dui, aber Tempus Tortor. Aliquam enim massa, porta a vehicula in, vehicula at lectus. Ut turpis diam, porttitor und iaculis quis, bibendum non lectus. Nullam Vitae ist ein Felis pulvinar tempor ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla Nibh Mauris, Placerat Sagittis Placerat Sed, Commodo in mi.
7. September 2009 Die Intro Post

Lorem ipsum dolor sitzt amet, consectetur adipiscing elit. Quis urna dui, aber Tempus Tortor. Aliquam enim massa, porta a vehicula in, vehicula at lectus. Ut turpis diam, porttitor und iaculis quis, bibendum non lectus. Nullam Vitae ist ein Felis pulvinar tempor ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla Nibh Mauris, Placerat Sagittis Placerat Sed, Commodo in mi.
5. September 2009 Herzlich willkommen

Lorem ipsum dolor sitzt amet, consectetur adipiscing elit. Quis urna dui, aber Tempus Tortor. Aliquam enim massa, porta a vehicula in, vehicula at lectus. Ut turpis diam, porttitor und iaculis quis, bibendum non lectus. Nullam Vitae ist ein Felis pulvinar tempor ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla Nibh Mauris, Placerat Sagittis Placerat Sed, Commodo in mi.
Ich weiß, dass es ziemlich lang ist, hier ist ein Diagramm unserer grundlegenden Struktur:

Ähnlich aussehend? Das ist unser Objekt, mit einem Rand für unsere Sidebar. Wir werden uns die einzelne Post-Seite später etwas genauer ansehen, aber lassen Sie uns jetzt in ein paar CSS einsteigen!
Sie werden feststellen, dass wir auf drei Stylesheets verweisen: reset.css, text.css und styles.css. Reset.css ist das Zurücksetzen von Eric Meyer. Text.css ist wichtig: Der zweite Schritt des objektorientierten CSS besteht darin, einige wichtige Grundelemente zu gestalten. In der Regel handelt es sich dabei um Textelemente wie Header und Listen. Die Gestaltung dieser Objekte ist wichtig, da sie das einheitliche Erscheinungsbild der Website bestimmt. Diese Elemente erhalten zumeist keinen zusätzlichen direkten Stil.
Das haben wir in unserer text.css:
body font: 13px / 1,6 Helvetica, Arial, FreeSans, serifenlos; h1, h2, h3, h4, h5, h6 color: # 333; h1 font-size: 50px; Text-Schatten: 1px 1px 0 #fff; Schriftfamilie: arial black, arial h2 Schriftgröße: 23px; h3 font-size: 21px; h4 font-size: 19px; h5 font-size: 17px; h6 font-size: 15px; p, h1, h2, h3, h4, h5, h6, ul Rand unten: 20px; Artikel, beiseite, Dialog, Abbildung, Fußzeile, Kopfzeile, Gruppe, Menü, Navi, Abschnitt Anzeige: Block;
(Hut ab vor dem 960-Grid-System, dessen text.css-Datei diese abgeschaltet hat.)
Jetzt beginnen wir mit dem Erstellen von styles.css. Hier beginnt die objektorientierte Magie. Zunächst werde ich jedoch nur einige Stile der obersten Ebene hinzufügen, um einen Hintergrund und einige Verknüpfungs- und Listenstile festzulegen.
body background: URL (… /img/grad.jpg) repeat-x # c0c0c0; / * Hinweis: Das gesamte Bild befindet sich im herunterladbaren Quellcode. * / a Textdekoration: keine; Farbe: # 474747; Polsterung: 1px; a: hover Hintergrund: # db5500; Farbe: #fff; .selected border-bottom: 1px fest # db5500; li padding-left: 15px; Hintergrund: URL (… /img/bullet.png) 0 5.9px keine Wiederholung;
Unsere erste Aufgabe ist es, die Struktur der Seite zu definieren:
#container margin: 40px auto; Breite: 960px; Rahmen: 1px fest #ccc; Hintergrund: #ececec; #container> header, #container> footer padding: 80px 80px 80px; Breite: 800px; Überlauf versteckt; Rahmen: 1px fest #ccc; Randbreite: 1px 0 1px 0; #container> header background: url (… /img/header.jpg) repeat-x # d9d9d7; #container> header li, #container> footer li float: left; Auffüllen: 0 5px 0 0; Hintergrund: keine; #container> section background: #fdfdfd; Polsterung: 0 40px 40px 80px; Schwimmer: links; Breite: 493px; Rahmen rechts: 1px fest #ccc; #container> beiseite padding-top: 20px; Schwimmer: links; Breite: 346px; #container> footer padding: 40px 80px 80px; Hintergrund: #fcfcfc; #container> footer li: after content: "|" #container> footer li: last-child: after content: ""
Beachten Sie, dass wir unser Containerobjekt gestalten, indem Sie alle unsere Selektoren mit #container starten. Dies ist jedoch ein Sonderfall: Normalerweise sollten Sie Klassen verwenden, da diese frei wiederverwendbar sind.
Wir können Klassenselektoren für unser Post-Styling verwenden:
.post overflow: sichtbar; Rand oben: 40px; .post> header margin: 0 0 20px 0; Position: relativ; .post .date padding: 2px 4px; Hintergrund: # 474747; Farbe: #ececec; Schriftdicke: fett; umwandeln: drehen (270deg); -Moz-Transformation: drehen (270 Grad); -webkit-transform: drehen (270deg); Position: absolut; oben: 60px; links: -105,5px; .post img float: left; Rand rechts: 10px; .post.ext img float: right; Marge: 0 0 0 10px; .post footer overflow: hidden; .post footer li float: left; Hintergrund: keine;
Schauen wir uns an, was dieses CSS objektorientiert macht. Erstens haben wir die Klasse nicht auf ein bestimmtes Element beschränkt. wir könnten es zu allem hinzufügen. Dies gibt uns die größtmögliche Flexibilität. Beachten Sie dann, dass wir keine Höhen oder Breiten festgelegt haben. das ist ein Teil der Trennung der Struktur von der Haut; Wir haben bereits das Struktur-Styling geschrieben, so dass dieses Objekt den Raum ausfüllt, den die Struktur ihm gibt.
Außerdem haben wir alle beteiligten Elemente unabhängig voneinander gestaltet: Die übergeordneten Elemente erfordern nicht, dass bestimmte Kinder richtig aussehen. Obwohl wir untergeordnete Elemente gestaltet haben, wird nichts kaputt gehen, wenn sie nicht vorhanden sind. Und die Kindelemente sind zum größten Teil nicht von ihren Eltern abhängig; Ich habe das h2 nicht in einem Post-Objekt gestaltet, da es auf der gesamten Site konsistent sein sollte. das haben wir bereits in text.css erledigt.
Es gibt noch ein anderes wichtiges Element, das dem objektorientierten Programmieren am meisten ähnelt: erweiterte Klassen. Sie haben wahrscheinlich gesehen, dass wir sowohl für .post img als auch für .post.ext img Styling haben. Ich bin sicher, Sie wissen, was sie tun werden, aber hier ist der Beweis:

Indem Sie einfach eine andere Klasse zu Ihrem Objekt hinzufügen, können Sie geringfügige Teile des Erscheinungsbilds ändern. Ich sollte erwähnen, dass Nicole Sullivan eine Klasse namens .postExt erstellt und dann beide auf das Objekt angewendet hat. Ich bevorzuge es auf diese Weise, weil es mir erlaubt, für alle meine Erweiterungen denselben Klassennamen ("ext") zu verwenden, und ich denke, dass der HTML-Code dadurch sauberer wird. Sie müssen nur daran denken, kein Leerzeichen in den Selektor zu setzen. ".post .ext" sucht nach einem Element in der Klasse ext Innerhalb ein Element in der Klasse post. Ohne Leerzeichen wird in beiden Klassen nach einem Element gesucht.
Nachdem wir nun den Hauptinhaltsbereich festgelegt haben, sehen wir uns die Seitenleiste an. Wir haben zwei Objekte in der Seitenleiste: eine Archivliste und eine Liste der letzten Kommentare. Zu Beginn erstellen wir eine .side-box-Klasse für sie:
.Side-Box Polsterung: 20px 80px 20px 40px; .side-box: nicht (: last-child) border-bottom: 1px solid #ccc; .side-box> header h3 margin-bottom: 0; .side-box> header p text-transform: Großbuchstaben; Schriftstil: kursiv; Schriftgröße: 90%;
Auch hier sollten Sie beachten, dass wir die zwei Regeln beachten: Wir haben die Struktur von der Haut getrennt, indem Sie die Höhe oder Breite nicht festlegen. Das Objekt fließt, um den Platz zu füllen, den es benötigt. Wir haben den Container vom Inhalt getrennt, indem wir keine untergeordneten Elemente für das richtige Styling benötigen. Ja, ich habe das h3-Styling angepasst, so dass dieses bestimmte h3-Aussehen von der Class-Side-Box abhängig ist. In den meisten Fällen ist das unerwünscht, aber in diesem Fall habe ich nicht zu viel getan.

Aber lassen Sie uns dafür eine Erweiterung erstellen; Da wir jedoch eine große visuelle Anpassung vornehmen möchten, erweitern wir die Side-Box-Klasse nicht direkt. Wir erstellen eine neue Klasse.
.Pop-Out> Abschnitt> * Anzeige: Block; Hintergrund: #fefefe; Grenze: 1px fest # 474747; Polsterung: 20px; Position: relativ; Breite: 120%; links: 20px;
Also, was macht das? Beachten Sie den Selektor: Wir zielen auf jedes Element direkt im Körper unseres Objekts. Wenn Sie ein Objekt gestalten, wenden Sie die Klasse immer auf das Objekt selbst an. Dieses CSS wird den Inhalt nach rechts "herausspringen".
"HEY, du hast eine Breite eingestellt! Was ist mit dem Trennen der Naht von der Haut?" Ich lege eine Breite fest, weil wir auf die Elemente im Körper unseres Objekts abzielen; da das Objekt eine Polsterung hat, ist dieses innere Element für sich etwas schmal. Das klingt nach einer Entschuldigung für das Brechen der Regel, aber ich glaube nicht, dass ich die Regel wirklich gebrochen habe: Ich habe die Breite als Prozentsatz festgelegt, was immer noch von der Strukturierung der Struktur in der Kaskade abhängig ist.
So sieht das aus.

Ich habe Ihnen gerade gesagt, dass Sie immer Klassen auf die Objekte der obersten Ebene anwenden und Child-Selektoren verwenden sollten, um die inneren Elemente zu formen. Ein Teil des objektorientierten CSS besteht jedoch darin, Stile problemlos mischen und anpassen zu können. Es ist durchaus möglich, dass Sie einen ähnlichen Header für zwei Objekte verwenden möchten, die in keiner Beziehung zueinander stehen. Ideal ist eine Sammlung von Kopf- und Fußzeilenklassen, die Sie direkt auf die Kopf- oder Fußzeile eines Objekts anwenden. Auf diese Weise fügen Sie mehreren nicht verwandten Klassen keinen ähnlichen Code hinzu, sondern abstrahieren diesen Code und wenden ihn an der relevanten Stelle an. Erstellen wir einen abstrahierten Header.
Sie werden feststellen, dass wir dem Header unseres letzten Kommentarobjekts eine Klasse namens "post-it" gegeben haben. Lass uns diese Klasse jetzt erstellen.
.post-it border: 1px fest # db5500; Polsterung: 10px; Schriftstil: kursiv; Position: relativ; Hintergrund: # f2965c; Farbe: # 333; transform: drehen (356deg); -Moz-Transformation: drehen (356 Grad); -webkit-transform: drehen (356 Grad); z-Index: 10; oben: 10px; Box-Schatten: 1px 1px 0px # 333; -moz-box-shadow: 1px 1px 0px # 333; -webkit-box-shadow: 1px 1px 0px # 333;

Ein schlechter Anschein einer Haftnotiz!
Es ist wichtig zu betonen, dass wir dies zwar für einen Header verwenden, dies jedoch nicht im Selektor angegeben haben. Wenn dies einem allgemeinen Designaspekt unserer Website ähnelt, möchten wir diesen Stil vielleicht für etwas anderes haben. Wir könnten es zum Beispiel um Klassen erweitern, die Farbe und Rotation anpassen, und sie an Wand- oder Bullit-Tafeln oder ähnlichem verwenden.
Sperren Sie Ihre Selektoren nicht. Sie wissen nie, wann Sie diese Stile wollen!
Oft möchten Sie es weiter machen als nur Kopf- und Fußzeilenklassen. Eine Komponentenbibliothek ist ein großer Teil des objektorientierten CSS. Eine Grundregel könnte folgende sein: Wann immer Sie denselben Stil an mehreren nicht verwandten Orten anwenden möchten, abstrakt. Natürlich können Sie nach dem harten Codieren etwas in ein Objekt finden, dass es nützlicher wäre, wenn Sie es an anderer Stelle verwenden könnten. habe keine Angst vor dem Umgestalten. Es ist immer zu Ihrem Vorteil.
Diese Komponenten werden im Seitenkopf und im Feld für die letzten Kommentare angezeigt.
.meta font-size: 75%; Schriftstil: kursiv; .subtitle text-transform: Großbuchstaben; Schriftgröße: 90%; Schriftdicke: fett; Buchstabenabstand: 1px; Text-Schatten: 1px 1px 0 #fff;
Nun, wir sind mit unserer Indexseite fertig. Lassen Sie uns auf einer einzelnen Beitragsseite etwas mehr Objektorientiertes betrachten. Kopieren Sie einfach die Indexseite, benennen Sie sie in 'post.htm' um und tauschen Sie den Seitenkopf und den Abschnitt für diesen Code aus.
Objektorientiertes CSS
(eigentlich nur ein paar Best Practices und Muster; keine neue Sprache)
10. September 2009 Schauen Sie sich WorkAwesome an!

Lorem ipsum dolor sitzt amet, consectetur adipiscing elit. Quis urna dui, aber Tempus Tortor. Aliquam enim massa, porta a vehicula in, vehicula at lectus. Ut turpis diam, porttitor und iaculis quis, bibendum non lectus. Nullam Vitae ist ein Felis pulvinar tempor ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla Nibh Mauris, Placerat Sagittis Placerat Sed, Commodo in mi.
Lorem ipsum dolor sitzt amet, consectetur adipiscing elit. Quis urna dui, aber Tempus Tortor. Aliquam enim massa, porta a vehicula in, vehicula at lectus. Ut turpis diam, porttitor und iaculis quis, bibendum non lectus. Nullam Vitae ist ein Felis pulvinar tempor ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla Nibh Mauris, Placerat Sagittis Placerat Sed, Commodo in mi.
Lorem ipsum dolor sitzt amet, consectetur adipiscing elit. Quis urna dui, aber Tempus Tortor. Aliquam enim massa, porta a vehicula in, vehicula at lectus. Ut turpis diam, porttitor und iaculis quis, bibendum non lectus. Nullam Vitae ist ein Felis pulvinar tempor ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla Nibh Mauris, Placerat Sagittis Placerat Sed, Commodo in mi.
Lorem ipsum dolor sitzt amet, consectetur adipiscing elit. Quis urna dui, aber Tempus Tortor. Aliquam enim massa, porta a vehicula in, vehicula at lectus. Ut turpis diam, porttitor und iaculis quis, bibendum non lectus. Nullam Vitae ist ein Felis pulvinar tempor ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla Nibh Mauris, Placerat Sagittis Placerat Sed, Commodo in mi.
Bemerkungen
Erstkommentar
10. September
Lorem ipsum dolor sitzt amet, consectetur adipiscing elit. Suspendisse quis urna dui,
Antwort-Kommentator
12. September
diam, porttitor a iaculis quis, bibendum non lectus. Nullam Vitae war ein Felis Pulvinar
Zweiter Kommentator
10. September
zeit ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus
Der Autor
11. September
diam, porttitor a iaculis quis, bibendum non lectus. Nullam Vitae war ein Felis Pulvinar
Vierter Kommentator
12. September
imperdiet Nulla Nibh Mauris, Placerat Sagittis Placerat Sed, Commodo in mi
Jetzt können wir sehen, wo etwas Wiederverwendbarkeit eintritt. Wir können die Post-Klasse hier für das Blog-Posting verwenden. das ist die gleiche Post-Klasse, die wir für die Homepage verwendet haben; Da wir die Struktur nicht angegeben haben, aber das Objekt expandieren lassen, um alles aufzunehmen, was wir geben, kann es den gesamten Beitrag bearbeiten.
Wenden wir uns nun den Kommentaren auf dieser Seite zu. In Kommentaren können Sie objektorientiertes CSS verwenden. Wir fangen damit an, dies hinzuzufügen:
.Kommentar border: 1px solid #ccc; Grenzradius: 7px; -moz-border-radius: 7px; -webkit-border-radius: 7px; Polsterung: 10px; Marge: 0 0 10px 0; .com> header> p font-weight: fett; Anzeige: Inline; Marge: 0 10px 20px 0;
Dies allein gibt uns einige pesuedo-attraktive Kommentare. aber wir können mehr tun. Unser HTML-Code enthält Klassen für Antworten und Autorenkommentare.
.reply.comment Rand links: 80px; .author.comment color: #ececec; Hintergrund: # 474747;
Stellen Sie sicher, dass zwischen den beiden Klassennamen kein Leerzeichen steht. Dies unterscheidet sich ein wenig von dem, was wir zuvor gemacht haben: Anstatt das Design der Kommentarklasse zu ändern, erweitern wir sie tatsächlich (vielleicht sind dies die echten erweiterten Klassen)..
Und die fertigen Kommentare…

Und während wir hier sind, fügen wir unserer Komponentenbibliothek ein Kommentarformular hinzu.
.Kommentar-Formular p padding: 5px; Grenzradius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; .comments-form p: hover background: #ececec; .com-Formularbeschriftung Anzeige: Inline-Block; Breite: 70px; vertikal ausrichten: oben; .comments-form label: after content: ":"; .comments-form eingabe [typ = text], .comments-form button, .comments-form textarea width: 200px; Rahmen: 1px fest #ccc; Grenzradius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; Polsterung: 2px; .comments-form button [type = submit] margin-left: 70px;
Dies ergibt eine schöne abgerundete Form mit einem sanften Hover-Effekt.

Ich bin hier irgendwie zerrissen; Ein grundlegendes Konzept objektorientierter CSS ist die Möglichkeit, verschiedenen Elementen eine Klasse hinzuzufügen. aber was ist mit diesem Fall? Diese Klasse wäre im Grunde auf nichts außer einer Form nutzlos; Sollten wir die Selektoren in Form.comments-form als eine Art Sicherheit ändern? Was denkst du?
Nun, das deckt wirklich die Ideen von objektorientiertem CSS ab.
Ich habe das Standardnachrichtenbeispiel nicht verwendet, aber es ist wirklich eine großartige Möglichkeit, in objektorientiertes CSS zu gelangen. Erstellen Sie eine Nachrichtenklasse, die Sie auf verschiedene Elemente anwenden können, beispielsweise einen Absatz, ein Listenelement oder ein vollständiges Objekt. Erweitern Sie es dann um Fehler-, Warn- und Infoklassen. Sehen Sie, wie flexibel und wiederverwendbar Sie das machen können.
Ich glaube nicht, dass die Antwort auf diese Frage ein einfaches "Ja" oder "Nein" ist. Dies liegt wahrscheinlich daran, dass objektorientiertes CSS keine Sprache ist, sondern eine Sammlung von Mustern und Best Practices. Möglicherweise möchten Sie die Idee des Standard-HTML-Objekts nicht immer anwenden, aber die meisten CSS-Prinzipien sind immer gültig. Wenn Sie darüber nachdenken, werden Sie feststellen, dass es wirklich darum geht, wo Sie optimieren möchten: Sie könnten Ihren HTML-Code minimalistisch codieren, mit ein paar IDs für Ziehpunkte, und ihn einfach formatieren. Das CSS kann jedoch nicht wiederverwendet werden, und die Site kann später brechen, wenn Sie Änderungen vornehmen. Oder Sie schreiben etwas mehr HTML und optimieren das CSS mit den Prinzipien, die wir in diesem Tutorial behandelt haben.
Ich bin bereit, meinen HTML-Code ein wenig zu erweitern, sodass ich wiederverwendbares, flexibles und DRY-CSS schreiben kann. Was ist deine Meinung?
