 Share
Share
In diesem Tutorial schreiben wir ein Plugin, um für jeden Beitrag unseres Blogs ein Bild und eine kurze Zusammenfassung festzulegen, die jedes Mal, wenn ein Beitrag geteilt wird, auf Facebook angezeigt wird. Dazu werden wir zwei Kernfunktionen von WordPress verwenden: ein Featured Image für die Bildvorschau und den Post-Auszug für die Beschreibung.
Erstellen Sie eine neue Datei mit dem Namen facebook-share-and-preview.php. Öffnen Sie Ihren bevorzugten Texteditor und fügen Sie den folgenden Code ein:
Speichern Sie die Datei in Ihrem / wp-content / plugins / Verzeichnis und aktivieren Sie es auf der Plugins Administrator Seite.
Ab Version 2.9 können Sie in WordPress für jeden Beitrag ein gekennzeichnetes Bild festlegen. Diese nützliche Funktion muss jedoch von Ihrem Design unterstützt werden. Also öffne deine Neuen Beitrag hinzufügen Seite und prüfen, ob die Ausgewähltes Bild Box ist verfügbar:

Wenn Sie das nicht sehen Ausgewähltes Bild Fügen Sie in dem Feld die folgende Zeile hinzu facebook-share-and-preview.php:
add_theme_support ('post-thumbnails'); Wir legen auch eine benutzerdefinierte Bildgröße fest. Gemäß Facebook-Richtlinien:
Die Breite und Höhe der Miniaturansicht muss mindestens 50 Pixel betragen und darf 130 x 110 Pixel nicht überschreiten.
Ein 90 x 90 Pixel großes Bild funktioniert gut.
add_image_size ('fb-preview', 90, 90, true); Jetzt erstellt WordPress automatisch ein Facebook-Miniaturbild für jedes präsentierte Bild.
Wir benötigen zwei Funktionen, um das Featured Image und den Post-Auszug zu erhalten:
// Abgebildetes Bild erhalten. ST4_get_FB_image ($ post_ID) $ post_thumbnail_id = get_post_thumbnail_id ($ post_ID); if ($ post_thumbnail_id) $ post_thumbnail_img = wp_get_attachment_image_src ($ post_thumbnail_id, 'fb-preview'); return $ post_thumbnail_img [0]; // Abrufen der Post-Auszug-Funktion ST4_get_FB_description ($ post) if ($ post-> post_excerpt) return $ post-> post_excerpt; else // Der Post-Auszug ist nicht festgelegt. Daher nehmen wir die ersten 55 Wörter aus dem Post-Inhalt. $ excerpt_length = 55; // Bereinigen des Post-Inhalts $ text = str_replace ("\ r \ n", "", strip_tags (strip_shortcodes ($ post-> post_content))); $ words = explodieren (", $ text, $ excerpt_length + 1); if (count ($ words)> $ excerpt_length) array_pop ($ words); $ excerpt = implode (", $ words); return $ Auszug; Jetzt schreiben wir eine Funktion, die das Beitragsbild des Beitrags und den Beitragsextrakt abruft und sie dem Abschnitt der einzelnen Postseiten.
Wenn sowohl "Featured Image" als auch "Post Extract" nicht gesetzt sind, werden die Tags nicht angezeigt.
Funktion ST4FB_header () global $ post; $ post_description = ST4_get_FB_description ($ post); $ post_featured_image = ST4_get_FB_image ($ post-> ID); if ((is_single ()) AND ($ post_featured_image) AND ($ post_description)) ?>So schreiben Sie den Metatag-Code in Abschnitt unseres Blogs verwenden wir die wp_head Aktionshaken:
add_action ('wp_head', 'ST4FB_header');Fehlerbehebung für Vorlagen
Stellen Sie sicher, dass in der header.php Vorlagendatei gibt es:
Vor dem Etikett. Wenn nicht, fügen Sie es hinzu.
Schritt 4 Fügen Sie einen Facebook-Share-Link zur Seite des einzelnen Posts hinzu
Öffnen Sie in Ihrem Thema Ihr content-single.php Vorlagendatei und fügen Sie diese an der Stelle hinzu, an der der Link erscheinen soll:
ICH WÜRDE)); & gt;post_title); ?> "> Auf Facebook teilenWenn Sie beispielsweise den Link nach dem Beitragsinhalt hinzufügen möchten:
ICH WÜRDE)); & gt;post_title); ?> "> Auf Facebook teilen
Fehlerbehebung für Vorlagen
In diesem Tutorial verweisen wir auf die Standardvorlage von WordPress: Zwanzig elf. Da sich die Struktur jedes WordPress-Themes von einem Thema zum anderen unterscheidet, müssen Sie feststellen, welche Datei die Seite für einen einzelnen Beitrag in Ihrem Thema bereitstellt.
Im WordPress-Codex finden Sie zwei nützliche Seiten: die Vorlagenhierarchie und die Schleife in Aktion. Wenn Sie immer noch Schwierigkeiten haben, die richtige Datei zu finden, können Sie sich an den Autor Ihres Themas wenden.
Endergebnis
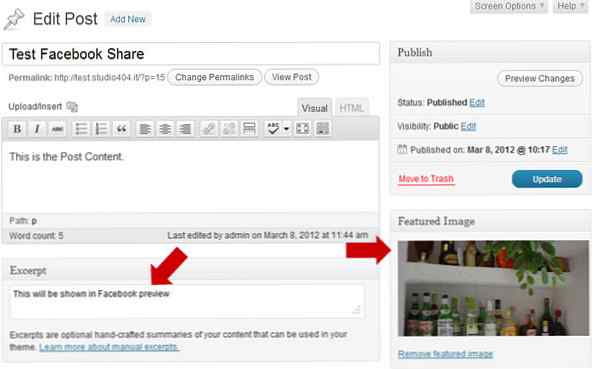
Jetzt können Sie Ihren Beitrag schreiben und ein vorgestellten Bild und einen Auszug hinzufügen:

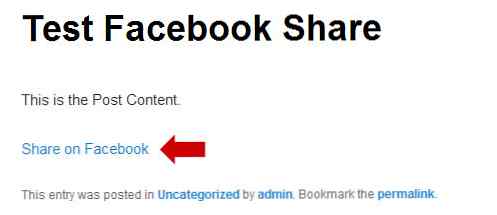
Dies ist der veröffentlichte Post mit der Auf Facebook teilen Verknüpfung:

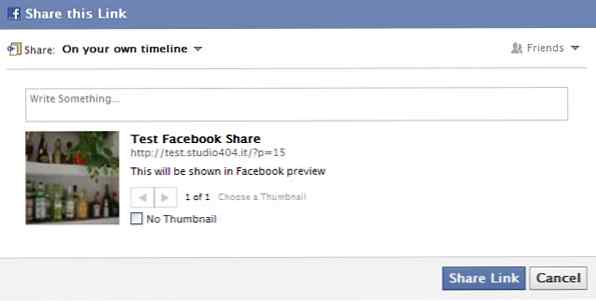
Und sobald Sie auf die Schaltfläche klicken Auf Facebook teilen Link, dies wird das Facebook-Vorschaufenster sein:

Jetzt haben Sie etwas Kontrolle darüber, wie Ihre Beiträge auf Facebook angezeigt werden, wenn Ihr Leser sie freigibt. Teilen Sie uns in den Kommentaren mit, ob Sie dies nützlich fanden.
