 Share
Share
Multi-Author-Blogs werden aus gutem Grund immer beliebter. Das Erstellen regelmäßiger, ansprechender Inhalte kann für einen einzelnen Blogger oft eine Herausforderung sein. Mit mehreren Autoren ist dies viel einfacher und ermöglicht es Ihnen, eine größere Bandbreite von Themen zu behandeln, die sich auf das Wissen mehrerer Personen beziehen. Auf Websites wie Wptuts + können Sie Artikel von einem riesigen Team von Autoren und Bloggern lesen. Wir alle haben unseren eigenen Schreibstil und unsere Persönlichkeiten. Wie bei Wptuts + wird auf den meisten Websites mit mehreren Autoren ein kleines Informationsfeld für Autoren angezeigt. Heute werde ich Ihnen zeigen, wie Sie einen für Ihre eigene Website erstellen können.
WordPress ist eine fertige Multi-Author-Plattform für Blogging und Inhalte. Alle Werkzeuge, die wir benötigen, sind eingebaut. Wir müssen nur wissen, wie man sie benutzt.
Verborgen in der WordPress-Adminleiste (wenn angemeldet) haben alle Benutzer Zugriff auf den Link "Mein Profil bearbeiten". Sie gelangen auf die Seite, auf der Sie festlegen, wie Ihr Name auf der Website angezeigt wird. Dort ändern Sie Ihr Passwort und Ihre E-Mail-Adresse. Hier können Sie auch nützliche, moderne und aktuelle Kontaktinformationen wie AIM, Yahoo IM und Google Talk (/ Sarkasmus) eingeben. Ich weiß, weil ich dasselbe tue, haben Sie das meiste immer ignoriert. Wenn Sie diese Felder nicht verwenden, warum sollten Sie sie dann ausfüllen? Unser Autorenfeld wird diese Felder verwenden und wir werden sie ein wenig nützlicher machen!

Es ist sehr einfach für uns, die Kontaktmethoden zu entfernen, die wir nicht verwenden möchten, und sie durch etwas aktuellere zu ersetzen. Als Erstes müssen Sie also das Thema öffnen Functions.php (oder stecken Sie dieses Plugin in ein Plugin, wenn Sie es vorziehen).
Funktion wptuts_contact_methods ($ contactmethods) // Entfernen Sie, was wir nicht löschen möchten ($ contactmethods ['aim']); unset ($ contactmethods ['yim']); unset ($ contactmethods ['jabber']); // Einige nützliche hinzufügen $ contactmethods ['twitter'] = 'Twitter Username'; $ contactmethods ['facebook'] = 'Facebook-Profil-URL'; $ contactmethods ['linkedin'] = 'URL des öffentlichen Profils von LinkedIn'; $ contactmethods ['googleplus'] = 'URL des Google+ Profils'; return $ contactmethods; add_filter ('user_contactmethods', 'wptuts_contact_methods'); Als erstes entfernen wir einige ziemlich nutzlose Felder. Als nächstes fügen wir einfach die zusätzlichen Felder hinzu, die wir möchten. Der erste Teil muss eindeutig für den Text sein, den Sie eingeben können, da er neben dem Feld auf der Profilseite angezeigt wird.
Wenn Sie Ihre Seite zum Bearbeiten des Profils erneut aufrufen, sollten Sie jetzt sehen, dass Ihre zusätzlichen Felder angezeigt wurden und die unbrauchbaren Felder verschwunden sind.

Jetzt haben wir einen Ort, an dem wir unsere zusätzlichen Informationen speichern können, um mit den Daten zu arbeiten und wie wir sie im Frontend unserer Website anzeigen können.
Wir möchten also ein Bild unseres Autors, eine kleine Beschreibung / Biografie und einige Links zu Social-Media-Sites zeigen.
WordPress verarbeitet Bilder von Benutzerprofilen mit Gravatar. Wir möchten die WordPress-Funktion verwenden get_avatar () Dadurch wird der Gravatar für die angegebene Benutzer-ID oder E-Mail-Adresse abgerufen.
Sie können die Größe des Bildes festlegen und festlegen, was zu tun ist, wenn der Benutzer keinen Gravatar hat. Mit dem letzten Parameter können Sie den alternativen Text für den Avatar festlegen. Im Moment verwenden wir den folgenden Code:
Dies zieht den Gravatar bei 70px x 70px ein und verwendet die Benutzer-ID des Autors für den aktuellen Beitrag.
Wir möchten auch einige der grundlegenden Benutzerprofilinformationen wie den Anzeigenamen und die Beschreibung des Benutzers anzeigen. Schauen wir uns ein grundlegendes Beispiel an.
"> →',' tuts_plus '), get_the_author ()); ?>
Der obige Code gibt einen schönen Ausgangspunkt. Öffne deine single.php (Ich verwende Twenty Twelve für die Zwecke dieses Artikels) und füge den obigen Code in die Schleife ein, aber über Ihrer Kommentarvorlage. (Zeile 25, wenn Sie auch Twenty Twelve verwenden.) Lassen Sie uns nun das durchgehen, was wir tun.
Wir haben schon über das gesprochen get_avatar () Funktion, aber weiter unten sehen Sie die get_the_author () Funktion. Dadurch wird einfach der Postautor abgerufen. In unserem Beispiel drucken wir den Namen des Autors oben in unserem Autorenfeld. Es wird angezeigt, was der Benutzer als "Anzeigename öffentlich als" ausgewählt hat. Sie können einfach verwenden:
Ich bevorzuge es jedoch, meine gesamte Ausgabe zu entgehen und die Option für Übersetzer zuzulassen.
Als nächstes sehen wir get_the_author_meta (). Wir werden das ziemlich viel nutzen. Diese Funktion gibt die gewünschten Metadaten für den jeweiligen Benutzer zurück. Wenn wir es innerhalb einer Schleife verwenden, müssen wir die Benutzer-ID nicht angeben. Sie kann jedoch außerhalb der Schleife verwendet werden, indem die Benutzer-ID übergeben wird. Mit dieser Funktion können Sie eine Reihe von Informationen abrufen. Im obigen Beispiel verwenden wir sie, um die Beschreibung aufzurufen, die das Feld für die Biografie ist, das Sie auf der Benutzerprofilseite ausfüllen können. Wie beim Namen des Autors entkomme ich der Ausgabe, um sicherzustellen, dass unsere Autoren keine Schurken versteckt haben!
Schließlich haben wir unten einen Link, der zu unserer Autorenseite führt. Wir nehmen das get_author_posts_url () Funktion, um uns einfach die URL zu geben. WordPress erstellt automatisch Autorenseiten für alle Benutzer der Website, die Beiträge veröffentlicht haben.
Lassen Sie uns ein paar CSS hinzufügen und sehen, wie es aussieht:
.media, .bd overflow: versteckt; _overflow: sichtbar; Zoom: 1; .media img, .media .img float: left; Rand rechts: 10px; .media img display: block; .media .imgExt float: right; Rand links: 10px; .profile margin-top: 10px; Polsterung: 20px 10px; Grenze: fest dünn # c6c6c6; -webkit-box-shadow: 7px 7px 5px rgba (50, 50, 50, 0,75); -moz-box-shadow: 7px 7px 5px rgba (50, 50, 50, 0,75); Box-Schatten: 7px 7px 5px rgba (50, 50, 50, 0,75); .profile-links padding: 5px 0;

Wir haben also eine grundlegende Box, aber was ist mit all den zusätzlichen Feldern, die wir hinzugefügt haben? Wir können die verwenden get_the_author_meta () Funktion zum Abrufen dieser benutzerdefinierten Felder wie bei der Beschreibung. Gehen wir das folgende Beispiel gemeinsam durch, ein Ersatz für unser vorheriges "Profil-Links" -Div:
"> →',' tuts_plus '), get_the_author ()); ?>
- ">
- ">
- ">
- ">
Wir haben eine ungeordnete Liste erstellt und jedes Listenelement wird zu unseren zusätzlichen Feldern, die wir am Anfang des Artikels hinzugefügt haben. Zuerst prüfen wir gründlich, ob für jeden von ihnen ein Wert eingegeben wird, da keine Links angezeigt werden sollen, die nichts bewirken. Als Nächstes erstellen wir einen Link basierend auf den im Benutzerprofil eingegebenen Informationen. Wie Sie dem Beispiel entnehmen können, erstellen wir den Link mit dem gleichen Link get_the_author_meta () Funktion, je nachdem, was wir ausgeben, verwenden wir jedoch eine andere Validierungsfunktion. Für den Twitter-Link, da wir nur einen Benutzernamen eingeben und diesen an unseren Link anhängen, entfernen wir jeglichen HTML-Code daraus wp_kses () für die anderen, da wir vollständige Profil-URLs in unsere Profilseite eingeben, die wir verwenden esc_url () um sicherzustellen, dass sie ordnungsgemäß geformte URLs sind. Ich habe Ihnen zwei verschiedene Möglichkeiten gezeigt, um zu sehen, wie flexibel es sein kann.
Indem wir ein wenig mehr CSS hinzufügen, können wir es gestalten und sind fast fertig!
.soziale links li padding: 5px; Anzeige: Inline; Listenstil: keine; Text-Gedankenstrich: -9999px; Schwimmer: links; .social-links li a Hintergrundposition: 0 0; Hintergrundwiederholung: keine Wiederholung; Breite: 16px; Höhe: 16px; Bildschirmsperre; .twitter-link background: url (images / twitter.png) no-repeat; .facebook-link background: url (images / facebook.png) no-repeat; .linkedin-link background: url (images / linkedin.png) no-repeat; .google-link background: url (images / google-plus.png) no-repeat;
Das CSS, das ich zu Demonstrationszwecken verwende, können Sie natürlich mit Ihrem eigenen Styling machen!

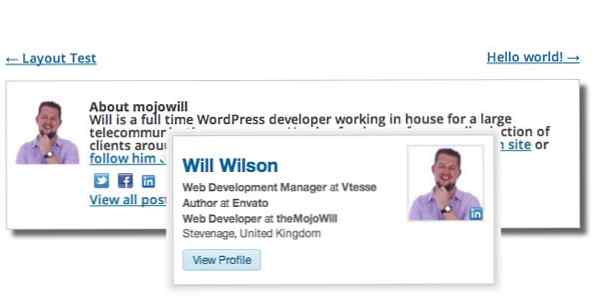
Jetzt haben wir unsere Basisbox, mit der wir alle möglichen Zusatzfunktionen hinzufügen können. Wir erstellen eine dynamische LinkedIn-Profilkarte, wenn Sie mit der Maus über das LinkedIn-Symbol fahren.
Zunächst müssen wir einige Funktionen erstellen. Wir müssen die JavaScript-Bibliothek von LinkedIn in unseren Blogbeiträgen und auf den Autorenseiten einbetten (mehr dazu später!).
Funktion wptuts_linkedin_js () if (is_single () || is_author ()): wp_enqueue_script ('linkedin', '//platform.linkedin.com/in.js', null, null, true); endif; add_action ('wp_enqueue_scripts', 'wptuts_linkedin_js'); Fügen Sie den obigen Code zu Ihrem Design hinzu Functions.php oder wo auch immer Sie den Code hinzugefügt haben, um Ihre Kontaktmethoden zu ändern. Dadurch wird sichergestellt, dass jetzt das erforderliche JavaScript geladen ist, jedoch nur auf Seiten, auf denen es benötigt wird.
Als Nächstes werden wir eine kleine Funktion erstellen, um die Hover-Funktion basierend auf dem Autor, den wir betrachten, auszuführen:
Funktion wptuts_linkedin ($ author) $ authorinfo = get_user_meta ($ author); $ linkedin = $ authorinfo ['linkedin'] [0]; if (isset ($ linkedin)):?>Als erstes sollten Sie beachten, dass wir dieser Funktion tatsächlich einen Parameter übergeben müssen, wenn wir sie aufrufen. Wir möchten die Benutzer-ID des Autors übergeben, für den die Hover-Karte erstellt werden soll. Im Wesentlichen erhalten wir die Metadaten der Benutzer
get_user_meta ()Wir ziehen dann unsere LinkedIn-URL heraus, die wir in der ersten Hälfte des Artikels erstellt haben. Fügen Sie diese Variable dann einfach in unser LinkedIn-JavaScript ein, damit die korrekte Hover-Karte für Benutzer zurückgegeben wird. Hier ist das aktualisierte single.php Extrakt:"> →',' tuts_plus '), get_the_author ()); ?>
- ">
- ">
- ">
Wie Sie sehen, rufen wir unsere LinkedIn-Funktion mit auf
wptuts_linkedin (get_the_author_meta ('ID'))diese durchläuft die Benutzer-ID des richtigen Autors, der in unserer Funktion verwendet werden soll. Ein paar einfache CSS-Anpassungen, damit es richtig angezeigt wird:.linkedin-link text-indent: 0! wichtig;Wie Sie jetzt sehen, haben wir unsere Autorenbox mit einer schönen Schwebekarte für unser LinkedIn-Profil!

Autorenseite
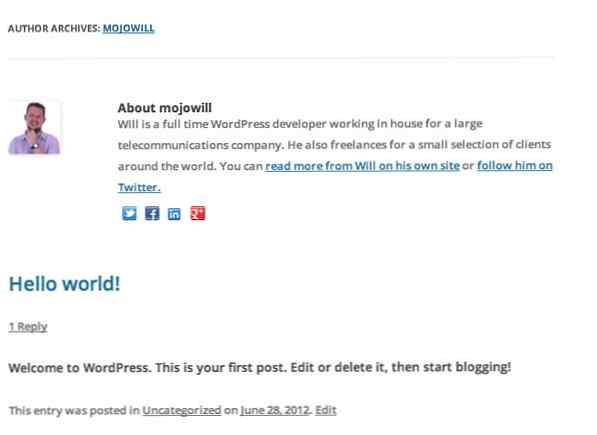
Es ist oft schön, dieses Autorenfeld oben auf der Archivseite eines Autors anzuzeigen. Zwanzig Zwölf erledigt bereits einen Teil der Arbeit für uns author.php. Wir können das, was wir oben gelernt haben, hinzufügen, um unsere zusätzlichen Informationen hinzuzufügen.
- ">
- ">
- ">

Fazit
So haben wir es. Sie wissen jetzt, wie Sie Ihre Kontaktmethoden ändern, wie Sie verschiedene Informationen aus einem Benutzerprofil abrufen und in ihren Blogbeiträgen anzeigen. Es gibt so viel mehr, was Sie tun können, je nachdem, was Sie erreichen möchten. Fügen Sie der Website des Benutzers einen Link hinzu, zeigen Sie die neuesten Tweets an, und ziehen Sie einen Commit-Verlauf aus GitHub. Die Möglichkeiten sind endlos. Den endgültigen Code finden Sie unten.
Vektor-Social Media-Ikonen von IconDock.com & Double-J Design
URL: http://icondock.com/free/vector-social-media-icons
