 Share
Share
 Was Sie erstellen werden
Was Sie erstellen werdenIch verwende häufig das Text-Widget, um den Seitenleisten der von mir entwickelten Websites benutzerdefinierten Inhalt hinzuzufügen. Dies sind nützliche Widgets, da sie sowohl Text als auch HTML akzeptieren. Wenn Sie also HTML schreiben können, können Sie sie verwenden, um alle Arten von Inhalten hinzuzufügen.
Wenn meine Kunden jedoch die Seitenleiste bearbeiten und sich nicht mit HTML auskennen, ist es sehr einfach für sie, Dinge zu zerbrechen, besonders wenn ich Bilder oder Links eingefügt habe.
Eine einfache Möglichkeit, dies zu umgehen, besteht darin, die Widget-Bereiche in Ihrem Design durch einen benutzerdefinierten Beitragstyp zu ersetzen WP_Query Beiträge dieses benutzerdefinierten Beitragstyps in der Seitenleiste ausgeben.
Sie tun dies in zwei Schritten:
sidebar.php Datei in Ihrem Design.Wir werden auch einige Sidebars im WordPress-Admin erstellen, überprüfen, wie sie aussehen, und ihnen ein wenig Styling hinzufügen.
Um dieses Tutorial durchzuarbeiten, benötigen Sie:
Ich werde ein untergeordnetes Thema von Twenty Fifteen erstellen, um dies zu tun, aber Sie können den Code zu Ihrem eigenen Thema hinzufügen, oder Sie ziehen es vor, ein Plugin zu verwenden, um den Post-Typ zu registrieren und die Funktion zu erstellen und dann die Funktion hinzuzufügen zu deinem Motto sidebar.php Datei.
Wenn Sie mit Ihrem eigenen Thema arbeiten, können Sie diesen Teil überspringen. Wenn Sie jedoch bei Null anfangen, können Sie diese Technik am einfachsten ausprobieren, indem Sie ein untergeordnetes Thema verwenden. Ich werde ein Kind mit dem Thema Fünfundzwanzig schaffen.
In Ihrem Themenordner in WP-Inhalt, Erstellen Sie einen Ordner und geben Sie ihm einen Namen, der für Ihr Thema relevant ist. Ich rufe meine an tutsplus-sidebar-custom-post-type.
Erstellen Sie in diesem Ordner zwei leere Dateien: style.css und Functions.php. Machen Sie eine Kopie der sidebar.php Datei von Twenty Fifteen auch in Ihrem Kinderthema. Sie bearbeiten das später, und WordPress verwendet die Vorlagendatei aus Ihrem untergeordneten Design, um die Seitenleiste anzuzeigen, anstatt die aus Twenty Fifteen.
Fügen Sie in Ihrem neuen Stylesheet Folgendes hinzu:
/ * Themenname: Tuts + Verwende einen Cusotm-Beitragstyp für Sidebar-Inhaltsthema-URI: http://rachelmccollin.co.uk/tutsplus-use-custom-post-type-for-sidebars/ Beschreibung: Thema, das Tuts + Tutorial bei der Verwendung unterstützt ein CPT für Seitenleisten. Kindermotiv für das Thema Fünfundzwanzig. Autor: Rachel McCollin Autor URI: http://rachelmccollin.co.uk/ Vorlage: fünfundzwanzig Version: 1.0 * / @import url ("… /twentyfifteen/style.css");Sie müssen das Thema und die Autorendetails bearbeiten, da es Ihr Thema ist, nicht meines. Dies gibt Ihnen jedoch die Idee.
Aktivieren Sie jetzt Ihr neues Design für Ihre Site über die Themes Bildschirm in der WordPress-Admin.
Im nächsten Schritt registrieren Sie den benutzerdefinierten Beitragstyp für Seitenleisten. Dies tun Sie in der Funktionsdatei Ihres Themas (oder erstellen Sie eine neue Datei in Ihrem Plugins-Ordner, wenn Sie ein Plugin dafür erstellen.) WP-Inhalt).
Öffne das Functions.php Datei in Ihrem Design und fügen Sie diesen Code hinzu:
Funktion tutsplus_create_sidebar_post_type () $ labels = array ('name' => __ ('Sidebars'), 'singular_name' => __ ('Sidebar'), 'add_new' => __ ('New Sidebar'), 'add_new_item' => __ ('Neue Sidebar hinzufügen'), 'edit_item' => __ ('Sidebar bearbeiten'), 'new_item' => __ ('Neue Sidebar'), 'view_item' => __ ('Sidebar anzeigen'), 'search_items' => __ ('Seitenleisten durchsuchen'), 'not_found' => __ ('Keine Seitenleisten gefunden'), 'not_found_in_trash' => __ ('Keine Seitenleisten im Papierkorb'),); $ args = array ('labels' => $ labels, 'has_archive' => false, 'public' => true, 'hierarchisch' => false, 'unterstützt' => array ('title', 'editor', ' Auszug ',' Benutzerdefinierte Felder ',' Miniaturansicht ',' Seitenattribute '),); register_post_type ('sidebar_post', $ args); add_action ('init', 'tutsplus_create_sidebar_post_type');Dies registriert die sidebar_post benutzerdefinierte Postart. Beachten Sie, dass ich es absichtlich angerufen habe sidebar_post und nicht Seitenleiste. Dies liegt daran, dass viele Themes bereits die .Seitenleiste Klasse für ihre Seitenleiste, was zu einem Konflikt mit den CSS - Klassen führen kann, die von der ausgegeben werden post_class () Template-Tag, wenn wir später eine Schleife erstellen.
Wenn Sie nun Ihre Admin-Bildschirme aktualisieren, wird der benutzerdefinierte Beitragstyp angezeigt:

Fügen Sie nun einige Seitenleisten auf dieselbe Weise hinzu, wie Sie einen normalen Beitrag hinzufügen würden. Hier sind meine:

Eine meiner Seitenleisten besteht nur aus einem gekennzeichneten Bild. Dies ist absichtlich, da die Schleife, die ich in Kürze erstellen möchte, Bilder enthält.
Im Moment werden Ihre Seitenleisten nicht auf Ihrer Website angezeigt, da Sie sie nicht zu Ihrem Design hinzugefügt haben. Der nächste Schritt ist also, eine Funktion zu schreiben, die verwendet WP_Query um die Seitenleistenpfosten auszugeben.
Fügen Sie wieder in Ihrer Funktionsdatei Folgendes hinzu:
Funktion tutsplus_sidebars () $ args = array ('post_type' => 'sidebar_post'); $ query = new WP_query ($ args); if ($ query-> have_posts ()) ?> have_posts ()): $ query-> the_post (); / * die Schleife starten * /?> Sehen wir uns diesen Code an, um herauszufinden, was er tut:
- Erstens wird eine Funktion erstellt, die aufgerufen wird
tutsplus_sidebars (), das werden wir später hinzufügen sidebar.php Datei. - Innerhalb dieser Funktion werden die Argumente für definiert
WP_Query, nämlich dass der Posttyp ist sidebar_post. - Es prüft, ob die Abfrage Beiträge zurückgibt, und startet eine Schleife.
- Es öffnet sich ein
beiseite Element mit die ID() und post_class () um eine ID und Klassen in CSS zu generieren. - Es fügt ein hinzu
h3 Element mit dem Beitragstitel darin. - Es prüft, ob der Beitrag ein gekennzeichnetes Bild hat, und gibt es aus.
- Es gibt den Inhalt des Beitrags in einem
Sektion Element. - Es schließt die
beiseite Element, beendet die Schleife und verwendet rewind_posts () um die Abfrage zurückzusetzen.
Speichern Sie jetzt Ihre Funktionsdatei.
Funktion zur Sidebar-Vorlagendatei hinzufügen
Die Funktion, die Sie gerade geschrieben haben, ist an keine Haken gebunden, daher kann WordPress sie nicht ausführen. Stattdessen müssen Sie es in Ihrem anrufen sidebar.php Datei.
Öffne das sidebar.php Datei in Ihrem Design. Wenn Sie mit einem Kind des Fünfundzwanzigsthemas arbeiten, wird dies die zuvor erstellte Kopie sein.
Wenn Sie möchten, dass Ihre Sidebar nur aus diesen Sidebar-Posts und keinen Widgets besteht, löschen Sie jeglichen Code, um Widgets auszugeben. Wenn Sie Widgets behalten möchten, lassen Sie das in.
In meinem Fall lösche ich die Widgets aus der Datei "Twenty Fifteen Sidebar". Ich lösche also diese Zeilen:
Fügen Sie nun Ihre Funktion hinzu, um die Seitenleisten auszugeben. In Fünfundzwanzig füge ich es ganz am Ende des hinzu sidebar.php Datei nach dem endif; Linie. In Ihrem Design können Sie es hinzufügen, wo immer Sie die Seitenleisten ausgeben möchten:
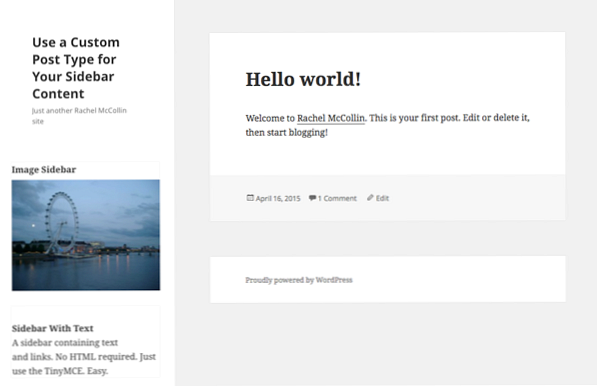
Nun werfen Sie einen Blick auf Ihre Website. Die Seitenleisten werden angezeigt:

Sie brauchen noch etwas Styling, auf das wir in Kürze kommen werden. Aber zuerst die Widget-Bereiche aufräumen.
Registrierung des Widget-Bereichs aufheben
Wenn Sie mit einem untergeordneten Thema arbeiten und keine Widgets in Ihrer Seitenleiste verwenden möchten, werden Verwirrungen vermieden, wenn Sie die Widget-Bereiche in Ihrem untergeordneten Thema entfernen. Dies bedeutet, dass sie nicht im Widgets-Verwaltungsbildschirm angezeigt werden. Wenn Sie einen Widget-Bereich registriert lassen, können Benutzer Widgets hinzufügen und werden verwirrt, wenn sie nicht auf der Website angezeigt werden.
Wenn Sie mit Ihrem eigenen Design arbeiten, müssen Sie lediglich den Code löschen, mit dem diese Widgets zuerst registriert wurden (oder zunächst keine Widget-Bereiche hinzufügen). Wenn Sie jedoch ein untergeordnetes Design verwenden, können Sie das übergeordnete Design nicht bearbeiten. Daher müssen Sie das unregister_sidebar () Funktion zum Entfernen der Widget-Bereiche in Ihrer Seitenleiste.
In Ihrem Kind das Thema Functions.php Datei, fügen Sie folgendes hinzu:
Funktion tutsplus_unregister_sidebar_widget_area () unregister_sidebar ('sidebar-1'); add_action ('widgets_init', 'tutsplus_unregister_sidebar_widget_area', 15);Dies macht die Registrierung der Seitenleiste-1 Widget-Bereich, das ist die ID des Widget-Bereichs, den ich aus dem entfernt habe sidebar.php Datei. Beachten Sie, dass beim Anhängen der Funktion an widgets_init Action Hook, ich habe eine Priorität von hinzugefügt fünfzehn um sicherzustellen, dass diese Funktion nach derjenigen ausgeführt wird, die die Sidebar an erster Stelle registriert, die die Standardpriorität von hat 10.
In meinem Widgets-Admin-Bildschirm werden jetzt keine Widget-Bereiche angezeigt:

Seitenleisten gestalten
Im Moment passen meine Sidebars nicht gut zu den anderen Sidebar-Inhalten, die im Stil der Twenty Fifteen-Stylesheets gestaltet wurden. Wenn Sie ein eigenes Design verwenden, haben Sie möglicherweise dieses Problem nicht oder haben andere Probleme, die Sie mit dem Styling beheben müssen.
Um das Problem mit Twenty Fifteen zu beheben, müssen Sie nur eine Zeile CSS hinzufügen. Öffnen Sie das Stylesheet Ihres Kindermotivs und fügen Sie Folgendes hinzu:
.Sidebar-Post Marge: 0 20%;
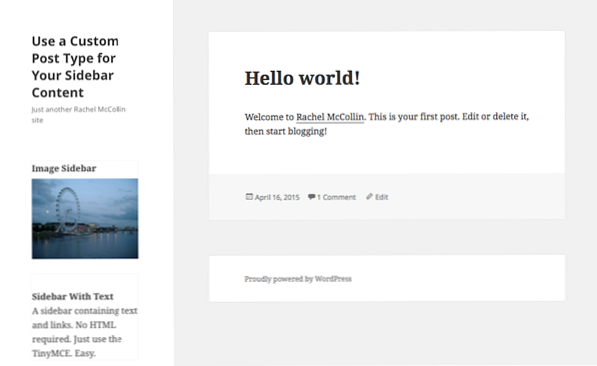
Speichern Sie nun Ihr Stylesheet und zeigen Sie Ihre Site erneut an:

Das ist besser! Die Seitenleisten werden jetzt korrekt angezeigt.
Zusammenfassung
Die Verwendung eines benutzerdefinierten Beitragstyps für den Inhalt der Seitenleiste kann das Leben erheblich erleichtern, wenn die Personen, die die Site bearbeiten, nicht mit Code vertraut sind. Wenn Sie Beiträge auf diese Weise verwenden, können Sie die normalen WordPress-Verwaltungsbildschirme verwenden, um Seitenleisten zu erstellen und diese dann auf der Site auszugeben.
Wenn Sie möchten, können Sie diese Technik durch Hinzufügen zusätzlicher Argumente in hinzufügen WP_Query. Möglicherweise können Sie eine Taxonomie für Ihre Sidebar-Posts und Output-Posts nach Taxonomie erstellen oder anderen Inhalt ausgeben (z. B. den Posttitel oder das hervorgehobene Bild einschließen oder weglassen), je nach Taxonomie (oder besser Post-Metadaten). Oder Sie können ein Argument für Beiträge hinzufügen, nach denen sortiert werden soll menu_order und fügen Sie das hinzu, wenn Sie Ihren Beitragstyp registrieren.
