 Share
Share
In diesem dreiteiligen Lernprogramm möchten wir Ihnen beschreiben, wie Sie mit jQuery Mobile eine native Android-Anwendung entwickeln können. Zunächst werden wir eine eigenständige Beispiel-Webanwendung entwickeln, die Artikel in Yahoo! durchsucht. Neuigkeiten mit jQuery Mobile. Dann konvertieren wir diese Webanwendung mit minimalem Aufwand in eine native Android-Anwendung.
Das jQuery Mobile-Projekt ist ein mobiles Webframework, dessen Alpha-2-Version im November 2010 veröffentlicht wurde. Mit diesem Framework können plattformübergreifende mobile Webanwendungen für Android-Betriebssysteme, iOS-Geräte, Blackberry-Betriebssysteme und ähnliche Plattformen (Für ein komplettes Crosslink) entwickelt werden Kompatibilitätstabelle, siehe http://jquerymobile.com/gbs/). Obwohl das Framework für die Erstellung mobilübergreifender Webanwendungen entwickelt wurde, ist es möglich, jQuery Mobile auch für die Entwicklung von nativen Android-Anwendungen zu verwenden. Das Ziel dieser Tutorialserie ist daher zwei Ziele:
Zunächst wird der dynamische Aufbau grundlegender UI-Elemente in jQuery Mobile veranschaulicht. Zu diesem Zweck implementieren wir eine Beispiel-Webanwendung, die als Nachrichtenanwendung bezeichnet wird, um Nachrichtenartikel in Yahoo! Nachrichten. Die Anwendung sendet AJAX-basierte HTTP-Anforderungen an einen Server und analysiert die XML-Antwort, um die Benutzeroberfläche zu erstellen. Wir werden das Jquery-Dotimeout-Plugin verwenden, um eine Animationstechnik zu veranschaulichen, bei der die Schlagzeilen der Nachrichten in regelmäßigen Abständen mit einem Ein- / Ausblendeffekt angezeigt werden. Dies gibt dem Leser Einblick in die Formatierung von Inhalten für jQuery Mobile-Listen, insbesondere die 'Split-Liste'. Wir werden auch das DST.js-Plugin verwenden, um die aktuellen Nachrichtenkategorien des Benutzers mit lokalem HTML5-Speicher zu speichern. Die Webanwendung besteht aus einer HTML-Datei mit UI-Code, jQuery Mobile-Bibliotheken und jQuery-Plugins. Die HTML-Datei verwendet auch eine einfache PHP-Datei, die HTTP-Anforderungen an die Yahoo! News URL und sendet die Antwort zurück an die HTML-Datei. Dies ist eine Methode, um die Beschränkung von AJAX-Anforderungen in Webbrowsern desselben Ursprungs zu umgehen. Die PHP-Datei führt keine Bearbeitung der Anforderung oder Antwort durch, da das Hauptziel darin besteht, die jQuery / jQuery Mobile-APIs zum Erstellen der Anforderung, zum Analysieren der Antwort und zum Erstellen der Benutzeroberfläche zu verwenden. Wir werden Bildschirmabbildungen der Webanwendung in Android-Betriebssystemen und iOS-Geräten bereitstellen, um die Tatsache zu veranschaulichen, dass die Benutzeroberfläche über mehrere Plattformen hinweg einheitlich aussieht.
Zweitens zeigen wir Ihnen, wie Sie eine native Android-Anwendung entwickeln, bei der die Benutzeroberfläche über das jQuery Mobile-Framework codiert wird. Zu diesem Zweck verwenden wir die zuvor entwickelte Webanwendung. Die Hauptidee ist die Verwendung der android.webkit.WebView object als Container zum Ausführen der HTML-Datei in der Webanwendung. Die einzige notwendige Änderung in der HTML-Datei besteht darin, die AJAX-Anforderungen an die Yahoo! News-URL anstelle der PHP-Datei. Wir zeigen Ihnen, wie Sie die HTML-Datei, die den UI-Code enthält, mit einem android.app.Aktivität und ein android.webkit.WebViewClient. Außerdem zeigen wir Ihnen, wie Sie die Startsymbole für unsere Android-Anwendung basierend auf den Android-Symbolrichtlinien erstellen.
Die für die Ausführung des Webs und die nativen Android-Anwendungen erforderlichen Dateien stehen im Rahmen dieser Lernprogrammreihe zum Download zur Verfügung. Für die Android-Anwendung beschreiben wir, wie Sie die Projektdateien in die Eclipse-IDE importieren.
Dieses Tutorial, das erste in unserer Serie, ist wie folgt aufgebaut: Im Abschnitt "Seitenfluss" beginnen wir mit der Einführung der Anwendung, indem wir Bildschirmabbildungen geben und den Seitenfluss beschreiben. Anschließend besprechen wir einige technische Details der Webanwendung im Abschnitt "Request / Response Model". Im Abschnitt "Seitenstruktur" präsentieren wir Ihnen jQuery Mobile-Elemente zum Erstellen unserer Seiten.
Im zweiten Tutorial dieser Serie wird die Entwicklung der Webanwendung abgeschlossen. Wir führen weiterhin den jQuery Mobile-Code ein, konstruieren dynamisch eine Split-Liste, diskutieren eine Animationstechnik für Text in einem Split-Listenelement und stellen Übergänge zwischen den Seiten in unserer Anwendung bereit. In einem speziellen Abschnitt des zweiten Tutorials wird erläutert, wie wir die Beschränkung von AJAX-Anforderungen in der Webanwendung auf den gleichen Ursprung umgehen. Bildschirmabbildungen der endgültigen Webanwendung auf iOS- und Android-Geräten werden zum Vergleich nebeneinander bereitgestellt.
Das dritte und letzte Tutorial dieser Serie ist der Migration der Webanwendung in eine native Android-Anwendung gewidmet. Dieses Tutorial enthält eine allgemeine Beschreibung der erforderlichen Änderungen, um unsere Webanwendung in eine Android-App umzuwandeln, wobei dem Benutzer besondere Aufmerksamkeit gewidmet wird android.app.Aktivität und android.webkit.WebViewClient Klassen und eine Überprüfung der Konfigurationsdateien AndroidManifest.xml und strings.xml. Das Festlegen eines Anwendungsstart-Symbols und die allgemeine Dateistruktur unseres Android-Projekts werden ebenfalls besprochen.
Schauen wir uns die einzelnen Seiten des Endprodukts an, um einen Eindruck davon zu bekommen, wie die Anwendung funktioniert. Der hier beschriebene Seitenfluss gilt sowohl für das Web als auch für native Android-Anwendungen:
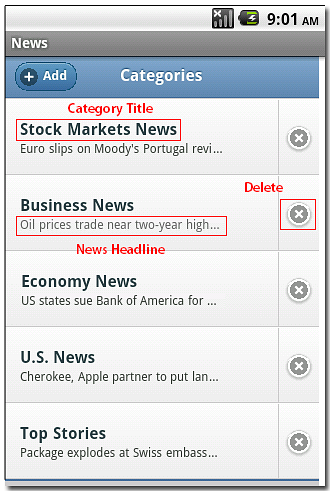
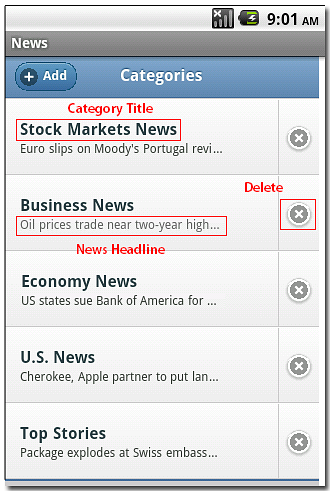
Die erste Seite ist die Seite "Kategorien", auf der der Benutzer einen schnellen Überblick über alle Schlagzeilen in verschiedenen Kategorien von Interesse erhalten kann:

Wie oben gezeigt, wird jede Nachrichtenkategorie in einem Teil der jQuery Mobile-Auflistungsliste angezeigt, die aus einem linken Abschnitt mit Text und einem weiteren Abschnitt mit einer Schaltfläche besteht. Im Textabschnitt wird der Kategorietitel über den Schlagzeilen dieser Kategorie angezeigt. Die Schlagzeilen einer Kategorie werden alle 2 Sekunden in einer Schleife mit einem Animationseffekt für Ein- / Ausblendungen nacheinander angezeigt. Auf dieser Seite kann der Benutzer:
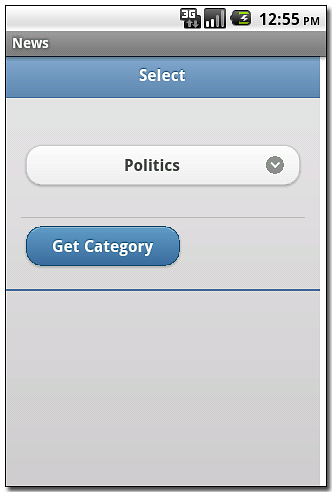
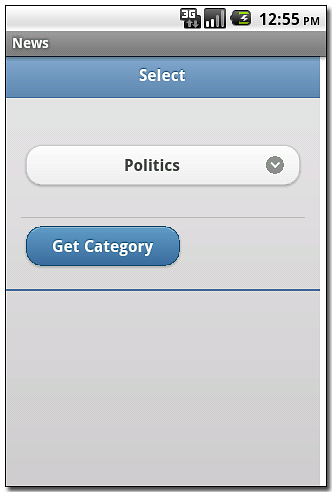
Wenn der Benutzer auf der Seite Kategorien die Schaltfläche Hinzufügen drückt, wird die Seite Kategorieauswahl (Abbildung 2) angezeigt:

Auf dieser Seite wählt der Benutzer eine Nachrichtenkategorie aus einer Liste aus und drückt die Schaltfläche Kategorie abrufen, um die Kategorie zur Kategorieseite hinzuzufügen.
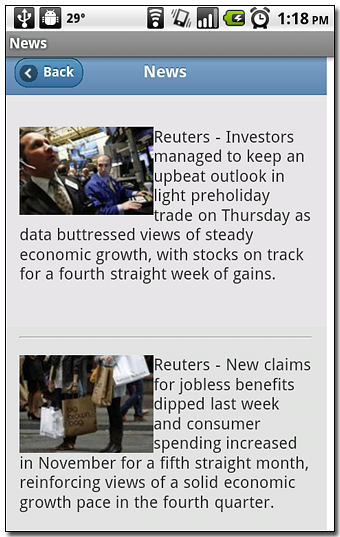
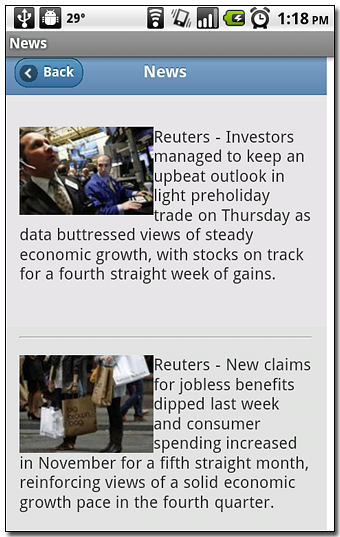
Wenn Sie auf der Kategorienseite auf den Textabschnitt des Listenelements für eine Kategorie drücken, wird der Benutzer zur News-Seite weitergeleitet, auf der alle Nachrichten unter dieser Kategorie angezeigt werden (Abbildung 3):

Auf der News-Seite kann eine Nachricht mit einem Bild verknüpft sein, das als Link für weitere Details zu der jeweiligen Nachricht dient. Durch Drücken auf das Bild wird der Benutzer zur Seite mit den Nachrichtendetails (Abbildung 4) geleitet:

Beachten Sie, dass in der Webanwendung die Seite mit den Nachrichtendetails außerhalb der HTML-Seite angezeigt wird, auf der der Anwendungscode ausgeführt wird. Um zurückzugehen, muss der Benutzer die Zurück-Taste im Browser drücken. Diese Aktion führt den Benutzer zurück zur Kategorienseite. In der nativen Android-Anwendung wird die Seite mit den Nachrichtendetails angezeigt android.webkit.WebView Instanz, in der die Anwendung gestartet wird, außerhalb der HTML-Seite, auf der der Anwendungscode ausgeführt wird. Durch Drücken der Zurück-Taste des Geräts wird der Benutzer zur Kategorieseite zurückgeleitet.
Das Diagramm in Abbildung 5 fasst das Flussmodell zwischen den Seiten in unserer Nachrichtenanwendung zusammen:

Beachten Sie das sich drehende Symbol  während bestimmter Übergänge. Dies zeigt an, dass dem Benutzer während des Übergangs eine Fortschrittsseite angezeigt wird. Die Fortschrittsseite ist nützlich, um dem Benutzer ein Feedback zu geben, dass die Anforderung bearbeitet wird. Beachten Sie, dass eine Fortschrittsseite beim Übergang von Nachrichten zu Nachrichtendetails nur in der Android-Anwendung angezeigt wird, nicht in der Webanwendung. (Weitere Informationen dazu finden Sie in Teil 3, "Changes in index.html".)
während bestimmter Übergänge. Dies zeigt an, dass dem Benutzer während des Übergangs eine Fortschrittsseite angezeigt wird. Die Fortschrittsseite ist nützlich, um dem Benutzer ein Feedback zu geben, dass die Anforderung bearbeitet wird. Beachten Sie, dass eine Fortschrittsseite beim Übergang von Nachrichten zu Nachrichtendetails nur in der Android-Anwendung angezeigt wird, nicht in der Webanwendung. (Weitere Informationen dazu finden Sie in Teil 3, "Changes in index.html".)
Lassen Sie uns darüber sprechen, wie Anforderungen und Antworten in der Webanwendung behandelt werden. Es gibt eine einzige HTML-Seite, die den Code für die Benutzeroberfläche und den Ereignishandling für die Anwendung News enthält, die benannt ist index.html. Diese Datei wird von einem Webserver in den mobilen Browser des Benutzers heruntergeladen (für unsere Tests verwendeten wir einen Apache 2.2-Webserver). Bei den Seitenaktionen "Kategorie abrufen" und "Kategorie auswählen" werden AJAX-Anforderungen angefordert, um Nachrichteninformationen von Yahoo! News-Server-URL, http://rss.news.yahoo.com/. Aufgrund der Beschränkung von AJAX-Anforderungen auf denselben Ursprung ist es dem Browser nicht möglich, diese Anforderungen direkt an die Yahoo! Nachrichtenserver. Als Workaround verwenden wir auf unserem Webserver eine PHP-Datei namens bridge.php, das sendet diese Anfragen an die Yahoo! Nachrichtenserver im Auftrag des Browsers und gibt die Antwort zurück. Andererseits umfasst die Seitenaktionsnachrichtendetails eine regelmäßige HTTP-GET-Anforderung an den Yahoo! Nachrichtenserver. Aus diesem Grund, bridge.php wird nicht gebraucht.

In Bezug auf das Anforderungs- / Antwortmodell unterscheidet sich die native Android-Anwendung in zweierlei Hinsicht von der Webanwendung. Erstens braucht es nicht bridge.php. Dies liegt daran, dass eine HTML-Seite in einer eingebauten Android-Anwendung verpackt wird android.webkit.WebView unterliegt bei AJAX-Aufrufen keinen Beschränkungen mit dem gleichen Ursprung. Zweitens ist die Seitenaktionsnachrichtendetails in der nativen Android-Anwendung ein AJAX-Aufruf und keine reguläre HTTP-GET-Anforderung. Wir werden dies in Teil 3, "Changes In index.html", weiter diskutieren..
Eine "Seite" im jQuery Mobile-Framework kann eine einzelne Seite oder eine lokal verknüpfte Seite innerhalb einer Seite sein. Eine Containerseite enthält eine oder mehrere Inhaltsseiten. Es ist möglich, Inhaltsseiten selektiv anzuzeigen / auszublenden. Wie bereits erwähnt, besteht unsere Webanwendung aus einer einzigen HTML-Seite mit dem Namen index.html Dieser enthält den gesamten Code für die Benutzeroberfläche und den Ereignishandling. Wir definieren unsere Containerseite wie folgt:
?
Das Daten-Thema Attribut des Containers div Tag hat den Wert b. Das Daten-Thema Dieses Attribut ermöglicht es uns, aus den verfügbaren jQuery Mobile-Styles auszuwählen:
Das Standarddesign hat verschiedene Farbfelder
a, b, c, d, e, Jeder stellt einen konsistenten Satz von Farben für verschiedene Elemente auf der Seite bereit. Für unsere Anwendung haben wir die entsprechende Farbe ausgewähltb.Die Inhaltsseiten Categories, Category Selection und News befinden sich auf der Containerseite. Eine Inhaltsseite hat in der Regel eine Kopfzeile, einen Inhaltsbereich und eine Fußzeile, die jeweils innerhalb von a definiert sind
divEtikett. Der Wert vonDatenrolleAttribut in derdivTag definiert die Rolle des Tags.
- Um einen Header zu definieren, verwenden Sie
- Um einen Inhaltsbereich zu definieren, verwenden Sie
- Um eine Fußzeile zu definieren, verwenden Sie
Lassen Sie uns nun die verschiedenen Inhaltsseiten in unserer Anwendung betrachten.
Kategorien Seite

Kategorien
Hinzufügen
Beachten Sie im Kopfbereich die
data-nobackbtn = "true"Attribut. Standardmäßig enthält das jQuery Mobile-Framework eine Schaltfläche "Zurück" im Kopfbereich. Indem Sie dieses Attribut explizit als oben festlegen, vermeiden Sie die Schaltfläche "Zurück". Stattdessen fügen wir die Schaltfläche Hinzufügen in die Kopfzeile ein. Da der Wert derDaten-SymbolAttribut istPlus, Die Schaltfläche hat ein Pluszeichen. Ebenfalls,class = "ui-btn-left"stellt sicher, dass sich die Schaltfläche auf der linken Seite der Kopfzeile befindet. Wir möchten nichts in die Fußzeile einschließen und daher diedivfür die Fußzeile ist leer. Daher wird nur eine dünne horizontale Linie in der Fußzeile angezeigt.Der Inhaltsbereich verfügt über eine so genannte jQuery Mobile Split-Liste. Bezugnehmend auf Abbildung 1, die die Kategorien-Seite zeigt, besteht jedes Listenelement aus einem linken Abschnitt mit Text und einem rechten Abschnitt mit einer Schaltfläche, daher „aufgeteilt“. Das
Daten-Split-SymbolundDaten-Split-ThemaAttribute definieren die Liste als Splitliste. Beachten Sie, dass das jQuery Mobile-Framework die Flexibilität hat, die aufgeteilten Abschnitte auf unterschiedliche Weise zu formatieren. Sie können z. B. Symbole in den Textabschnitt einfügen, dh, anstelle einer Schaltfläche zum Löschen rechts können Sie ein anderes Symbol auswählen. In unserer Nachrichtenanwendung entspricht jeder Listeneintrag einer bestimmten Nachrichtenkategorie. Die Listenelemente werden basierend auf den Benutzerauswahlen dynamisch erstellt. Anfangs ist die Liste leer.Kategorieauswahlseite

Wählen
Auf der Seite Kategorieauswahl befindet sich im Inhaltsbereich ein Formular, mit dem der Benutzer eine Nachrichtenkategorie auswählen und hinzufügen kann. Die Nachrichtenkategorien sind eine Teilmenge von Kategorien in Yahoo! Neuigkeiten wie in http://news.yahoo.com/rss aufgeführt. Die Kategorieauswahl wird ausgeführt, wenn der Benutzer die Schaltfläche mit drückt
id = "buttonGetCategory".Beachten Sie, dass es keine Rücktaste gibt und der Fußzeilenabschnitt leer ist.
News Seite

Nachrichten
ZurückZurück zu den NachrichtenkategorienAuf dieser Seite wird der Inhaltsbereich mit allen Nachrichten, die mit einer Kategorie verknüpft sind, basierend auf der Benutzerauswahl dynamisch gefüllt. Der Inhaltsbereich ist zunächst leer. Im Kopfbereich befindet sich eine Schaltfläche "Zurück". Anstatt sich jedoch auf die Standard-Rückaktion von jQuery Mobile zu verlassen, werden wir diese Aktion über einen Event-Handler implementieren. Wir definieren daher explizit einen Button mit
id = "buttonHdrShowCategories"(Der Event-Handler-Code für die Schaltfläche wird in Teil 2, "Zu der Kategorien-Seite von der News-Seite" aus beschrieben). Das Attributdata-icon = "arrow-l"verwendet ein integriertes jQuery Mobile-Symbol, das für die Zurück-Tasten bestimmt ist. Die verfügbaren Schaltflächensymbole für jQuery Mobile finden Sie unter http://jquerymobile.com/demos/1.0a2/#docs/buttons/buttons-icons.html. Auf dieser Seite haben wir auch eine Rücktaste in der Fußzeile. Dies liegt daran, dass die Seite in der Regel lang ist und der Benutzer nach unten scrollen muss, um alle Nachrichten anzuzeigen. Wir möchten, dass der Benutzer vom unteren Rand der Seite zurückkehren kann, ohne ganz nach oben scrollen zu müssen. Die Ereignishandler für die oberen und unteren hinteren Schaltflächen sind identisch.Fortschrittsseite
Zuvor haben wir erwähnt, dass während verschiedener Seitenübergänge eine Fortschrittsseite angezeigt wird, bis der Übergang abgeschlossen ist. Dies ist nur bei Übergängen erforderlich, die Verarbeitungszeit erfordern, weil eine Anforderung erstellt oder die Antwort analysiert wird. Die Fortschrittsseite ist sehr einfach mit beschreibendem Text und einem sich drehenden Symbol.
wird bearbeitet?
Warten Sie mal.
Nachrichtendetailseite
Der Inhalt der Seite mit den Nachrichtendetails wird von Yahoo! Nachrichten-URL Wie diese Seite angezeigt wird, ist in Teil 2, "Auf der News-Detailseite von der News-Seite" beschrieben..
Seiten anzeigen
Wenn Sie einfach eine Seite anzeigen, müssen Sie diese Seite anzeigen und alle anderen Seiten ausblenden. Lassen Sie uns diskutieren, wie Sie dieses Verhalten erreichen können. Das
divElementen, die Header, Inhalt und Fußzeile jeder Seite darstellen, werden Variablen zugewiesen, die sie in der jQuery-Konvention kennzeichnen (siehe unten). Da diese wiederholt verwendet werden, bietet die Definition globaler Variablen für sie einen Leistungsvorteil, da jede Variable nur einmal initialisiert wird, jedoch mehrfach verwendet werden kann.Um eine Seite auszublenden, rufen wir die jQuery auf
verbergen()Funktion für die Kopfzeilen-, Inhalts- und Fußzeilenvariablen dieser Seite. So blenden Sie beispielsweise die Seite Kategorien aus:function hideCategories () hdrCategoriesVar.hide (); contentCategoriesVar.hide (); ftrCategoriesVar.hide ();In ähnlicher Weise haben wir für die Seiten Kategorieauswahl, Nachrichten und Fortschritt die folgenden "Ausblenden" -Funktionen:
function hideSelect () hdrSelectVar.hide (); contentSelectVar.hide (); ftrSelectVar.hide (); function hideNews () hdrNewsVar.hide (); contentNewsVar.hide (); ftrNewsVar.hide (); function hideProgress () hdrProgressVar.hide (); contentProgressVar.hide (); ftrProgressVar.hide ();Um eine Seite anzuzeigen, blenden wir alle anderen Seiten aus und rufen die jQuery auf
Show()Funktion für die Kopfzeilen-, Inhalts- und Fußzeilenvariablen dieser Seite. Um beispielsweise die Seite Kategorien anzuzeigen, haben wir die folgende Funktion:Funktion showCategories () hideSelect (); hideProgress (); hideNews (); hdrCategoriesVar.show (); contentCategoriesVar.show (); ftrCategoriesVar.show ();In ähnlicher Weise haben wir für Kategorieauswahl, Neuigkeiten und Fortschrittseiten die folgenden "Anzeigen" -Funktionen:
Funktion showSelect () hideCategories (); hideProgress (); hideNews (); hdrSelectVar.show (); contentSelectVar.show (); ftrSelectVar.show (); Funktion showNews () hideCategories (); hideSelect (); hideProgress (); hdrNewsVar.show (); contentNewsVar.show (); ftrNewsVar.show (); function showProgress () hideCategories (); hideSelect (); hideNews (); hdrProgressVar.show (); contentProgressVar.show (); ftrProgressVar.show ();Anstelle einer einzigen HTML-Seite, die den gesamten UI-Code enthält, könnten wir die Benutzeroberfläche in mehreren HTML-Seiten organisieren. In diesem Tutorial haben wir den früheren Ansatz gewählt. Im letzteren Fall finden Sie im Navigationsmodell von jQuery Mobile, in dem erläutert wird, wie jQuery Mobile Seitennavigationen zwischen verschiedenen physischen Dateien durchführt.
Schlußbemerkungen
In diesem ersten Teil der Tutorialserie haben wir die Ziele des Tutorials vorgestellt und die Beispielanwendung besprochen, die implementiert werden soll. Wir haben auch begonnen, das jQuery Mobile-Framework mit Schwerpunkt auf der Seitenstruktur zu präsentieren. Nächste Woche werden wir den Code für jQuery Mobile einführen und die Implementierung unserer Webanwendung in Teil zwei dieser Serie abschließen.
