 Share
Share

Manchmal ist es nützlich, ein nettes offensichtliches Banner auf der Startseite Ihrer Website zu haben. Denken Sie beispielsweise an Ankündigungen und / oder Ausschnitte, die nicht lang genug sind, um einen Blogbeitrag zu verdienen, oder Links zu neuen Inhalten innerhalb der Website. Sie möchten den Inhalt Ihrer Startseite nicht jedes Mal bearbeiten, wenn Sie einen neuen Inhalt hinzufügen, und Sie möchten auch nicht in den Code eintauchen, um Inhalt hinzuzufügen.
Dafür gibt es einige Möglichkeiten. Ein einfaches ist die Verwendung eines Widgets, das Sie hinzufügen, indem Sie einen Widgetbereich an der richtigen Stelle in den Vorlagendateien Ihres Themas registrieren. Ein Ansatz, den ich gerne benutze, der Ihnen mehr Flexibilität gibt, besteht darin, einen Post-Typ namens "Banner" zu erstellen und diesen zur Anzeige eines oder mehrerer Banner zu verwenden. Sie können es sogar verwenden, um Banner einer bestimmten Kategorie anders als andere anzuzeigen, wenn Sie mehrere Banner haben, eines jedoch hervorheben möchten.
In diesem Tutorial…
Um dieses Tutorial abzuschließen, benötigen Sie:
Ich werde ein Kinderthema der erstellen zwanzig zwölf Sie können diesen Code genauso einfach zu Ihrem eigenen Thema hinzufügen.
Alternativ können Sie auch ein Plugin schreiben, um den benutzerdefinierten Beitragstyp zu registrieren und die Funktion zum Anzeigen von Bannern zu erstellen. Das heißt, wenn sich das Thema Ihrer Website ändert, verlieren Sie Ihre Arbeit nicht. Hier verwende ich sie, damit der gesamte Code an einer Stelle zum Download bereitsteht.
Der erste Schritt besteht darin, einen neuen Beitragstyp zu registrieren. Ein ... kreieren Functions.php Datei für Ihr Design oder fügen Sie der vorhandenen Funktionsdatei den folgenden Code hinzu:
// Einen benutzerdefinierten Beitragstyp namens "Banner" registrieren. wptutsplus_create_post_type () $ labels = array ('name' => __ ('Banner'), 'singular_name' => __ ('banner'), 'add_new' => __ ('Neues Banner'), 'add_new_item' => __ ('Neues Banner hinzufügen'), 'edit_item' => __ ('Banner bearbeiten'), 'neues_item' => __ ('Neues Banner'), 'view_item '=> __ (' Banner anzeigen '),' search_items '=> __ (' Banner suchen '),' not_found '=> __ (' Keine Banner gefunden '),' not_found_in_trash '=> __ (' Keine Banner gefunden in Müll' ), ); $ args = array ('labels' => $ labels, 'has_archive' => true, 'public' => true, 'hierarchisch' => false, 'unterstützt' => array ('title', 'editor', ' Auszug ',' Benutzerdefinierte Felder ',' Miniaturansicht ',' Seitenattribute '),' Taxonomien '=> array (' post_tag ',' category '),); register_post_type ('banner', $ args); add_action ('init', 'wptutsplus_create_post_type'); Dadurch wird ein neuer Beitragstyp namens "Banner" erstellt..
Nachdem Sie den Beitragstyp erstellt haben, erstellen Sie ein neues Banner mit dem WordPress-Administrator. Meines ist im Screenshot zu sehen:

Der nächste Schritt ist das Erstellen einer Funktion mit WP_Query, die den Bannerpost-Typ abfragt und alle Banner anzeigt. Sie fügen diese Funktion dann überall dort hinzu, wo Sie Ihre Banner anzeigen möchten.
Wieder in deinem Functions.php Datei (oder in Ihrer Plugin-Datei, wenn Sie diesen Ansatz verwenden), fügen Sie Folgendes hinzu:
// Funktion zum Anzeigen des Homepage-Banners mit der Abfrage des Banner-Post-Typs Funktion wptutsplus_home_page_banner () // Beginnen Sie mit dem Einrichten der Abfrage $ query = new WP_Query (array ('post_type' => 'banner',)); // Überprüfen Sie nun, ob die Abfrage Beiträge enthält, und geben Sie gegebenenfalls deren Inhalt in einer Bannerbox div if ($ query-> have_posts ()) ?> aus have_posts ()): $ query-> the_post (); ?> > Dadurch wird eine Abfrage für den Bannerpost-Typ ausgeführt und der Inhalt jedes Banners wird ausgegeben, wenn Beiträge gefunden werden. Ich gebe nur den Inhalt aus, nicht den Titel. Wenn Sie Titel in Ihre Banner aufnehmen möchten, können Sie dies ganz einfach durch Hinzufügen tun der Titel() zu deiner Funktion.
Hinzufügen der Funktion zu Ihrer Vorlagendatei
Im Moment werden Banner noch nirgendwo auf Ihrer Website angezeigt. Sie müssen Ihre neu erstellte Funktion zu einer Vorlagendatei hinzufügen, um dies zu ermöglichen.
Ich werde meine Funktion zu meiner hinzufügen header.php Datei, aber Sie können sie an einer beliebigen Stelle hinzufügen, z. B. in Ihrer Fußzeile oder Seitenleiste, in der page.php Datei oder in einem speziellen front-page.php Datei.
Da ich nur Banner auf meiner Homepage anzeigen möchte, füge ich meine Funktion in der ein if (is_home_page ()) Bedingter Tag. Dadurch wird für die Homepage geprüft, ob Sie Ihre Haupt-Blogseite oder eine statische Seite als Startseite Ihrer Website festgelegt haben.
In meinem header.php Datei, ich füge die folgenden nur in der Öffnung Etikett. Da ich mit einem Kindermotiv arbeite, habe ich ein neues erstellt header.php Datei in meinem untergeordneten Thema, das ein Duplikat der Header-Datei des übergeordneten Themas ist, außer diesem neuen Code. Das zuvor erstellte Banner wird jetzt auf meiner Startseite angezeigt:

Banner gestalten
Im Moment ist mein Banner nicht besonders auffällig oder auffällig. Ich werde das mit etwas Styling ändern.
Fügen Sie im Stylesheet Ihres Themas Folgendes hinzu:
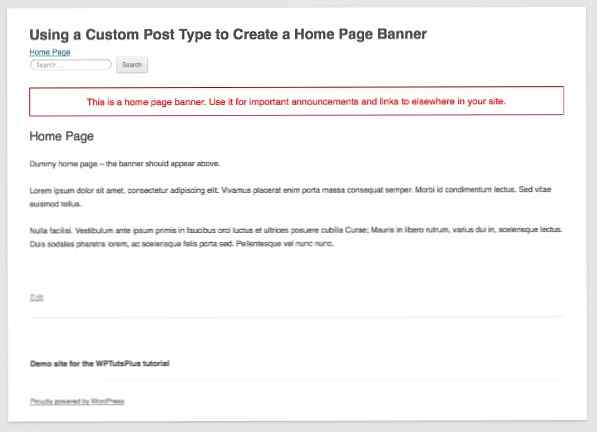
.home .banner-box text-align: center; Farbe Rot; Schriftgröße: 1.2em; Rand: 1px durchgehend rot; Polsterung: 1em;
Dadurch wird das Banner in eine schmutzige, große rote Box gelegt, nicht zu subtil, aber es lenkt die Aufmerksamkeit auf sich!

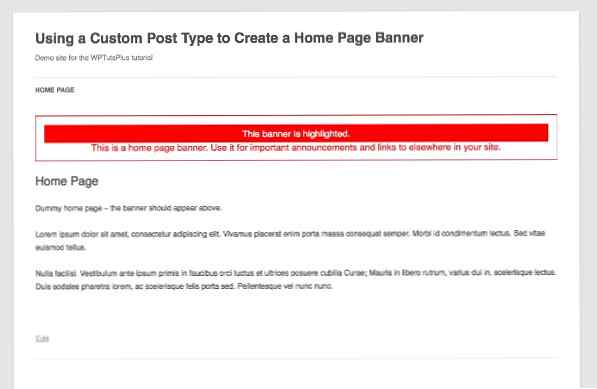
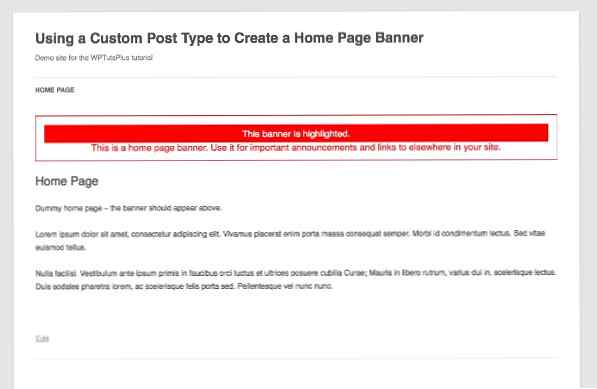
Wenn Sie mehrere Banner gleichzeitig anzeigen möchten und eines davon hervorheben möchten, können Sie dies mit einigem Stil tun. Ich erstelle ein anderes Banner und ordne es der Kategorie "Highlight" zu. Dann füge ich meinem Stylesheet ein Styling für Banner in der jeweiligen Kategorie hinzu:
.home .banner-box .category-highlight hintergrund: rot; Farbe: #fff; Marge: 0; Polsterung: 0.5em;
Dadurch wird das hervorgehobene Banner noch prominenter:

Es sieht nicht zu subtil oder attraktiv aus, aber dies zeigt, wie Sie diese Technik erreichen können.
Standardmäßig werden die Banner in absteigender chronologischer Reihenfolge angezeigt. Sie können dies ändern, wenn Sie möchten, indem Sie der im zweiten Schritt erstellten Abfrage Argumente hinzufügen.
Zusammenfassung
Homepage-Banner können ein nützliches Werkzeug sein, um temporäre Nachrichten anzuzeigen oder den Verkehr in andere Teile Ihrer Website zu lenken. In diesem Tutorial habe ich Ihnen gezeigt, wie Sie ein einfaches Homepage-Banner mit einem benutzerdefinierten Beitragstyp erstellen, den Sie an beliebiger Stelle im Design Ihrer Website verwenden können.
Ressourcen
In diesem Lernprogramm verwendete Funktionen, Tags und Klassen:
register_post_type ()WP_Queryif (is_front_page ())
