 Share
Share
 Was Sie erstellen werden
Was Sie erstellen werdenHaben Sie jedes GoToWebinar von Citrix verwendet? Nein? Mach dir keine Sorgen, du bist nicht alleine. Haben Sie jemals versucht, einen Dienst in WordPress zu integrieren? MailChimp, Mad Mimi, PayPal, Twitter? Diese Services unterscheiden sich zwar in vielen spezifischen Bereichen, doch die allgemeine Vorstellung, wie wir Daten aus externen APIs in WordPress einfügen können, ist die gleiche. In diesem Artikel werde ich dies anhand der Beispielintegration mit GoToWebinar von Citrix untersuchen.
Mit GoToWebinar können Sie Live-Webcast-Ereignisse planen, bei denen sich das Publikum und die Moderatoren einer gemeinsamen Benutzeroberfläche anschließen. Die Moderatoren können dann Folien, ihren Bildschirm, ihre Webcams teilen und alle möglichen coolen Dinge tun.
Der Service gibt es schon eine Weile, also ist das Unvermeidliche passiert: Jetzt gibt es eine API - und eine ziemlich gute.
In einem aktuellen Projekt, das ich leitete, wollten wir die Registrierungen vor Ort beibehalten, und wir wollten auch, dass Registrierdaten in WordPress verfügbar sind. Ohne die API ist dies einfach nicht möglich. Standardmäßig verfügt jedes Webinar über einen Registrierungslink, über den Sie in das GoToWebinar-System gelangen, in dem sich Benutzer registrieren. Es funktioniert gut, aber wir wollten die Benutzer nicht mit diesem plötzlichen Sprung verwechseln.
Ich dachte, ich würde Sie durch den Prozess führen, wie wir mit erstaunlich wenig Code etwas davon erreicht haben!
Bevor wir in den Abgrund eintauchen, brauchen Sie ein paar Dinge. Sie sollten über ein GoToWebinar-Konto verfügen und sich auch mit Ihrem Konto beim Developer Center anmelden. Dort angekommen, klicke auf das große Neue App hinzufügen Taste.
Folgen Sie den Anweisungen auf dem Bildschirm und füllen Sie alle Felder aus, und stellen Sie sicher, dass Sie eine GoToWebinar-Anwendung erstellen. Für die Anwendungs-URL Stellen Sie sicher, dass Sie verwenden https://api.citrixonline.com. Sie müssen dies bei der Verwendung von OAuth ändern. In unseren Beispielen verwenden wir jedoch die direkte Login-Authentifizierung, wodurch diese URL die beste Option ist.

Nachdem Sie Ihre Anwendung erstellt haben, beachten Sie die Consumer Key. Wir werden dies später in unseren API-Aufrufen verwenden. Ansonsten ist es das Setup, also ist es jetzt an der Zeit, uns die Hände schmutzig zu machen.
APIs folgen heute meistens den REST-Richtlinien, die für Representational State Transfer stehen. Ohne auf das Wesentliche einzugehen, läuft es auf eine einfache Schnittstelle hinaus, mit der Sie auf sehr natürliche Weise kommunizieren können.
Wie ich bereits erwähnt habe, ist jede API in ihren Besonderheiten unterschiedlich, aber die allgemeine Art und Weise, wie wir sie verwenden, ist ungefähr gleich:
Es ist wirklich so einfach. Wenn Sie versucht haben, die PayPal-Dokumentation von Grund auf zu lesen (was schrecklich ist), haben Sie möglicherweise den Eindruck, dass die Arbeit mit APIs einen sehr anstrengenden Prozess darstellt. Ich denke, ein Teil der Verwirrung liegt in der Schwierigkeit der Authentifizierung und der Tatsache, dass Entwickler, die nur mit PHP vertraut sind, nicht wirklich an HTTP-Aufrufe gewöhnt sind, die normalerweise ohne PHP-Code dargestellt werden. Lassen Sie uns das alles klären, sollen wir?
Eine Grundvoraussetzung für alles, was wir tun werden, ist, HTTP-Aufrufe ordnungsgemäß auszuführen. Meistens werden Tutorials mit CURL oder einfach nur rohem HTTP angezeigt, aber WordPress hat uns (wie üblich) mit seiner HTTP-API abgedeckt.
Da HTTP-Aufrufe mehrere verschiedene Teile haben können, dachte ich, es wäre eine gute Idee, etwas tiefer in dieses Thema einzutauchen. Schauen wir uns kurz an, was eine HTTP-Anfrage wirklich ist.
Eine HTTP-Anforderung wird an eine bestimmte URL übermittelt, von der API-Endpunkte und bestimmte Routen stammen. Die URL in der GoToWebinar-Dokumentation zum Abrufen aller Registranten für ein Webinar lautet beispielsweise:
https://api.citrixonline.com/G2W/rest/organizers/organizerKey/webinars/webinarKey/registrants
Selbst wenn Sie über Ihren tatsächlichen Organiser-Schlüssel und Ihre Webinar-ID verfügen, reicht die Verwendung der URL nicht aus. Eine HTTP-Anfrage ist mehr als nur eine URL. Es enthält eine Reihe anderer Informationen, hauptsächlich eine Reihe von Kopfzeilen und möglicherweise sogar einen Körper.
Dies ist ziemlich einfach zu verstehen, wenn Sie Daten empfangen. Wenn Sie eine Website besuchen, gibt Ihr Browser eine Anfrage aus und erhält eine HTTP-Antwort. Die Antwort ist nicht Nur die Website, die Sie vor Ihnen sehen. Es enthält eine Anzahl von Überschriften, Wie zum Beispiel der Statuscode, der wahrscheinlich 200 OK sein wird. Der Code, den der Browser für Sie interpretiert und anzeigt, wird in gesendet Karosserie der Antwort.
Aus diesem Grund wird die Dokumentation detaillierter beschrieben. Sie enthält ein Beispiel für eine HTTP-Anforderung:
GET https://api.citrixonline.com/G2W/rest/organizers/7913299991555673093/webinars/25759967611407361/registrants HTTP / 1.1 akzeptieren: application / json Inhaltstyp: application / json Autorisierung: OAuth
Dieses Durcheinander von Strings ist eigentlich nicht so schwer zu entschlüsseln. Selbst wenn Sie nicht verstehen, was alles ist, können Sie diese Anforderung mit den nativen Funktionen von WordPress ganz einfach erstellen.
Es beginnt alles mit ERHALTEN, was bedeutet, dass dies eine Get-Anfrage sein wird. WordPress bietet die wp_remote_get () Funktion, die gut funktionieren wird. Darauf folgt die URL, die wir als ersten Parameter an diese Funktion übergeben. Als Nächstes sehen wir die HTTP-Version, die im zweiten Argument, einem Array von Optionen, festgelegt werden kann.
Alles danach ist eine Kopfzeile. Das Akzeptieren Der Wert des Headers ist Anwendung / Json, das Inhaltstyp Der Wert des Headers ist Anwendung / Json und so weiter. Lassen Sie uns unter Berücksichtigung dieser Informationen unsere HTTP-Anforderung in WordPress erstellen:
$ url = 'https://api.citrixonline.com/G2W/rest/organizers/7215599994255673093/webinars/2575945029611407361/registrants'; $ args = array ('httpversion' => '1.1', 'headers' => array ('Accept' => application / json ',' Content-Type '=>' application / json ',' Authorization '=> 'OAuth oauth_token = hdKAifAke73gh885ghJTJR5GA4kp')); $ http_request = wp_remote_get ($ url, $ args);Während dies ein spezifisches Beispiel ist, das wir in Kürze genauer betrachten werden, ist der Einstiegspunkt Folgendes: HTTP-Anforderungen sind nicht so einschüchternd. Normalerweise müssen Sie eine URL, einige Kopfzeilen und in einigen Fällen einen Textkörper festlegen. Sie erhalten dann einige Daten zurück, normalerweise in JSON-Form, die Sie durchlaufen können json_decode () und dann als normales Array oder Objekt verwenden.
Nun, da wir die grundlegende Struktur einer HTTP-Anfrage kennen, wollen wir uns überlegen, wie wir uns authentifizieren und in der Lage sind, beliebige Anrufe zu tätigen.
In diesem Beispiel werde ich die direkte Anmeldemethode der Authentifizierung untersuchen. Der Ablauf für OAuth ist etwas komplexer, aber die Grundlagen sind die gleichen - Sie müssen nur zwei HTTP-Aufrufe statt eines ausführen.
Trotzdem empfehle ich dringend, OAuth zu verwenden, da es sicherer ist und mehr und mehr APIs es integrieren oder sogar erfordern!
Die Dokumentation zum direkten Login macht deutlich, was wir erreichen wollen. In der Tat ist mir bei meiner eigenen Programmierung aufgefallen, dass ich, wenn ich herausfand, wie HTTP-Anforderungen leicht gemacht werden können, die gesamte API-Dokumentation gefunden hat Menge leichter zu verstehen. Hoffentlich macht dieser Artikel dasselbe für Sie!
Laut Dokumentation können wir eine machen ERHALTEN Aufruf https://api.citrixonline.com/oauth/access_token mit dem entsprechenden Akzeptieren und Inhaltstyp Header zusätzlich zur Einstellung der grant_type, Benutzeridentifikation und Passwort URL-Parameter und GoToWebinar spucken unsere Anmeldeinformationen zurück. Lass uns das jetzt versuchen:
$ url = 'https://api.citrixonline.com/oauth/[email protected]&password=mysecretpass&client_id=mycitrixapikey'; $ args = array ('headers' => array ('Accept' => 'application / json', 'Content-Type' => 'application / json')); $ http_request = wp_remote_get ($ url, $ args);
Beachten Sie, dass die Werte aller dieser Parameter falsch sind. Sie müssen das verwenden Benutzeridentifikation (E-Mail) und Passwort eines tatsächlichen GoToWebinar-Kontos. Das Kunden ID sollte der "Consumer Key" Ihrer Anwendung sein, den wir oben im Abschnitt "Bevor wir beginnen" eingerichtet haben.
Wenn du benutzt var_dump () um den Inhalt des anzuzeigen $ http_request Sie werden feststellen, dass es sich um ein Array handelt, das aus einer Anzahl von Elementen besteht, z. B. "Kopfzeilen", "Hauptteil", "Antwort" usw. Für unsere Zwecke enthält der "Körper" die wichtigsten Informationen:

Wie Sie vielleicht schon bemerkt haben, handelt es sich hierbei um einen JSON-String, den wir in ein verwendbares Formular konvertieren müssen. Es durchlaufen json_decode () gibt uns ein korrektes PHP-Array, wenn wir den zweiten Parameter auf true setzen (andernfalls wird es ein Array sein).
$ body = json_decode ($ http_request, true);
Von all diesen Daten benötigen Sie zwei Dinge: die Zugangstoken und dein organizer_key. Das Zugriffstoken ist Ihr "temporäres Passwort". Die Idee ist, zu verhindern, dass Sie Ihre senden müssen tatsächlich Kennwort bei jeder Anforderung: Sie fordern nur einmal ein temporäres Zugriffstoken mit Ihren Anmeldeinformationen an, und verwenden Sie es anschließend, um jede nachfolgende Anforderung zu "signieren".
Lassen Sie uns unser Beispiel aus dem Abschnitt HTTP-Aufrufe erneut betrachten. Vielleicht wird das Beispiel jetzt viel klarer. Hier ist derselbe Code mit Platzhaltern für alle Informationen, die wir jetzt haben:
$ organizer_key = '2893726'; $ webinar_id = '849927254829281838'; $ access_token = 'h7dwo20vAsXI8GLaGvun0wOJ6H5I'; $ url = "https://api.citrixonline.com/G2W/rest/organizers/$organizer_key/webinars/$webinar_id/registrants"; $ args = array ('httpversion' => '1.1', 'headers' => array ('Accept' => application / json ',' Content-Type '=>' application / json ',' Authorization '=> "OAuth oauth_token = $ access_token")); $ http_request = wp_remote_get ($ url, $ args);Das webinar_id Dort kommt ein aktuelles Webinar, das ich in GoToWebinar erstellt habe, und die ID finden Sie ganz in der URL. Zu diesem Zeitpunkt sollte es klar sein woher Die Daten stammen aus, aber in dem Beispiel sind sie immer noch im Wesentlichen hartcodiert!
Müssen wir Authentifizierungsdaten speichern und verfallen diese? Ja und Ja. Da das Wort "expire" in Verbindung mit "store" verwendet wurde, sprechen wir hier von einer vorübergehenden Situation. Geben Sie also die Transients-API ein.
Wenn Sie keine Ahnung haben, was das ist, machen Sie sich keine Sorgen! Es ist ziemlich einfach - Sie können mit WordPress-Funktionen Dinge mit einem Zeitstempel speichern, zu dem die Daten ablaufen. Lassen Sie uns selbst eine Mini-Klasse schreiben, um die Erstellung eines Zugriffstokens einfach handhaben zu können. Das wird auf den ersten Blick unheimlich erscheinen, aber es folgt eine sehr einfache Erklärung!
Klasse Citrix_WP var $ client_id; var $ password; var $ user_id; var $ access; function __construct () $ this-> client_id = 'sI48T4iXP0J6720G9wAB0Ghfg37576301'; $ this-> user_id = '[email protected]'; $ this-> password = 'superpassword'; $ this-> access_field = 'citrix_access'; $ this-> set_access (); function set_access () $ access = $ this-> get_access (); $ this-> access = $ access; function get_access () $ access = get_transient ($ this-> access_field); if (leer ($ access)) $ access = $ this-> request_access (); $ this-> set_access_transient ($ access); return $ access; Funktion set_access_transient ($ access) set_transient ($ this-> access_field, $ access, DAY_IN_SECONDS); Funktion request_data ($ url, $ args = array ()) $ defaults = array ('httpversion' => '1.1', 'headers' => array ('Accept' => 'application / json', 'Content- Geben Sie '=>' application / json ',' Authorization '=>' OAuth oauth_token = ". $ This-> access [" access_token '])); $ args = wp_parse_args ($ args, $ defaults); $ http_request = wp_remote_get ($ url, $ args); $ body = json_decode ($ http_request ['body'], true); if (! empty ($ body ['int_err_code'])) $ this-> get_access (); $ this-> request_data ($ url, $ args); else return $ body; function request_access () $ url = 'https://api.citrixonline.com/oauth/access_token?grant_type=password&user_id='. $ this-> user_id. '& password ='. $ dieses-> Passwort. '& client_id ='. $ this-> client_id; $ args = array ('headers' => array ('Accept' => 'application / json', 'Content-Type' => 'application / json')); $ result = wp_remote_get ($ url, $ args); return json_decode ($ result ['body'], true);
Was zum Teufel ist hier los ?! Es gibt eine ganz einfache Erklärung - wir möchten so wenig Code wie möglich schreiben, wenn Sie tatsächliche HTTP-Aufrufe abwickeln. Wir wissen bereits, dass wir für jedes ein Zugriffstoken benötigen und dass dieses Zugriffstoken irgendwann abläuft. Für jeden Anruf, den wir tätigen, müssten wir also prüfen, ob das Zugriffstoken gültig ist. Ist dies nicht der Fall, müssen Sie einen neuen Anruf anfordern und dann den ursprünglichen Anruf wiederholen. Diese Klasse kümmert sich um all das.
In der Konstruktfunktion, die ausgeführt wird, sobald ein Objekt instanziiert wird, habe ich mein Programm hartcodiert Kunden ID, Benutzeridentifikation und Passwort. In der Realität ist es eine gute Idee, Konstanten zu verwenden oder sie sogar an die Konstruktfunktion zu übergeben, aber ich dachte nur, ich würde es für diese Lektion in sich abgeschlossen machen.
Eine weitere Sache, die wir brauchen, ist ein Ort zum Speichern der Zugangsdaten, die wir von Citrix erhalten. Ich werde einen Transienten verwenden und der Name lautet "citrix_access". Ich speichere diesen Feldnamen als eine Eigenschaft der Klasse. Endlich laufen wir die set_access () Methode.
Dies stellt sicher, dass wir über gültige Anmeldeinformationen verfügen und diese im Zugriff Eigenschaft für einfachen Zugang. Wie wird sichergestellt, dass alles gültig ist? Es verwendet die Zugang erhalten() Methode. Diese Methode ruft die Zugangsdaten von unserem Transienten ab. Wenn der Übergang nicht leer ist, wird der Wert des Überganges zurückgegeben. Wenn der Übergang leer ist, verwendet er die Anfrage Zugang() Methode, um neue Berechtigungsnachweise von Citrix abzurufen, setzt den vorübergehenden Wert auf die neuen Berechtigungsnachweise und gibt diesen ebenfalls zurück.
Zum jetzigen Zeitpunkt stehen uns Zugangsdaten zur Verfügung, so dass wir anfangen können, Anfragen zu stellen. Es gibt noch ein weiteres Problem: Die Anmeldeinformationen auf Citrix-Seite sind möglicherweise aus Sicherheitsgründen abgelaufen. Wenn dies der Fall ist, werden unsere Anfragen mit einem Fehler angezeigt. Aus diesem Grund habe ich eine hinzugefügt request_data () Methode, die dies für uns erledigen kann.
Diese Methode enthält fast den gleichen Code, den wir zuvor geschrieben haben, und verwendet die Eigenschaften der Klasse, um den Aufruf zu füllen. Beachten Sie, dass ich einige Header als Standard hinzugefügt habe. Diese ändern sich höchstwahrscheinlich nicht von Aufruf zu Aufruf, sodass in den meisten Fällen keine Argumente übergeben werden müssen.
Zusätzlich überprüft die Methode die Körperantwort. Wenn es einen Fehlercode enthält, werden neue Zugangsdaten generiert und die Methode mit denselben Parametern aufgerufen.
Hier zahlt sich unsere harte Arbeit aus. Um eine Liste der Registranten zu erhalten, müssen Sie Folgendes tun:
$ citrix = new Citrix_WP; $ registrants = $ citrix-> request_data ('https://api.citrixonline.com/G2W/rest/organizers/'. $ citrix-> access ['organizer_key']. '/ webinars / 849927252521582337 / registrants');Wir müssen keine Argumente hinzufügen, nur die URL, und wir erhalten alle leckeren Daten von Citrix.
Ein Hinweis zur Warnung: Die Klasse, die ich geschrieben habe, ist eine sehr schnelle Demonstrationsklasse. Es funktioniert jetzt für mich gut, aber ich empfehle es nicht, es in der Produktion zu verwenden. Hier sind nur einige Probleme:
request_data () Funktion ist nicht so toll. Wenn die Anforderung aus einem anderen Grund als einem ungültigen Token fehlschlägt, können Sie in eine Endlosschleife gehen.Als Beispiel ist das Beispiel in Ordnung, aber seien Sie bei der Verwendung nur auf Fehler aufmerksam.
Wie immer war jemand schon nett genug, um einen Kurs für uns zu erstellen, der viel vollständiger ist als der, den ich Ihnen gerade als Fallstudie gezeigt habe. Teodor Talov hat eine Wrapper-Klasse für die Citrix-APIs geschrieben, die über GitHub verfügbar ist.
Ich werde seine Klasse ab diesem Zeitpunkt für die Interaktion mit GoToWebinar verwenden. Um dasselbe zu erreichen, benötigen wir einige Vorbereitungen und ein paar Zeilen Code. Zuallererst ist die Verwendung der Klasse am einfachsten, wenn Sie sie über Composer erhalten. Composer ist sehr einfach zu installieren, wenn Sie es noch nicht haben. Folgen Sie dem Leitfaden "Erste Schritte" und treffen Sie mich in fünf Minuten hier.
Wechseln Sie mit der Terminal- oder Eingabeaufforderung in das Verzeichnis Ihres Plugins und geben Sie den folgenden Befehl ein:
Komponist erfordert Teodortalov / Citrix
Dadurch werden die benötigten Dateien erfasst und im Herstellerverzeichnis abgelegt. Dann müssen Sie die Autoload-Datei wie folgt in Ihr Plugin einfügen:
include (plugin_dir_path (__FILE__). '/vendor/autoload.php');
Das ist alles zur Vorbereitung, also können wir jetzt die Klasse verwenden. Hier ist ein Ausschnitt, der kommende Webinare von Citrix abrufen wird.
$ client = new \ Citrix \ Authentication \ Direct ('sI48T4iXP0J6720G9wAB0GHIHiIoyw20'); $ client-> auth ('[email protected]', 'gnasher1'); $ goToWebinar = new \ Citrix \ GoToWebinar ($ client); $ webinars = $ goToWebinar-> getUpcoming ();Easy-Peasy, richtig? Lassen Sie uns mit dieser leistungsfähigeren Klasse in unserem Toolbelt etwas Schönes bauen! Teil unseres Plans war die Verwendung von benutzerdefinierten Posttypen zum Speichern von Webinaren, um sie vor Ort aufzulisten. Alles, was wir brauchen, ist ein Meta-Feld, in dem die Citrix Webinar-ID gespeichert ist, und wir können alles andere von Citrix holen, beispielsweise die Registranten. Erstellen Sie nun eine Meta-Box, in der die Registranten eines Webinars aufgelistet sind!
Lassen Sie uns zunächst die Kernfunktionen von WordPress aus dem Weg räumen: die Meta-Box selbst. Hier ist ein Code, der eine leere Meta-Box mit einem schönen Titel anzeigt:
function my_registrants_metabox () add_meta_box ('webinar_registrants', 'Registrants', 'my_registrants_metabox_content', 'webinar'); function my_registrants_metabox_content ($ post) // Hier sei Metabox-Inhalt. Sie benötigen natürlich einen benutzerdefinierten Beitragstyp mit dem Namen "Webinar", damit dieser angezeigt wird. Wenn Sie sich darüber informieren möchten, haben wir eine praktische Anleitung zur Erstellung von benutzerdefinierten Posttypen.
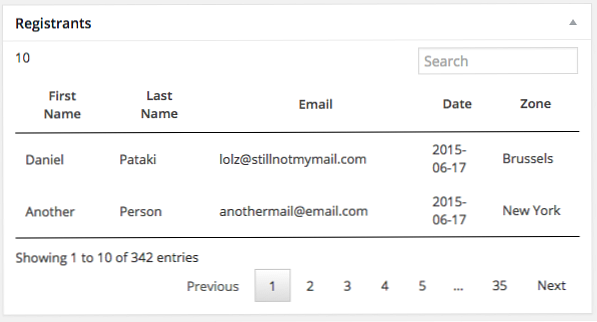
Ich mache gerne einen kleinen HTML-Prototyp des beabsichtigten Endergebnisses, also machen wir genau das. Dummy-Daten, aber eine echte Benutzeroberfläche. Ich plane, Datatables, ein jQuery-Tabellen-Plugin, zu verwenden, daher werde ich auch die Skripte und Stile in die Warteschlange stellen. Hier geht:
function my_backend_assets () wp_register_script ('datatables', '//cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js'), array ('jquery', 'customselect'), '1.0', wahr ); wp_register_style ('datatables', '//cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css'); wp_enqueue_script ('my-app', plugin_dir_path (__FILE__). '/js/app.js', array ('datatables'), '1.0', true); function my_registrants_metabox () add_meta_box ('webinar_registrants', 'Registrants', 'my_registrants_metabox_content', 'webinar'); function my_registrants_metabox_content ($ post) wp_enqueue_script ('datatables'); wp_enqueue_style ('datatables'); ?> '; Vorname Nachname Email Datum Zone Daniel Pataki [email protected] 2015-08-12 New York Jemand Sonst [email protected] 2015-08-13 Paris
Dadurch wird das benötigte Markup erstellt und die Stile eingebettet. Wir müssen nur noch schaffen js / app.js in unserem Plugin mit folgendem Inhalt:
(Funktion ($) $ (Dokument) .ready (Funktion ($) $ ('.my-Datentabelle-Tabelle') .DataTable (););) (jQuery);Das Ergebnis sollte ungefähr so aussehen wie in der Abbildung unten.

Es ist nicht besonders hübsch, aber ich werde das beheben, indem ich ein anderes Stylesheet in die Warteschlange setze und einige der von Datatables auferlegten Standardwerte überschreibe. Der nächste Schritt besteht darin, Daten von Citrix zu beziehen, anstatt sie zu fälschen.
Ich entschied mich erneut für die Verwendung von Transienten, um sicherzustellen, dass wir Citrix nicht jedes Mal mit Anfragen bombardieren, wenn eine Webinar-Bearbeitungsseite angezeigt wird. Wir nehmen die Liste der Registranten und speichern sie vorübergehend mit einer Ablaufzeit von einer Stunde. Dies bedeutet, dass die Liste nur jede Stunde aktualisiert wird, aber unsere Anfragen werden auf eine pro Stunde anstatt auf eine pro Besuch reduziert.
Wir müssen auch ein Meta-Feld für die Webinar-ID verwenden. Normalerweise verwende ich erweiterte benutzerdefinierte Felder. Da dies jedoch ein einfaches Beispiel ist, verwenden wir einfach die Standardoption für benutzerdefinierte Felder in WordPress und speichern eine Webinar-ID mit dem Schlüssel webinar_id. Hier ist der endgültige Code:
function my_backend_assets () wp_register_script ('datatables', '//cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js'), array ('jquery', 'customselect'), '1.0', wahr ); wp_register_style ('datatables', '//cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css'); wp_enqueue_script ('my-app', plugin_dir_path (__FILE__). '/js/app.js', array ('datatables'), '1.0', true); wp_register_style ('my-datatables', plugin_dir_path (__FILE__). '/css/my-datatables.css'); function my_registrants_metabox () add_meta_box ('webinar_registrants', 'Registrants', 'my_registrants_metabox_content', 'webinar'); function my_registrants_metabox_content ($ post) wp_enqueue_script ('datatables'); wp_enqueue_style ('datatables'); wp_enqueue_style ('my-datatables'); $ webinar_id = get_field ('webinar_id', $ post-> ID); $ registrants = get_transient ('registrants_'. $ webinar_id); if (leer ($ registrants)) $ client = neu \ Citrix \ Authentication \ Direct ('consumer_key'); $ client-> auth ('user_id', 'password'); $ goToWebinar = new \ Citrix \ GoToWebinar ($ client); $ webinars = $ goToWebinar-> getRegistrants ($ webinar_id); set_transient ('registrants_'. $ webinar_id, $ registrants, HOUR_IN_SECONDS); if (Anzahl ($ Registranten)> 0) Echo ''; Echo''; Echo ''; Echo ''; Echo 'Vorname '; Echo 'Nachname '; Echo 'Email '; Echo 'Datum '; Echo 'Zone '; Echo ' '; Echo ''; Echo ''; foreach ($ registrants als $ registrant) $ time_zone = explode ('/', $ registrant ['timeZone']); Echo ''; Echo ''. $ registrant ['firstName']. ' '; Echo ''. $ registrant ['lastName']. ' '; Echo ''. $ registrant ['email']. ' '; Echo ''. Datum ('Y-m-d', strtotime ($ registrant ['registrationDate'])). ' '; Echo ''. str_replace ('_', ", $ time_zone [1]). ' '; Echo ' '; Echo ''; Echo '
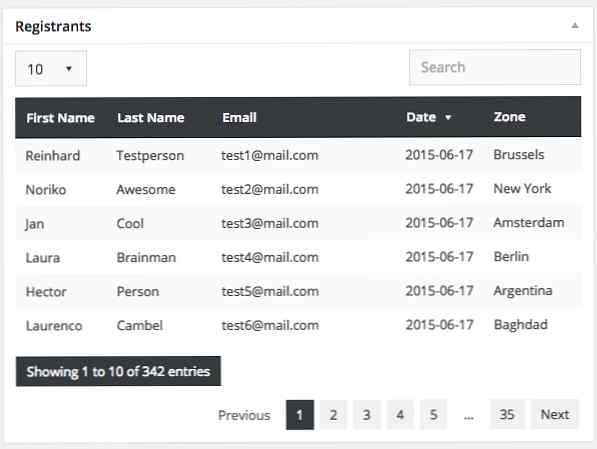
'; Echo ''; Hier ist einiges passiert. Zunächst einmal habe ich ein neues Stylesheet hinzugefügt, um der Liste, die Sie in der Abbildung unten sehen, eine visuelle Unterscheidung zu geben.
Ich versuche dann, die Liste der Registranten von den Transienten zu erhalten. Wenn dieser Wert leer ist, bedeutet dies, dass der Transient entweder nie festgelegt wurde oder abgelaufen ist. Wenn dies der Fall ist, rufen wir die Registranten ab und setzen sie vorübergehend ein.
Wir durchlaufen dann die Registranten, um die Tabelle auszufüllen, und wir sind fertig! So sieht das Ganze mit einigen hinzugefügten Styles aus:

Fazit
Und da haben Sie es: Daten werden von einer externen API abgerufen, zwischengespeichert und angezeigt, alle mit nativen WordPress-Mechanismen und -Funktionen. Während das Lesen und Verdauen etwas Zeit in Anspruch nimmt, vor allem, wenn Sie zum ersten Mal so etwas tun, dauert es wirklich nicht sehr lange, wenn Sie Ihren Kopf darum legen.
Sobald Sie etwas Erfahrung mit externen APIs haben, wird die meiste Zeit damit verbracht, herauszufinden, über welche Methoden und Optionen sie verfügen, und nicht, wie HTTP-Anforderungen gestellt werden und wie Daten gespeichert werden.
Ich kann die Verwendung der HTTP-API in Verbindung mit der Transients-API wärmstens empfehlen. Es hat sich als wertvolles und schnelles Asset in meinem Toolbelt erwiesen.
