 Share
Share

Wir verwenden den WordPress-Ereigniskalender, um die an jedem Tag erstellten Beiträge anzuzeigen. Besucher würden auch gerne über die zukünftigen Beiträge erfahren. Ich habe einige Websites gesehen, die den Titel zukünftiger Tutorials enthalten, sodass Besucher über die Themen, die ihnen gefallen, auf dem Laufenden bleiben. Ebenso können wir WordPress auch als Event-Management-System verwenden. Termine von Ereignissen sind viel wichtiger als Blogbeiträge. Wir müssen Benutzern die Möglichkeit bieten, Ereignisse in einem Kalender anzuzeigen. Sogar eine Site wie das Tuts + -Netzwerk kann so viele Veranstaltungen wie die Einführung einer neuen Tuts + -Site, die Einführung eines E-Books, einen monatlichen Newsletter und viele mehr enthalten.
In diesem Lernprogramm verwende ich ein jQuery-Plugin namens Verbose Calendar in Kombination mit benutzerdefinierten Beitragstypen, um einen einfachen Ereigniskalender zu erstellen. Verbose Calendar Plugin wurde von John Patrick Given entwickelt und ist auf GitHub zum Download verfügbar.
Mit dem ausführlichen Ereigniskalender-Plugin können Websitebesitzer Ereignisse im Admin-Dashboard erstellen und Benutzern mithilfe eines Kalenders anzeigen.
Zunächst müssen wir den Plugin-Ordner im erstellen / wp-content / plugins Verzeichnis. Ich werde einen Ordner mit dem Namen erstellen ausführlicher Veranstaltungskalender als Plugin-Ordner anlegen und die index.php Datei mit den notwendigen Informationen zum Plugin. Nach dem Erstellen können Sie das Plug-In-Menü des Admin-Bereichs aufrufen und das Plug-In über aktivieren aktivieren Sie Verknüpfung.
Da ich für dieses Tutorial externe jQuery-Plugins verwenden werde, ist es wichtig, dass Sie sich mit der Ordner- und Dateistruktur auskennen. Der folgende Bildschirm zeigt Ihnen eine grafische Ansicht der Dateistruktur dieses Plugins.

Wir benötigen separate JavaScript- und CSS-Dateien für die Front-End- und Admin-Bereiche. Der folgende Code zeigt Ihnen, wie Sie sie richtig mit einbinden wp_enqueue_scripts Aktion.
Fügen Sie die JavaScript- und CSS-Dateien hinzu, um den ausführlichen Kalender von jQuery anzuzeigen:
admin_url ('admin-ajax.php'), 'nonce' => wp_create_nonce ('belohnung-nonce')); wp_localize_script ('verboseCal', 'calendarData', $ config_array); add_action ('wp_enqueue_scripts', 'verbose_calendar_scripts'); ?> Fügen Sie die JavaScript- und CSS-Dateien für die Administrationsoberfläche hinzu:
Ereignisse können viele Details wie Datum, Ort, Teilnehmer usw. enthalten. Ich werde einen benutzerdefinierten Beitragstyp erstellen Veranstaltung unter Berücksichtigung der Flexibilität und Erweiterbarkeit des Plugins. Die erste Aufgabe wäre, einen benutzerdefinierten Beitragstyp bei WordPress zu registrieren. Gehen wir den Code für die Registrierung von benutzerdefinierten Beitragstypen durch.
_x ('Events', 'event'), 'singular_name' => _x ('event', 'event'), 'add_new' => _x ('Add New', 'event'), 'add_new_item' => _x ('Neues Ereignis hinzufügen', 'Ereignis'), 'edit_item' => _x ('Ereignis bearbeiten', 'Ereignis'), 'neues_element' => _x ('Neues Ereignis', 'Ereignis'), 'view_item' = > _x ('Ereignis anzeigen', 'Ereignis'), 'Suchelemente' => _x ('Ereignisse suchen', 'Ereignis'), 'not_found' => _x ('Keine Ereignisse gefunden', 'Ereignis'), 'not_found_in_trash '=> _x (' Keine Ereignisse im Papierkorb gefunden ',' event '),' parent_item_colon '=> _x (' Parent Event: ',' event '),' menu_name '=> _x (' Events ',' event ' ),); $ args = array ('labels' => $ labels, 'hierarchical' => false, 'unterstützt' => array ('title', 'editor')), 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'publicly_queryable' => true, 'exclude_from_search' => false, 'has_archive' => true, 'query_var' => true, 'can_export' => true, ' umschreiben '=> true,' Capability_type '=>' post '); register_post_type ('event', $ args); add_action ('init', 'register_custom_event_type'); ?> drin Aktion zum Registrieren eines benutzerdefinierten Beitragstyps. register_custom_event_type wird angerufen werden.$ Labels Array wird als Beschriftung für das Ereigniserstellungsformular und zum Speichern von Beitragstypen in der Datenbank verwendet. Weitere Informationen zu benutzerdefinierten Post-Type-Etiketten finden Sie unter register_post_type im WordPress-Codex register_post_type Funktion. Ich werde Standardwerte für die meisten Argumente verwenden, wie im obigen Code gezeigt.unterstützt Streit. Hiermit werden die verfügbaren Formularfelder und -komponenten im Ereigniserstellungsbildschirm definiert. In diesem Plugin benötigen wir nur den Ereignistitel und die Beschreibung. Also habe ich die anderen Werte gerne entfernt Miniaturansicht, Benutzerdefinierte Felder, Auszug, usw.register_post_type Funktion mit dem Namen unserer Custom Post Type als Veranstaltung."Es ist wichtig, dass Sie Ihren benutzerdefinierten Beitragstyp unter 20 Zeichen und ohne Großbuchstaben oder Leerzeichen halten."
Jetzt können Sie vor dem Appearance-Menü im linken Menü des Admin-Bedienfelds einen Menüpunkt namens Events sehen. Wenn Sie darauf klicken, werden Sie zu einem Ereigniserstellungsbildschirm mit den Feldern "Ereignistitel" und "Beschreibung" weitergeleitet. Als Nächstes zeige ich Ihnen, wie Sie dem Formular ereignisspezifische Felder hinzufügen.
Ereignisse können viele Informationen enthalten, wie ich bereits erwähnt habe. Sie haben die Möglichkeit, eigene Felder entsprechend der Art der Ereignisse zu erstellen, die Sie auf der Website verwenden. Also werde ich Felder für erstellen Anfangsdatum und Ende, die für jeden Ereignistyp gleich sind und Sie können eigene Felder erstellen, indem Sie den Code ändern. Wir können eigene Felder in Metaboxen sowie benutzerdefinierte Standardfelder erstellen, um zusätzliche Informationen zu speichern. Da wir bereits benutzerdefinierte Felder aus dem Ereignisbildschirm entfernt haben, werde ich Felder in Metaboxen verwenden, um Start- und Enddatum zu erstellen.
Zuerst müssen wir eine Meta-Box als Container unserer benutzerdefinierten Felder hinzufügen, indem Sie den folgenden Code verwenden.
Ich habe die erforderlichen Parameter für die verwendet add_meta_box Funktion im obigen Code. Sie müssen eine eindeutige ID, einen Meta-Box-Anzeigetitel, einen Funktionsnamen zum Generieren benutzerdefinierter Felder und einen Ereignistyp als erforderliche Parameter übergeben. Weitere Details zu den optionalen Parametern finden Sie unter add_meta_box im WordPress-Codex.
Wir werden 2 Felder für das Start- und Enddatum des Ereignisses in der zuvor erstellten Meta-Box hinzufügen. HTML-Code für die Formularfelder wird innerhalb von generiert display_event_info_box Funktion.
ICH WÜRDE); $ eve_start_date = isset ($ values ['_ eve_sta_date'])? esc_attr ($ values ['_ eve_sta_date'] [0]): "; $ eve_end_date = isset ($ values ['_ eve_end_date'])? esc_attr ($ values ['_ eve_end_date'] [0]):"; wp_nonce_field ('event_frm_nonce', 'event_frm_nonce'); $ html = " "; echo $ html;?> get_post_custom Funktion."Ich habe meine Metaschlüssel für Start- und Endereignis als benannt
_eve_sta_dateund_eve_end_date. Wenn Sie 'verwenden_'vor den Metaschlüsseln wird es nicht als benutzerdefiniertes Feld angezeigt. Andernfalls erhalten wir doppelte Felder, eines in der Meta-Box und eines mit benutzerdefinierten Feldern. Stellen Sie immer sicher, dass Sie Ihren Metaschlüsseln das Präfix '_'falls Sie nicht möchten, dass es als benutzerdefiniertes Feld angezeigt wird. "
Auch wenn wir zwei Textfelder für Start- und Enddatum erstellt haben, werden sie verwendet, um tatsächliche Daten einzufügen. Also werde ich den jQuery Date Picker Textfeldern zuweisen, damit Benutzer Datumsangaben aus einem Kalender auswählen können, ohne sie manuell eingeben zu müssen. Wir müssen JavaScript-Code zum hinzufügen verboseCalAdmin.js Datei, um Datumsauswahlfeldern Eingabefeldern zuzuweisen.
Vor dem Speichern von Ereignissen in der Datenbank müssen einige Überprüfungen vorgenommen werden. Ich werde also die jQuery-Validierung für das Ereigniserstellungsformular verwenden (siehe unten). Der folgende Code ist in der verboseCalAdmin.js Datei.
Post.Post-Typ verstecktes Feld, um den Beitragstyp zu überprüfen.Sobald alle Validierungsfehler behoben wurden und das Formular erfolgreich gesendet wurde, rufen wir das an save_event_information Funktion auf der save_post Aktion wie im folgenden Code gezeigt.
$ _POST.current_user_can ('edit_post') Funktion.wp_postmeta Tabelle in der Datenbank.Nun haben wir die Erstellung von Ereignissen über das Admin-Panel abgeschlossen. Als nächstes müssen wir daran arbeiten, den jQuery Verbose-Kalender in das Frontend aufzunehmen und die Ereignisse und Beiträge für die Benutzer anzuzeigen.
Zuerst müssen wir einen Kurzcode erstellen, der den ausführlichen Kalender auf der Seite anzeigt. Nachdem Sie den folgenden Code eingefügt haben, können Sie im Admin-Bereich eine neue Seite erstellen und den Kurzcode als hinzufügen [verbose_calendar /] an den Editor, um den Kalender per Post anzuzeigen.
Der obige Kurzcode fügt die für den Kalender erforderlichen HTML-Elemente ein. Wir müssen den Kalender mit jQuery wie unten gezeigt laden. Der folgende Code ist in der verboseCalCustom.js Datei.
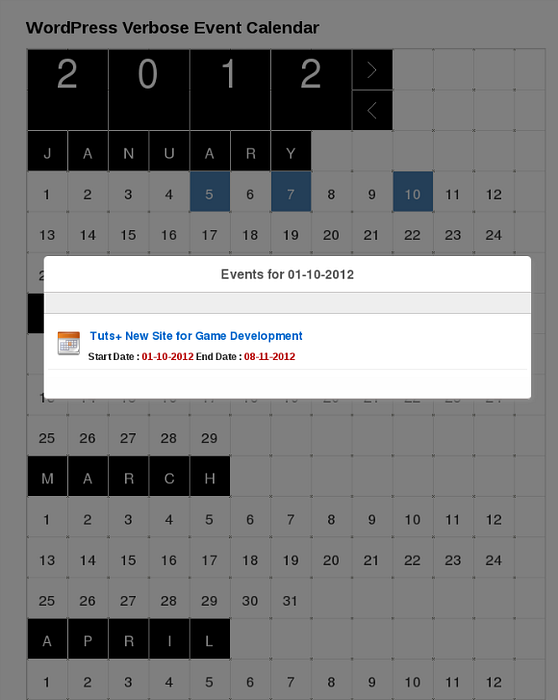
Wenn alles richtig gemacht wurde, sollte auf der von Ihnen erstellten Seite ein Kalender wie das folgende Bild angezeigt werden.

Die nächste Aufgabe dieses Lernprogramms besteht darin, die Ereignisse und Beiträge aus der Datenbank abzufragen und im Kalender anzuzeigen. Der standardmäßige ausführliche Kalender bietet nur das Kalenderlayout. Wir müssen das Plugin anpassen, um dem Kalender Ereignisse zuzuweisen. Ausführlicher Kalender verwendet eine Funktion, die aufgerufen wird g.prototyp.print um den Kalender anzuzeigen. Wir werden diese Funktion also anpassen, um Ereignisse und Beiträge aus der Datenbank abzurufen, wie unten gezeigt. Code befindet sich im jquery.calendar.min.js Datei in der Javascripts Mappe.
postArr Verwendung der inArray Funktion.event_highlight.Jetzt müssen wir die Datenbank abfragen und Ergebnisse für die AJAX-Anfrage generieren. Beachten Sie den folgenden Code für den Anforderungsgenerierungsprozess.
posts.guid, $ wpdb-> posts.post_title, DATE_FORMAT (post_date, '% m-% d-% Y') als post_date FROM $ wpdb-> Beiträge WHERE Year ($ wpdb-> posts.post_date) = '". $ _POST ['currentYear']. "" Und post_status = "publish" und post_type = "post" "; $ allPosts = array (); $ annualPosts = $ wpdb-> get_results ($ sql, ARRAY_A); foreach ($ annualPosts) als $ key => $ singlePost) $ singlePost ['type'] = 'post'; array_push ($ allEvents, $ singlePost); $ sql = "SELECT $ wpdb-> posts.ID, $ wpdb-> posts. guid, $ wpdb-> posts.post_title, DATE_FORMAT (post_date, '% m-% d-% Y')) als post_date FROM $ wpdb-> post inner Join $ wpdb-> postmeta auf $ wpdb-> posts.ID = $ wpdb-> postmeta.post_id WHERE $ wpdb-> postmeta.meta_key = '_ eve_sta_date' und Year (STR_TO_DATE ($ wpdb-> postmeta.meta_value, '% m /% d /% Y')) = '". 'currentYear']. "" und post_status = "publish" und post_type = "event" "; $ annualEvents = $ wpdb-> get_results ($ sql, ARRAY_A); foreach ($ annualEvents als $ key => $ singleEvent) $ startDate = str_replace ("/", "-", get_post_meta ($ singleEvent ['ID'], '_eve_sta_date')); $ endD ate = str_replace ("/", "-", get_post_meta ($ singleEvent ['ID'], '_eve_end_date')); $ singleEvent ['startDate'] = $ startDate [0]; $ singleEvent ['endDate'] = $ endDate [0]; $ singleEvent ['type'] = 'event'; array_push ($ allEvents, $ singleEvent); echo json_encode ($ allEvents); Ausfahrt; ?> $ allEvents Array.Termine mit Ereignissen oder Beiträgen werden blau hervorgehoben. Wenn Sie auf ein solches Datum klicken, sollte die Ereignisliste angezeigt werden. Ausführlicher Kalender hat eine Funktion aufgerufen calendar_callback die wir verwenden werden, um die Ereignisliste anzuzeigen. Der folgende JavaScript-Code in der verboseCalCustom.js Datei wird für diese Funktionalität verwendet.
postDetailsArr in der Druckfunktion generiert.Art Variable.event_row_panel Container und zeigen Sie die Ereignisliste an.Sobald das Tutorial abgeschlossen ist, haben Sie ein cooles Event-Kalender-Plugin. Dies enthält nur grundlegende Felder von Ereignissen. Sie können weitere Informationen zu Ereignissen erstellen, indem Sie weitere benutzerdefinierte Felder hinzufügen. Fühlen Sie sich frei, die Funktionalität dieses Plugins zu erweitern und Ihre Vorschläge mitzuteilen.
