 Share
Share
Animation ist wirklich eine der besten Funktionen, um CSS seit langem zu erreichen. Wie wir wissen, kann Bewegung die Benutzererfahrung verbessern und Maßnahmen ermutigen, bei denen statische Kontexte nicht ausreichen. In diesem Lernprogramm erstellen wir einen Prototyp für eine App mit CSS-Animationen und einem Hauch von JavaScript.
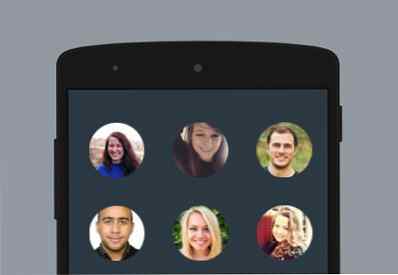
Für diese Übung entwickeln wir einen Prototyp für eine App, mit der Abonnenten einander folgen können. Zunächst laden wir eine Liste mit Benutzern, deren Namen sich unter jedem entsprechenden Avatar befinden. Wenn diese Avatare angeklickt werden, wird ein Modal ausgelöst, das eine Schaltfläche "Folgen" und zusätzliche Informationen zu jedem einzelnen Benutzer enthält.
Zu Demonstrationszwecken laden wir 30 Benutzer mit einem kostenlosen Dienst namens Random User Generator ein. Ihre API bietet nicht nur zufällige Bilder von Benutzern, sondern auch zufällige Daten wie Namen, Adressen, E-Mails und vieles mehr.
Ich habe bereits über Optionen zum Erstellen von Prototypkonzepten diskutiert, aber für diesen Artikel erstellen wir einen Prototyp mit echtem Code. Für diese Aufgabe verwenden wir Marvel Devices. eine Open-Source-Bibliothek, die elf reine mobile CSS-Geräte enthält, um Prototypen zu präsentieren, die normalerweise mit Marvel App erstellt wurden.

Um zu beginnen, fügen Sie am Anfang Ihres Dokuments die Datei devices.min.css ein. Gehen Sie zurück zur Demo und wählen Sie die gewünschte Kombination aus. Kopieren Sie anschließend den generierten HTML-Code in Ihr Projekt.
Mit dem für das Demo-Gerät (Nexus 5) erworbenen CSS ist es an der Zeit, sich mit dem Laden im Benutzer-Feed unserer Anwendung zu beschäftigen.
Ergebnisse
Die Benutzer werden als Listenelemente geladen und in die Datenbank eingefügt .Benutzer ungeordnete Liste. Dies ist die anfängliche Basis, aber wir müssen JavaScript verwenden, um mit der Zufalls-Benutzer-API zu kommunizieren, um diese Listenelemente einzufügen. Um diese Anfrage zu stellen, verwenden wir einfachen Vanilla-JavaScript-ES6-Stil.
let request = new XMLHttpRequest ();
Das anfordern ist die Variable, die unsere AJAX-Anfrage enthalten wird, es ist jedoch eine URL erforderlich, um eine Verbindung herzustellen.
request.open ('GET', 'https://randomuser.me/api/?results=30', true);Das öffnen Die Methode ruft die API-Daten von der URL und den von uns festgelegten Parametern ab. Es gibt viele andere Parameter, die Sie verwenden können, aber für diese Demo werden wir nur 30 Ergebnisse abrufen. Nachdem wir nun unsere URL eingerichtet und die Anfrage gesendet haben, lassen Sie uns diese Daten abrufen.
// Dienstprogramm für die DOM-Auswahlfunktion select (s) return document.querySelector (s); // Zum Referenzieren von const-Benutzern speichern = select ('. Users'), // AJAX-Anforderung request.onload = function () if (request.status> = 200 && request.status < 400) let data = JSON.parse(request.responseText), l = data.results.length; for(var i = 0; i < l; i++) // data results console.log(data.results[i]); else alert('We reached our target server, but there was an error'); ; request.onerror = function() alert('There was a connection error of some sort') ; // Send Ajax call request.send();Die gesamte Anfrage ist jetzt vorhanden. Beim Öffnen der Konsole werden alle Ergebnisse der bereitgestellten Daten aufgelistet. Dies ist ein guter Anfang, aber wir müssen auf jeden Fall mehr als nur die Ausgabe auf der Konsole protokollieren.
Für den nächsten Teil werden wir Markup mit den Daten der zufälligen Benutzer-API einfügen.
users.insertAdjacentHTML ('beforeend', ' '+ data.results [i] .name.first +'
'+ data.results [i] .name.first +'Die obigen Codezeilen werden in die Schleife eingefügt, die vor der Protokollierung von Daten in der Konsole erstellt wurde. Wie bereits erwähnt, haben wir einige Optionen in Bezug auf Daten, die an Benutzerobjekte angehängt sind, wie Vorname, E-Mail und Avatar-Größe. Die mittlere Bildgröße wird für die anfängliche Anzeige verwendet, während die große Größe für unser Modal verwendet wird, das ausgelöst wird, wenn auf den Miniaturbild-Avatar geklickt wird. Alle diese Informationen werden in Datenattributen gespeichert, sodass wir sie bei Bedarf abrufen können.
Wir werden eine weitere Komponente für diese Demo bauen. eine Modalität, die vom Zeitpunkt der Ausführung (d. h. Klicken auf einen Avatar) ausgelöst wird. Wir werden die Mathematik unseres lieben Freundes brauchen, um wirklich zu bestimmen, von wo aus der Modal erweitert wird.
var transOriginNames = webkitTransformOrigin: 'webkitTransformOrigin', MozTransformOrigin: 'MozTransformOrigin', msTransformOrigin: 'msTransformOrigin', transformOrigin: 'transformOrigin'; users.addEventListener ('click', Funktion (e) let target = e.target, target_coords = target.getBoundingClientRect (); if (target.nodeName === 'IMG') für (Variablenname in transOriginNames) modal .style [name] = (target.offsetLeft + (target_coords.width / 2)) + 'px' + ((target.offsetTop + (target_coords.height / 2)) - screen_scroll.scrollTop) + 'px'; );Um diese Erweiterung der Modalität vom Zeitpunkt der Ausführung an zu erreichen, müssen wir sicherstellen, dass unsere Ursprung verwandeln ist richtig, um die Modal-Skala richtig zu haben. Ich benutze eine Objekt alle unsere halten Ursprung verwandeln Präfixe, da wir JavaScript verwenden, um sie festzulegen, und wir müssen auch sicherstellen, dass alle Browser von Browsern abgedeckt werden, die den Standard nicht unterstützen.
Beachten Sie die erforderlichen Berechnungen zur Bestimmung des Ursprung verwandeln Werte.
modal.style [name] = (target.offsetLeft + (target_coords.width / 2)) + 'px' + ((target.offsetTop + (target_coords.height / 2)) - screen_scroll.scrollTop) + 'px';

Das Diagramm oben erklärt visuell, wie die Mathematik berechnet wird. Um den richtigen Standort zu ermitteln, verwenden wir offsetLeft und offsetTop plus die Hälfte der Breite und Höhe um den genauen Mittelpunkt des Avatars zu finden. scrollTop ist auch sehr wichtig, weil 30 Benutzer die Begrenzung des Gerätebildschirms überlaufen und offsetTop Dieser Wert muss abgezogen werden, um den richtigen Abstand vom oberen Bildschirmrand zu bestimmen. Alle Werte im obigen Diagramm werden von unserem Freund bereitgestellt getBoundingClientRect.

Protokollieren der target_coords Auf der Konsole können Sie alle Dimensionen und Werte sehen, die wir für eine korrekte Annahme benötigen. Diese Werte in Bezug auf die Breite und Höhe ändert sich immer abhängig von der Position des Avatars auf dem Bildschirm des Geräts.
Wenn die Avatar-Koordinaten vorbereitet und zum Empfang unseres Klickereignisses bereit sind, ist es Zeit, die modale Bewegung hinzuzufügen, die das Profil des Benutzers anzeigt.
.modal transform: scale (0) translateZ (0); Übergangszeit: 320ms; Übergangszeitfunktion: Kubik-Bezier (0,4, 0, 0,2, 1); Übergangseigenschaft: transformieren, Deckkraft; Deckkraft: 0;
Der obige Code ist gegenüber der Live-Demo abgespeckt, um die genauen Bewegungseigenschaften zu zeigen, die wir verwenden werden. Wir verstecken uns zunächst mit Opazität und Rahmen.
Nun müssen Sie die CSS-Eigenschaften definieren, die den aktiven Status für die Bewegung des Modals behandeln.
.screen.active .modal transform: scale (1) translateZ (0); Deckkraft: 1;
Mit JavaScript schalten wir ein um aktiv klasse auf Bildschirm. In den Zeilen oben kehren wir das zurück, was wir zuvor gesetzt haben. Auf diese Weise erzeugen wir den Erweiterungseffekt des Modals. Es ist ein sehr von Google Material Design inspirierter Stil, der das kognitive Verhalten stört und schnell auf Benutzereingaben reagiert, wodurch die Bewegung schnell reagiert. Dieser Stil bestätigt auch die Benutzereingaben, indem er vom Kontaktpunkt aus sofort nach außen erweitert wird.
Während des Ladens erzeugen wir einen Skalierungseffekt, der die Sequenz weniger statisch und reaktionsschneller macht. Jeder Avatar wird in einem anderen Intervall skaliert als im nächsten. Dafür verwenden wir CSS.
@keyframes fade-in von Deckkraft: 0; bis Deckkraft: 1; @keyframes expand-out von transform: scale (0); in umwandeln: Skala (1); .users li Deckkraft: 0;
Zunächst verstecken wir die Benutzer und wechseln dann zu a Show Klasse, sobald die AJAX-Anfrage gut ist. Ich habe auch unsere Keyframes hinzugefügt, die unsere Eigenschaften in die richtigen Werte umwandeln. Wir verwenden diese Keyframes im folgenden Codeausschnitt, der die Bewegung in Gang setzt.
$ user-count: 30; $ Dauer: 200ms; $ stagger_delay: 0.0125s; Lockerung: Kubik-Bezier (.66, .14, .83, .67); .users.show li Animationsdauer: $ duration; Animationsname: Einblenden; Animations-Füllmodus: beide; Animations-Timing-Funktion: $ Beschleunigung; Deckkraft: 1; img Animationsdauer: $ duration; Animationsname: expand-out; Animations-Füllmodus: beide; Animations-Timing-Funktion: $ Beschleunigung; @für $ i von 1 bis $ user-count &: nth-of-type (# $ i) animation-delay: ($ stagger_delay * $ i); img animation-delay: ($ stagger_delay * $ i);
Um die Mathematik zu vereinfachen, verwende ich Sass-Schleifen und -Variablen, um die Anzahl der Benutzer zu ermitteln, die ebenfalls mit unseren JS-Ergebnissen aus dem zufälligen Benutzer-API-Aufruf verbunden sind. Die Schleife ist der Schlüssel für das gesamte Puzzle, da es die Anzahl der Benutzer überschreitet und den von uns definierten Staffelwert in einer Variablen hinzufügt.

Oben ist unser Ergebnis mit der endgültigen Animationssequenz des Avatars. Denken Sie daran, dass wir nur Keyframe-Animationen in CSS verwenden und JavaScript zum Umschalten zwischen verwenden Show Klasse, sobald die Avatare von der Zufallsbenutzer-API abgerufen werden.
Schauen Sie sich die Live-Demo an, da es zusätzliche Elemente gibt, die weitere Vorteile bieten, wie z. B. ein animiertes Ladeprogramm, das angezeigt wird, während Benutzer geladen werden, und entfernt sich selbst, sobald Avatare geladen werden.
Vielen Dank an Shaw für seinen Einblick und diesen Dribbble-Schuss, der zur Inspiration verwendet wurde. Wie immer lassen Sie unten einen Kommentar für weitere Diskussionen, und geben Sie der Demo einige Herzen auf CodePen, wenn Sie mehr davon sehen möchten!
