 Share
Share
In diesem, letzten Tutorial unserer Serie, werden wir eine Navbar- und eine Helden-Sektion für das Branding unserer Podcast-Site implementieren. Eine einfache, nicht sperrige Paginierung fasst die erste Version dieses Projekts zusammen und gibt Ihnen alles, was Sie zum Veröffentlichen Ihrer Podcast-Episoden benötigen.
Warum fügen wir nicht einen kleinen Heldenabschnitt oben auf der Indexseite hinzu? Ich möchte etwas, das uns die Möglichkeit gibt, die Podcast-Site zu brandmarken, ohne dass die Marketing-Seiten voll aufgedreht werden. Ich vertraue fest auf "Weniger ist mehr" und außerdem "Beleidige deine Nutzer nicht, indem du sie mit Unsinn bombardierst". Lass es uns schön und einfach halten.
In diesem letzten Artikel werden wir einen anderen Teil der Bourbon-Familie nutzen und ein paar Muster von Refills implementieren, die eine Muster- / Komponenten-Bibliothek (gestylt und unstyled) bereitstellt und mit Bourbon und Neat erstellt wird. Warum das Rad neu erfinden, wenn wir bestehende Räder ab und zu an unsere Bedürfnisse anpassen können?
Hinweis: Das Refills-Projekt wird von den Designern von thoughtbot betreut. Daher ist es qualitativ sehr gut in der Hand.
Gehe zu http://refills.bourbon.io/ und kopiere das Markup für die "Hero Unit". Das zur Verfügung gestellte Markup befindet sich in unserer Indexdatei - rechts über dem Teil, in dem wir unser Programm durchlaufen page_articles. In "source / index.html.erb":
…<% page_articles.each_with_index do |article, i| %><%= article.date.strftime('%b %e') %> <%= link_to article.title, article %>
…Hier habe ich auch die Stile aus dem Musterabschnitt von Refills kopiert und in eine neue Datei eingefügt, die diesem Bannerabschnitt gewidmet ist. Die bereitgestellten Stile befinden sich im
.scssSyntax und so gehe ich mit dem Fluss-es gibt keine Notwendigkeit, dies in zu konvertieren.sassJa wirklich.In "source / stylesheets / _hero_banner.scss":
.hero $ base-border-radius: 3px! default; $ action-color: # 477DCA! default; $ large-screen: em (860)! default; $ hero-background-top: # 7F99BE; $ hero-background-bottom: # 20392B; $ hero-color: weiß; $ Gradientenwinkel: 10 Grad; $ hero-image: 'https://raw.githubusercontent.com/thoughtbot/refills/master/source/images/mountains.png'; @ include-Hintergrund (URL ($ hero-image), linearer Gradient ($ gradient-angle, $ hero-background-bottom, $ hero-background-top), keine Wiederholung $ hero-background-top scroll); Hintergrundfarbe: # 324766; Hintergrundposition: oben; Hintergrundwiederholung: keine Wiederholung; Hintergrundgröße: Cover; Polsterung unten: 3em; .hero-logo img height: 4em; Rand unten: 1em; .hero-inner @include outer-container; @include clearfix; Marge: auto; Polsterung: 3.5em; Text ausrichten: Mitte; .hero-copy text-align: center; h1 color: $ hero-color; Schriftgröße: 1.6em; Rand unten: 0,5 em; @include media ($ large-screen) Schriftgröße: 1.8em; p color: $ hero-color; Zeilenhöhe: 1.4em; Marge: 0 auto 3em auto; @include media ($ large-screen) Schriftgröße: 1.1em; Max-Breite: 40%;Wir werden dies in einer Sekunde anpassen, aber lassen Sie uns zuerst einen Blick darauf werfen:

Es passt genau hinein - so mag ich es! Lassen Sie uns dies an unsere Bedürfnisse anpassen, indem wir das Bild und das Symbol loswerden. Beginnen wir jedoch mit dem Text, also in „source / index.html.erb“:
Sie können dies beliebig anpassen. Ich möchte das schnell machen und einfach die Größe erhöhen
h1für große bildschirme und kleinere geräte. Der Kopf der Heldeneinheit ist jetzt2emund3embzw. nicht zu viel. Die Polsterung an.Heldeninneresmuss auch einen Anstoß bewegen.Wieder in "source / stylesheets / _hero_banner.scss":
.hero-inner // padding: 3.5em; Polsterauflage: 1.2em; .hero-copy text-align: center; h1 color: $ hero-color; Schriftgröße: 2em; Rand unten: 0,5 em; @include media ($ large-screen) Schriftgröße: 3em;Als nächstes töten wir den Logo-Platzhalter. Ich finde sie oft etwas nervig. In "source / index.html.erb":
MATCHA NERDZ
Podcast für Grüntee-Kenner
Das ist alles was wir brauchen. Da wir das Heldenlogo nicht verwenden, wollen wir deren Styles-Dead-Weight loswerden, also in „source / stylesheets / _hero_banner.scss“:
//.hero- logo img // height: 4em; // margin-bottom: 1em; //Hintergrundbild
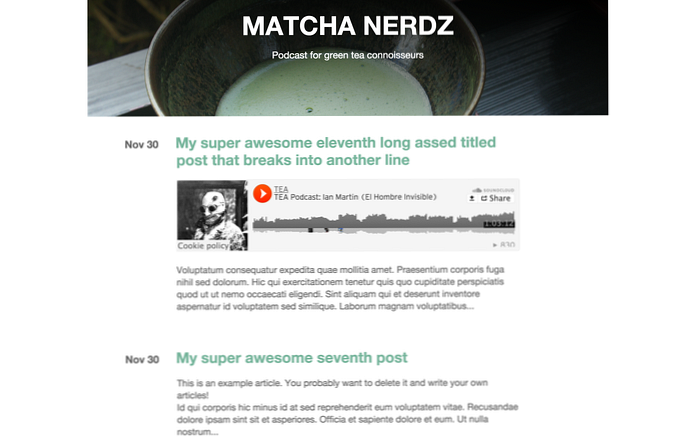
Das generische Hintergrundbild muss ebenfalls verschwinden. Ich zeige dir zuerst, wie ich es sehen will, dann erkläre ich, wie ich dorthin komme.

Ignorieren Sie die Typografie vorerst, Sie können sie später anpassen. Ich habe das Bild ersetzt und einen leichten Farbverlauf darauf gesetzt. Da der Typ weiß ist, brauchte ich für ein besseres Leseerlebnis etwas mehr Kontrast. Wenn Sie ein Bild auswählen, für das kein zusätzlicher Verlauf erforderlich ist, wählen Sie es aus!
Ich habe den Refills-Code mit ein paar Änderungen angepasst. Zuerst habe ich ein Bild zu „Quelle / Bilder“ hinzugefügt und dieses Bild in der Variablen gespeichert
$ hero-image. Dann habe ich diese Variable im verwendetHintergrundmixin von Bourbon und ordnete das Bild und daslinearer Gradient(auch ein Bourbon Mixin). Da der Farbverlauf an erster Stelle steht, wird er über Matcha_Nerdz.png eingeblendet. Noch einmal in "source / stylesheets / _hero_banner.scss":.hero $ hero-image: '… /images/Matcha_Nerdz.png'; $ hero-background-top: dunkler ($ matcha-green, 65%); $ hero-background-bottom: rgba (aufhellen ($ matcha-green, 10%), .3); @ include-Hintergrund (linearer Farbverlauf ($ gradient-angle, $ hero-background-bottom, $ hero-background-top), URL ($ hero-image), keine Wiederholung $ hero-background-top scroll); Rand unten: 2em; // Hintergrundfarbe: # 324766; // Hintergrundgröße: Cover;Für den Farbverlauf selbst habe ich unser verwendet
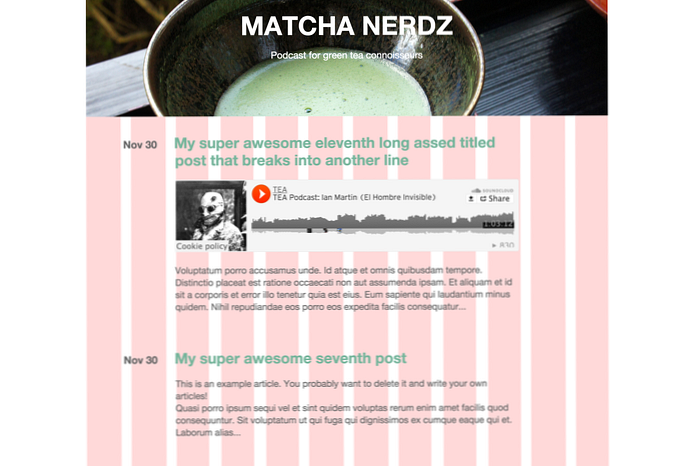
$ matcha-greendie wir in "source / stylesheets / base / _variables.scss" gespeichert haben. Die obere Farbe ist mit einer Sass-Funktion um 65% dunkel; Die andere wird um 10% aufgehellt und auch über eine andere Sass-Funktion transparent gemachtrgba. Wir verwenden diese Variablen dann erneut in unseremHintergrundmixin. DasSteigungswinkelgleich geblieben. Ich habe auch eine kleine Marge von hinzugefügt2emdie Indexliste etwas nach unten drücken. Die Styles, die ich für Sie kommentiert habe, sind totes Gewicht und deshalb habe ich sie gelöscht.Mit einem solchen Farbverlauf können Sie natürlich auch direkt in Photoshop spielen, aber ich wollte Ihnen zeigen, wie Sie sie in Sass verwenden können. Unten ist ein Screenshot, bei dem der Heldeneinheit kein linearer Farbverlauf hinzugefügt wurde. Als kleine Übung überlasse ich die Bereinigung der Stile, die wir Ihnen kopiert haben. Wenn Sie Duplikate oder nicht verwendete Stile finden, empfiehlt es sich, dies zu beheben, bevor Sie fortfahren.

Commit und Deploy
Zeit für ein weiteres Commit und Bereitstellen.
git add --all git commit -m 'Fügt index.html.erb Heldeneinheit hinzu. Fügt Heldenbild mit Farbverlauf hinzu. Fügt _hero_banner hinzu. Sass Partielle Importe Sass Partielle Mittlerimplementierung
Ohne das visuelle Raster sieht es nicht so aus, als hätten Sie noch viel Arbeit, um diese Seite an Ihre Podcasting-Anforderungen anzupassen. Ein paar Dinge, die ich Ihnen empfehlen würde, ist, eine Schrift zu finden, die Ihr Projekt unverkennbar kommuniziert, ohne zu exotisch zu sein, und die Größe und den Abstand Ihres Textes so anpassen, dass er zu Ihrem Hintergrundbild der Heldeneinheit passt. Da dies Teil Ihres Brandings ist, schlage ich vor, dass Sie sich Zeit nehmen und Spaß haben!
Navigation
Es ist eine gute Zeit, eine Navbar hinzuzufügen. Wir werden wieder ein Muster von Refills verwenden und es an unsere eigenen Bedürfnisse anpassen. Ich habe die "Zentrierte Navigation" ausgewählt, die Sie unter "Muster" finden. Dafür müssen wir den HTML-, SCSS- und den CoffeeScript-Code kopieren. Zuerst füge ich das Markup unserer globalen Datei "layout.erb" hinzu
Blog Titel<%= ' - ' + current_article.title unless current_article.nil? %> <%= feed_tag :atom, "#blog.options.prefix.to_s/feed.xml", title: "Atom Feed" %> <%= stylesheet_link_tag "all" %> <%= javascript_include_tag "all" %>SPEISEKARTE
<%= yield %><%= partial "partials/footer" %>Whoa! Das ist ziemlich viel Code. Denkst du genauso wie ich? Das sieht fies aus, oder? Lassen Sie uns dies auf eine partielle setzen. Wir ändern "source / layouts / layout.erb" in:
… <%= partial "partials/navbar" %><%= yield %><%= partial "partials/footer" %>