 Share
Share

Hallo! Ich habe einen Quicktip für dich. Wie wäre es mit einigen wirklich druckfähigen Social-Media-Buttons mit reinem CSS3? Klingt cool richtig? Nun, das ist es, was Sie heute erwartet. Ich werde Ihnen zeigen, wie Sie ein paar wirklich coole Buttons erstellen, die Sie in jedes Projekt einfügen können, also machen wir uns auf den Weg! ~
Das Markup hier ist sehr einfach, sauber und erfordert nur wenige Zeilen Code.
Für unsere Hauptklasse verwenden wir einen .container, der nur dann verwendet wird, wenn Sie möchten, dass Ihre Klasse genau so aussieht wie dieses Tutorial. Wir verwenden es, um die Schaltflächen in der Mitte unserer Leinwand zu platzieren.
Als Nächstes verwenden wir einen Bereich, um den Button einzuwickeln, und verwenden Sie die Klasse .button, um einen Abstand mit einem Rand in unserer CSS-Datei zu erstellen.
Zum Schluss fügen wir einfach einen Link, ein Symbol und Text hinzu, um die Schaltfläche zu platzieren.
Mag ich
Tweete es
Das HTML-Markup für die CSS3-Schaltflächen ist alles, und Sie sollten jetzt so etwas haben?

Das erste, was wir hinzufügen werden, ist ein Körper mit einem schönen blauen Kieshintergrund, der in den Quelldateien zu finden ist. Dann werden wir unsere Links farbig gestalten und den Container so gestalten, dass unsere Schaltflächen auf der Leinwand mit dem Rand zentriert werden: 0 auto.
Keiner dieser drei Stile ist erforderlich, wenn Sie die Schaltflächen in Ihrem eigenen Projekt platzieren. Sie können jedoch einen bestimmten Verknüpfungsstil für sie erstellen. Dazu können Sie ihn mithilfe von .button> a als Ziel festlegen
body hintergrund: url (? /images/bg.jpg) repeat 0 0; eine Textdekoration: keine; Farbe: # 333333; .container width: 420px; Marge: 10% Auto 0; / * Tasten um 10% von oben gedrückt * /
Lassen Sie uns nun einen gewissen Abstand zwischen den Schaltflächen erzeugen?
.Taste Marge: 8px;
"Gestalten Sie Ihre Tasten so, dass Benutzer sie drücken möchten?"
Jetzt, da wir einige schöne Abstände haben, können wir damit beginnen, die Knöpfe so zu gestalten, dass die Benutzer sie drücken möchten.
Durch das Erstellen eines schönen Farbverlaufs und eines Schattenkastens können wir die Schaltflächen ein wenig knallen lassen und sie dadurch anklickbarer machen. Dann fügen wir oben, unten und an den Seiten etwas Polsterung hinzu, wodurch die Tasten viel einfacher zu lesen sind.
.button a font-family: font-family: 'Arvo', arial, serif ;; Schriftgröße: 16px; Hintergrund: #ffffff; / * Alte Browser * / background: -moz-linearer Gradient (oben, #ffffff 0%, #dfdfdf 100%); / * FF3.6 + * / background: -webkit-gradient (linear, links oben, links unten, Farbstopp (0%, # ffffff), Farbstopp (100%, # dfdfdf)); / * Chrome, Safari4 + * / background: -webkit-linearer Farbverlauf (oben, #ffffff 0%, # dfdfdf 100%); / * Chrome10 +, Safari5.1 + * / Hintergrund: -o-linearer Gradient (oben, #ffffff 0%, # dfdfdf 100%); / * Opera11.10 + * / background: -ms-linearer Gradient (oben, #ffffff 0%, # dfdfdf 100%); / * IE10 + * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# ffffff", endColorstr = "# dfdfdf", GradientType = 0); / * IE6-9 * / background: linearer Gradient (oben, #ffffff 0%, # dfdfdf 100%); / * W3C * / -moz-Grenzradius: 3px; -webkit-border-radius: 3px; Grenzradius: 3px; -moz-box-shadow: 0 3px 4px -1px # 464646; -webkit-box-shadow: 0 3px 4px -1px # 464646; Box-Schatten: 0 3px 4px -1px # 464646; Polsterung: 6px 12px;
Lassen Sie uns jetzt den Knopf ein wenig abflachen, damit er halb gedrückt wird, indem Sie den: hover-Wahlschalter verwenden. Wir verwenden auch den: focus-Selektor, damit wir diese Stile beibehalten können, anstatt den Code für diesen Status duplizieren zu müssen.
.Schaltfläche a: Hover,. Schaltfläche a: Fokus Hintergrund: #dfdfdf; / * Alte Browser * / background: -moz-linearer Gradient (oben, #dfdfdf 0%, #ffffff 100%); / * FF3.6 + * / background: -webkit-gradient (linear, links oben, links unten, Farbstopp (0%, # dfdfdf), Farbstopp (100%, # ffffff)); / * Chrome, Safari4 + * / background: -webkit-linearer Farbverlauf (oben, #dfdfdf 0%, # ffffff 100%); / * Chrome10 +, Safari5.1 + * / Hintergrund: -o-linearer Gradient (oben, #dfdfdf 0%, # ffffff 100%); / * Opera11.10 + * / background: -ms-linearer Gradient (oben, #dfdfdf 0%, # ffffff 100%); / * IE10 + * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# dfdfdf", endColorstr = "# ffffff", GradientType = 0); / * IE6-9 * / background: linearer Gradient (oben, #dfdfdf 0%, # ffffff 100%); / * W3C * / -moz-box-shadow: 0 1px 1px 0 # 666666; -webkit-box-shadow: 0 1px 1px 0 # 666666; Box-Schatten: 0 1px 1px 0 # 666666;
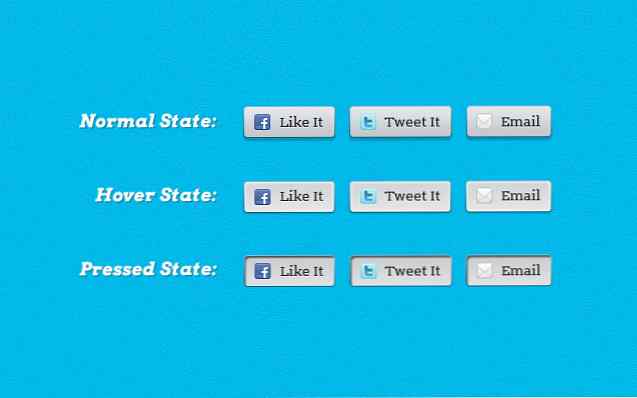
Die Schaltfläche rechts zeigt, wie der Schwebeflugzustand aussehen sollte.

Nachdem Sie die Hover-Effekte erstellt haben, fügen wir den Schaltflächen ein wenig Einfügung hinzu, wenn ein Benutzer die Maus anklickt, so dass er so erscheint, als würde der Benutzer die Schaltfläche in den Hintergrund drücken. Bei dieser Technik müssen wir zwei Schatten verwenden und dazu einfach ein Komma zwischen die einzelnen setzen. Unterstützung für mehr als einen Schatten
.Schaltfläche a: Fokus -moz-box-shadow: 2px 3px 2px -1px # 464646 Einfügung, 0 1px 1px 0 # 666666; -webkit-box-shadow: 2px 3px 2px -1px # 464646 Einfügung, 0 1px 1px 0 # 666666; Box-Schatten: 2px 3px 2px -1px # 464646 Einfügung, 0 1px 1px 0 # 666666;
An dieser Stelle sollten Sie etwas wie das Bild unten mit der Einfügetaste oder dem Fokusstatus haben (die linke Beispieltaste)..

Zum Schluss fügen wir eine rechte Füllung ein, um etwas Platz zwischen den Symbolen und dem Schaltflächentext zu schaffen. Dann mussten wir das Symbol nach unten verschieben, um es auszurichten, und um dies zu tun, ohne andere Elemente zu stören, ist es die beste Lösung, eine relative Position festzulegen es in .button enthalten und dann um 2 Pixel von oben nach unten drücken. Wenn Sie top anstelle von padding-top oder margin-top verwenden, wirkt sich dies nur auf das Bild und nicht auf die gesamte Schaltfläche aus.
.Schaltfläche a> img padding-right: 8px; Position: relativ; oben: 2px;
Ok, das wars fürs Styling und du solltest sowas wie enden?

Wenn Ihr Bild nicht genau wie das Bild oben aussieht, gehen Sie bitte zurück und überprüfen Sie Ihre Arbeit.
Gut gemacht! Sie haben einige wirklich großartige CSS3-Schaltflächen erstellt, die Benutzer dazu bringen wollen, Maßnahmen zu ergreifen. Vielen Dank für Ihre Teilnahme und ich hoffe aufrichtig, dass Sie in dieser Lektion etwas Neues und Wertvolles gelernt haben.
Bleiben Sie dran für weitere Tutorials. Sie können auch einige meiner Produkte auf den Envato-Marktplätzen direkt unter dem Profil des Autors überprüfen.
Bitte hinterlassen Sie Fragen oder Kommentare.
