 Share
Share

Preistabellen können ein sehr effektives Mittel sein, um Informationen anzuzeigen und Benutzern zu helfen, die ihnen zur Verfügung stehenden Optionen zu unterscheiden. Letztendlich können Preistabellen die Besucher in wertvolle Kunden umwandeln. Daher ist es wichtig, dass wir die Funktionsweise der verschiedenen Bildschirme und Geräte berücksichtigen.
Wir erstellen eine flüssige Preistabelle und ändern dann mithilfe von Medienabfragen die Art und Weise, wie sie in verschiedenen Ansichtsfenstergrößen angezeigt wird. Lass uns anfangen!
Wir werden uns auf ein bereits bestehendes Framework stützen, um unsere Rastermessungen und Medienanfragen zu sortieren. Das ist nicht lebensnotwendig, spart uns aber einige Zeit.
Wir haben hier eine Reihe von Optionen, hauptsächlich zwischen adaptiven und responsiven Layouts.
Ich ziehe das Skeleton Framework vor, um responsive Designs zu erstellen, aber das standardmäßige Skeleton Framework verwendet eine Reihe fester Layouts. Stattdessen werde ich in diesem Tutorial eine flüssige Version von Skeleton von Ian Yates verwenden.
Traditionell haben wir uns bei der Gestaltung eines Desktop-Computers oder Laptops auf 960px als Standardbreite verlassen. Der Einfachheit halber springen wir hier ein. Sehen wir uns also an, wie wir unsere Preistabelle für größere Bildschirme gestalten können.
Responsive-Preistabelle
- Basic
- 9,99 $
- Aussicht
- Kaufe jetzt
Zunächst müssen alle erforderlichen CSS-Dateien für Skeleton Framework und benutzerdefinierte Stile für die Preistabelle hinzugefügt werden.
In diesem Modell habe ich HTML nur für einen Teil der Preistabelle eingefügt (alle anderen sind ähnlich). Sie müssen einen Container für Ihre Elemente erstellen. In Skeleton können Sie Klassen zuordnen Container zu allen Hauptbehältern. Alle Spalten sollten in dieses Element gehen.
Das Skelett unterteilt den Hauptcontainer in 16 Spalten. Ich habe jeweils 4 Spalten für die 4 Preispakete verwendet - überprüfen Sie das Div mit einer Klasse vier Spalten.
Für die Daten habe ich eine einfache Beschreibungsliste verwendet, um die Funktionen des Preispakets anzuzeigen.
Fügen wir einige grundlegende Stile hinzu, um das Erscheinungsbild der Preistabelle zu verbessern:
.plan_features: nth-child (ungerade) hintergrund: keine wiederholen scroll 0 0 # F7F7F7; Schriftgröße: 13px; Schriftdicke: fett; Polsterung: 10px 5px; .plan_features: nth-child (gerade) background: none repeat scroll 0 0 #fff; Schriftgröße: 13px; Schriftdicke: fett; Polsterung: 10px 5px; .plan_price color: #FFFFFF; Schriftgröße: 35px; Schriftdicke: fett; Polsterung: 30px; Text ausrichten: Mitte; # Pricing_plan1 .plan_price, # Pricing_plan1 .buy Hintergrund: keine Wiederholungslauf 0 0 # B71A1A; Border-Top: 1px fest # F83333; # Pricing_plan2 .plan_price, # Pricing_plan2 .buy Hintergrund: keine Wiederholungslauf 0 0 # 1A7BB7; Border-Top: 1px fest # 4BA3FF; # Pricing_plan3 .plan_price, # Pricing_plan3 .buy Hintergrund: keine Wiederholungslauf 0 0 # 2D964B; Border-Top: 1px fest # 5AD540; # Pricing_plan4 .plan_price, # Pricing_plan4 .buy Hintergrund: keine Wiederholung Bildlauf 0 0 # 909092; Border-Top: 1px fest # B1ACAC;
Dieser erste Abschnitt formatiert die alternierenden Zebrastreifen für die Datenzeilen, gibt jedem Paket ein eindeutiges Farbschema und legt einige typografische Regeln fest.
.plan_title Hintergrund: keine Wiederholungsrolle 0 0 # 000000; Grenzradius: 3px 3px 0 0; Farbe: #FFFFFF; Schriftfamilie: Helvetica; Schriftgröße: 20px; Schriftdicke: fett; Polsterung: 20px; Text ausrichten: Mitte; Text-Schatten: 1px 1px 1px # 5E5858; .plan border: 1px solid #eee; Rand unten: 15px; .plan_buy Hintergrund: keine Wiederholungsrolle 0 0 # 000000; Grenzradius: 0 0 3px 3px; Polsterung: 20px; .plan_buy a border-radius: 4px 4px 4px 4px; Farbe: #FFFFFF; Bildschirmsperre; Schriftgröße: 15px; Schriftdicke: fett; Marge: auto; Polsterung: 10px 5px; Text ausrichten: Mitte; Textdekoration: keine; Breite: 90px; .plan_more background: none Wiederholung scrollen 0 0 #fff; Schriftgröße: 13px; Schriftdicke: fett; Polsterung: 10px 5px; Anzeige: keine; Rahmen links: 2px fest # 302C2C; Rand rechts: 2px fest # 302C2C; Rahmen unten: 2px fest # 302C2C; .mehr_icon background-image: url ("… /plus_minus_icons.png"); Hintergrundposition: 25px -3px; schweben rechts; Höhe: 25px; Breite: 25px; .more_icon: hover Cursor: Zeiger; .less_icon background-image: url ("… /plus_minus_icons.png"); Hintergrundposition: 0px -3px; schweben rechts; Höhe: 25px; Breite: 25px; .less_icon: hover Cursor: Zeiger; .plan_features img float: left; .feature_desc color: # 4E4E4E; Schriftfamilie: arial; Text ausrichten: Mitte; .highlight color: # 333233; Schriftfamilie: Helvetica; Schriftgröße: 15px; Schriftdicke: fett; Die übrigen Stile sind hübsch, aber auch einige Symbole, die wir auf kleineren Bildschirmen verwenden. Wie du siehst, .plan_more hat ein Anzeige: keine; festgelegt, so dass es bei größeren Bildschirmen unsichtbar ist, obwohl wir das Symbol darin gestaltet haben.
Das Bild unten zeigt, wie die Preistabelle auf großen Bildschirmen angezeigt wird.

Es ist gefährlich, mit der Definition der Bildschirmgrößen in Bezug auf Geräte zu beginnen (Tatsache ist, dass wir nie genau wissen, welches Gerät zum Anzeigen unserer Seite verwendet wird). Normalerweise haben Tablets eine Bildschirmbreite zwischen 768px und 959px. Um diese Annahme zu berücksichtigen, schreiben wir eine Medienabfrage, um die erforderlichen Stile zu behandeln.
Im aktuellen Zustand wird die Demo auf Tablets mit reduzierter Breite perfekt angezeigt. Daher werde ich keine benutzerdefinierten Stile für Tablets programmieren. In unserem Skeleton-Framework sieht der Abschnitt für Medienabfragen für Tablets folgendermaßen aus (etwas leer):
/ * #Tablet (Portrait) ============================================ ======= * / / * Hinweis: Für eine Breite von 768px * / @media only screen und (min-width: 768px) und (max-width: 959px)
Das Bild unten zeigt, wie die Preistabelle auf "Tablet" -Bildschirmen angezeigt wird:

Okay, wir haben die Preistabelle für größere Bildschirme entworfen. Jetzt werden wir uns die portablen Bildschirme ansehen, die so klein sind, wie wir uns in diesem Tutorial Sorgen machen werden. Da es etwa 320px breit sein wird, können wir nicht einmal ein einzelnes Paket auf dem Bildschirm anzeigen. Für winzige Bildschirme müssen wir ein anderes Layout planen, das auf folgenden Punkten basiert:
Lassen Sie uns zunächst unsere ursprüngliche HTML-Struktur für die in Schritt 1 erstellte Preistabelle betrachten. Denken Sie an den Abschnitt mit der Klasse plan_more Welches ist in der Standard-Breitbildansicht verborgen? Wir werden dies als View Feature-Navigation verwenden.
Schauen Sie sich die Stile für Bildschirme mit einer Breite zwischen 320px und 767px an:
@media only screen und (min-width: 320px) und (max-width: 767px) .plan_title width: 45%; Schwimmer: links; Grenzradius: 3px 0 0 0; .plan_price width: 55%; Polsterung: 20px 2%; Border-Top: keine! wichtig; Schwimmer: links; .plan_more display: block; Lösche beide; .plan_buy padding: 10px; .plan> dd height: 0; Überlauf versteckt; Polsterung: 0! wichtig; Deckkraft: 0; Filter: Alpha (Deckkraft = 0); / * IE6-IE8 * / -webkit-Übergang: Opazität 0,9s Leichtgängigkeit; -Moz-Übergang: Opazität 0,9s Einstieg -o-Übergang: Deckkraft 0,9 s Leichtgängigkeit; -ms-Übergang: Deckkraft 0,9 s Leichtgängigkeit; Übergang: Opazität 0,9s Einstieg .plan: target> dd padding: 10px 5px! wichtig; Höhe: Auto; Deckkraft: 1; Filter: Alpha (Deckkraft = 100); / * IE6-IE8 * /
Wir vergeben benutzerdefinierte Breiten für Titel- und Preiselemente und setzen die Schwimmer: links um beide Abschnitte in eine einzige Reihe umzuwandeln. Dann zeigen wir den Bereich View Features durch Zuweisung Bildschirmsperre zum plan_more Klasse. Es enthält Plus- und Minus-Symbole zum Öffnen und Schließen der Funktionen.
Wenn der Benutzer auf das Plus-Symbol klickt, müssen wir die Funktionsliste auf den Bildschirm schieben. Auch wenn dies mit jQuery problemlos möglich ist, werden wir nach einer CSS-basierten Lösung suchen, um Skripts zu vermeiden.
Ich werde die CSS-Technik verwenden, die von Ian Yates im Schnelltipp demonstriert wurde: Geben Sie Orman's Navigation die Zielbehandlung. Zuerst setzen wir die Höhe aller Features auf 0, um sie auszublenden. Dann weisen wir einige browserspezifische CSS-Übergangscodes zu, um den gleitenden Effekt zu erhalten.
Wenn Sie auf die Schaltfläche mit dem Pluszeichen klicken, können Sie das Zielelement mithilfe der Fragment-ID in der URL abrufen. Wir zeigen die Merkmale des angeklickten Pakets an, indem wir die Höhe einstellen. Einfach.
Wenn Sie jetzt zu kleineren mobilen Bildschirmen wechseln, erhalten Sie das Layout mit Titeln und Preisen für jedes Paket. Verwenden Sie die Plus- und Minustaste, um die Funktionen anzuzeigen und auszublenden.

Das folgende Bild zeigt, wie Features angezeigt werden, wenn Sie sie mithilfe der Navigationsschaltflächen erweitern:

Wieder verallgemeinern wir, aber wir gehen davon aus, dass das Landschaftslayout von Handys zwischen 480px und 767px angegeben ist. Da wir ein spaltenbasiertes Layout verwenden, wird unsere Preistabelle korrekt auf dem Bildschirm der mobilen Landschaft angezeigt, ohne Änderungen vorzunehmen. Schau mal:

Wie Sie sehen, wird ein Paket in voller Breite angezeigt. Wir brauchen diesen Platz nicht wirklich für ein einzelnes Paket. Dies ist eine weitere wichtige Sache, die Sie beim Responsive Design berücksichtigen müssen. Zunächst möchten wir sicherstellen, dass alle Inhalte ohne Scrollen durchsucht werden können. Dann müssen wir das Layout optimieren, um eine solide Benutzererfahrung zu bieten.
Grundsätzlich kann diese Landschaftsmobilbreite zwei Pakete unserer Preistabelle enthalten. Lassen Sie uns also in den Medienabfragen für das mobile Layout von Landschaften mit etwas CSS spielen
@media only screen und (min-width: 480px) und (max-width: 767px) # Pricing_plan4, # Pricing_plan3, # Pricing_plan2, # Pricing_plan1 width: 50%; .plan_title width: auto; Float: keine; Grenzradius: 3px 3px 0 0; .plan_price width: auto; Float: keine; Border-Top: 1px fest # F83333; .plan_more display: none; .plan> dd padding: 10px 5px! wichtig; Höhe: Auto; Deckkraft: 1; Filter: Alpha (Deckkraft = 1); / * IE6-IE8 * / -webkit-Übergang: Opazität 0,9s Leichtgängigkeit; -Moz-Übergang: Opazität 0,9s Einstieg -o-Übergang: Deckkraft 0,9 s Leichtgängigkeit; -ms-Übergang: Deckkraft 0,9 s Leichtgängigkeit; Übergang: Opazität 0,9s Einstieg
Wir haben Preispakete mit einer Breite von 50% Daher können wir zwei Pakete anstelle eines Pakets im Standardlayout anzeigen.
Ich habe einige benutzerdefinierte Stile für den Preis und den Titel des Plans verwendet, aber das Wichtigste ist, dass Float auf none gesetzt ist. Anfangs hatten wir keine Floats, aber im Portrait-Mobile-Layout mussten wir sie einstellen. Dies wird verwendet, um diese Floats für den mobilen Landscape-Bildschirm zu löschen.
Wir möchten nicht, dass der Abschnitt "Features anzeigen" in diesem Layout angezeigt wird. So Anzeige: keine wird in der plan_more-Klasse verwendet, um den Abschnitt auszublenden.
Dann brauchen wir die Funktionen, um automatisch angezeigt zu werden. Alle Funktionen erhalten eine automatische Höhe unter Verwendung der im vorherigen Abschnitt beschriebenen CSS-Technik.
Also dann! Wir haben den Layoutentwurf für verschiedene Geräte mit unterschiedlichen Bildschirmgrößen abgeschlossen. Du solltest etwas haben, das so aussieht:

vs. Die schärferen Personen werden feststellen, dass wir ein div-basiertes Layout mit Beschreibungslisten verwendet haben, auch wenn es sich um Tabellendaten handelt. Wir hätten uns für dieses Tutorial leicht mit einem responsiven Tabellendesign befassen können, wie Chris Coyier in diesem Artikel demonstriert.
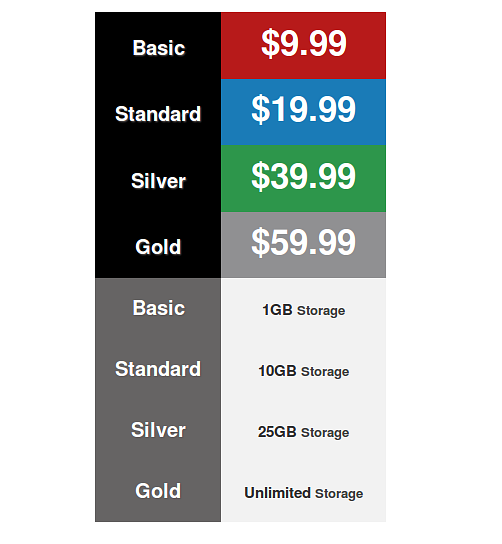
Sicher, wir sollten darüber nachdenken, das Design ansprechend zu gestalten, aber wir sollten auch die Art der im Design verwendeten Daten berücksichtigen. Im Allgemeinen werden verwandte Daten in Tabellenzeilen angezeigt. Informationen über eine Entität erhalten wir durch Lesen einer einzelnen Zeile. In unserem Szenario werden verwandte Daten jedoch in einem einzigen angezeigt Säule. Wenn wir eine Tabelle verwenden und sie dann mit Chris 'responsive-Technik anzeigen, erhalten wir ein Layout wie das unten gezeigte:

Alle Preise werden mit den Paketnamen oben angezeigt. Dann wird die Speicherkapazität jedes Pakets mit den Paketnamen angezeigt. Um Informationen zu jedem einzelnen Paket zu erhalten, müssen Sie bis zum Ende blättern. In Anbetracht dieses Szenarios entscheide ich mich für ein tabellenbasiertes Design.
Einpacken
In diesem Tutorial haben wir gelernt, wie Sie eine responsive Preistabelle erstellen können, die für alle Arten von Geräten geeignet ist. Vielen Dank für das Lesen und viel Erfolg bei Ihren responsiven Preistabellen!
