 Share
Share
Die Zusammenarbeit zwischen Designern und Entwicklern ist für den Erfolg eines Webprojekts von entscheidender Bedeutung und ein Maß für den Erfolg eines Teams. Während der gemeinsame Einsatz des gleichen Arbeitsbereichs von unschätzbarem Wert ist, ist es äußerst hilfreich, eine Online-Informationsquelle zu haben, die bei dieser Zusammenarbeit hilfreich ist. In diesem Artikel werden wir uns Zeplin ansehen und wie es in Kombination mit Sketch funktioniert, um Teams zusammenzubringen.
Vor etwa sechs Monaten, als ich umgezogen bin, wurde ich ermutigt, Sketch auszuprobieren. Das Tolle an dieser Software ist, dass sie sich speziell auf das Design von Oberflächen und Icons konzentriert. Von Zeichenflächen mit spezifischen Größen für Web, Mobile und Symbole bis hin zu Funktionen, die den Entwurfsprozess verbessern, ist Sketch ein Muss für Designer.
Darüber hinaus ist die Lernkurve für fortgeschrittene Benutzer von Photoshop oder Illustrator so gut wie keiner.
Hier einige Beispiele, die Ihnen einen Überblick über die Möglichkeiten von Sketch geben:

In den letzten Jahren haben Designer gelernt, mit Tools wie InVision zusammenzuarbeiten. Diese Plattform verfügt jedoch noch nicht über Funktionen, die eine schnelle Übergabe an das Entwicklungsteam ermöglichen.
Wir sollten nicht von Entwicklern verlangen, dass sie die gleichen Tools beherrschen, mit denen Entwickler Produkte modellieren. Das heißt, wir sollten auch nicht verlangen, dass Designer sich von dem abwenden, was sie am besten können: Design! Das Erstellen eines „Spezifikationsdokuments“ bei jeder Übergabe eines Entwurfs ist alles andere als „agil“ und kann viel Zeitverschwendung zwischen der Übergabe der Entwürfe und der Notwendigkeit einer Iteration bedeuten.
Hier tritt Zeplin in die Szene ein.
Zeplin ist ein Collaboration-Tool für UI-Designer und Frontend-Entwickler. Es geht über den Design-Workflow hinaus und hilft Teams bei der Designübergabe.
Designer können damit ihre Wireframes oder visuellen Designs direkt aus Sketch hochladen und sie zu Projektordnern in Zeplin hinzufügen. Das beste Ding? Den Designs werden automatisch Anmerkungen hinzugefügt (Größen, Farben, Ränder und sogar CSS-Vorschläge für bestimmte Elemente), wodurch Sie ein Online-Repository erhalten, zu dem das gesamte Team beitragen kann.
„Zeplin eignet sich sehr gut als einzige Quelle der Wahrheit.
Da es sowohl als Standalone-App als auch als Web-App verfügbar ist, können Sie von überall aus darauf zugreifen. Ermöglicht das einfache Prüfen von Designs und Dingen wie Abständen, Größen, Farben usw. “- Daniel Setas Pontes, Javascript-Entwickler @NOW TV, Sky
Zeplin funktioniert als Plugin in Sketch. Das Hochladen von Designs ist ein Klick mit einem Klick.
So starten Sie ein Projekt:
 Ein Zeplin-Projekt starten
Ein Zeplin-Projekt starten Exportieren aus der Skizze
Exportieren aus der SkizzeWählen Sie in Sketch einzelne Objekte aus und machen Sie sie exportierbar. Dadurch kann Ihr Entwicklerteam jedes Element später in Zeplin exportieren. So funktioniert das:

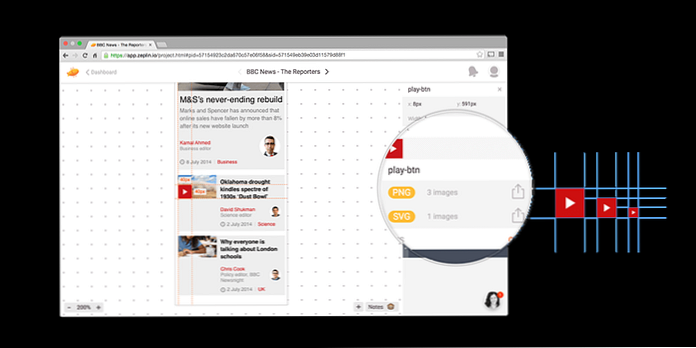
Sobald Sie sich in Zeplin befinden, können Sie zwischen Projekten navigieren und problemlos alle darin enthaltenen Komponenten erkunden. Das Erkennen von Spezifikationen bestimmter Elemente ist auch intuitiv. Wählen Sie das gewünschte Element aus. In der rechten Spalte werden alle relevanten Informationen angezeigt.

Entwickler: So funktioniert das, nachdem Sie das webbasierte Tool geöffnet und sich angemeldet haben:

Wenn das Designteam beim Importieren der Entwürfe in Zeplin exportierbare Elemente zuließ, sollte das Entwicklungsteam einzelne Assets exportieren können. Assets stehen im SVG-Format und in drei verschiedenen PNG-Größen zum Download zur Verfügung.

Die Arbeit mit Zeplin hat viele Vorteile, hier einige Beispiele:
Die Arbeit mit Sketch und Zeplin ist eine großartige Möglichkeit für Designer, mit Entwicklern harmonisch zusammenzuarbeiten. Mein Team arbeitet gerne auf diese Weise - ich würde gerne Ihre Gedanken und Erfahrungen mit diesen Tools hören!
