 Share
Share
Um ein fähiger Webdesigner zu sein, müssen Sie die Raster genau beherrschen, insbesondere wenn Sie Responsive Webdesign betreiben möchten. In diesem Tutorial werfen wir einen Blick auf ein Photoshop-Skript zum Generieren eigener, benutzerdefinierter Raster. Außerdem öffnen wir die Maske und sehen, wie das Skript tatsächlich erstellt wird.
Es ist sehr wahrscheinlich, dass Sie bereits PSD-Dateien von einem oder anderen Rastersystem verwendet haben. Sie haben wahrscheinlich die PSD-Datei mit allen Anleitungen geöffnet, und dann haben Sie die Dokumentgröße geändert, um sich ein wenig Raum zum Atmen zu lassen.
Bei unserem Skript werden unabhängig von der Dokumentgröße Photoshop-Handbücher generiert. Dadurch können wir die Anzahl der Spalten, die Rinnengröße und die Layoutbreite angeben. Okay, genug mit den Einführungen, tauchen wir ein.
Nummer() Funktion, um nur den Datentyp "Number" sicherzustellen.Guides.add () Hinzufügen von Anleitungen zu unserem Dokument.Bevor wir in den Entwicklungsprozess einsteigen, sollten wir uns zunächst kurz mit der Installation und Verwendung des Skripts in Adobe Photoshop befassen.
Dieses Skript ist mit Photoshop CS5 und höher kompatibel. Sie können das Skript über den obigen Link "Download: Quellcode" herunterladen oder aktualisierte Versionen des Skripts von meiner Website herunterladen. Nachdem Sie das Skript (die .jsx-Datei) heruntergeladen haben, kopieren Sie die Datei in [Photoshop-Stammverzeichnis] \ Presets \ Scripts.
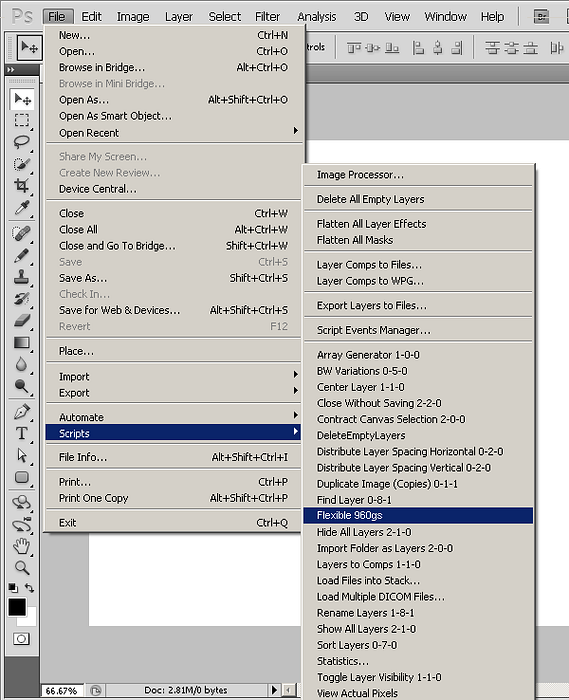
Sie können dann in Photoshop auf das Skript zugreifen. Gehen Sie dazu auf Datei> Skripts (siehe unten).

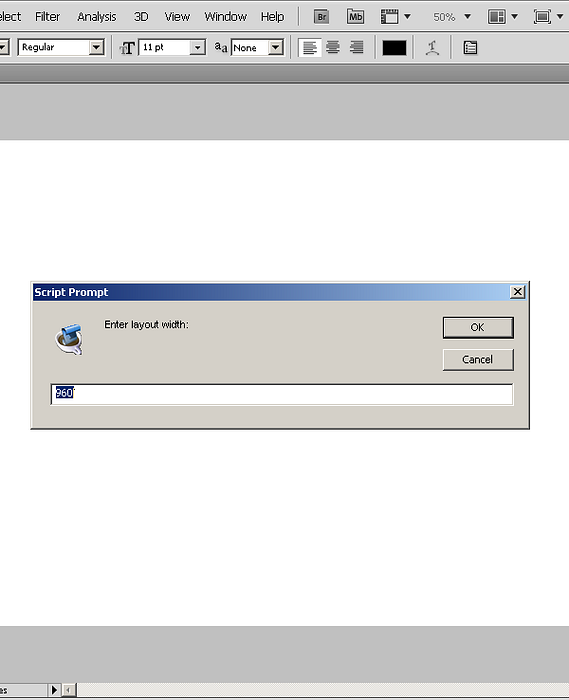
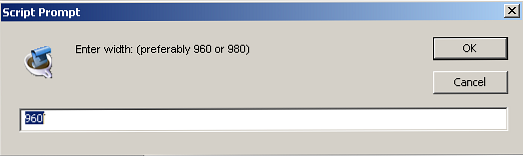
Bevor Sie dieses Skript starten, müssen Sie mindestens ein aktives Dokument geöffnet haben (derzeit wird das Skript nicht ausgeführt und es wird ein Fehler ausgegeben). Nachdem Sie das Skript erfolgreich gestartet haben, wird die erste Eingabeaufforderung angezeigt. Sie werden aufgefordert, die Breite des Layouts einzugeben, das für Ihr Webdesign verwendet werden soll.

Ich habe standardmäßig eine Breite von 960px verwendet. Wenn Sie an dieser Stelle keinen bestimmten Wert eingeben, gilt dies für 960px. Sie können eine beliebige Breite eingeben, sollte jedoch idealerweise eine gerade Zahl sein. Wenn Sie einen ungeraden Wert eingeben, z. B. 955, werden die Berechnungen im Skript gebrochene Zahlen dargestellt. Das heißt, ein Bruchteil eines Pixels, was bei Positionierungshilfslinien nicht möglich ist. Selbst wenn wir diesen Bruchwert abrunden würden, hätten wir keine 100% igen Positionen für die Führungen.
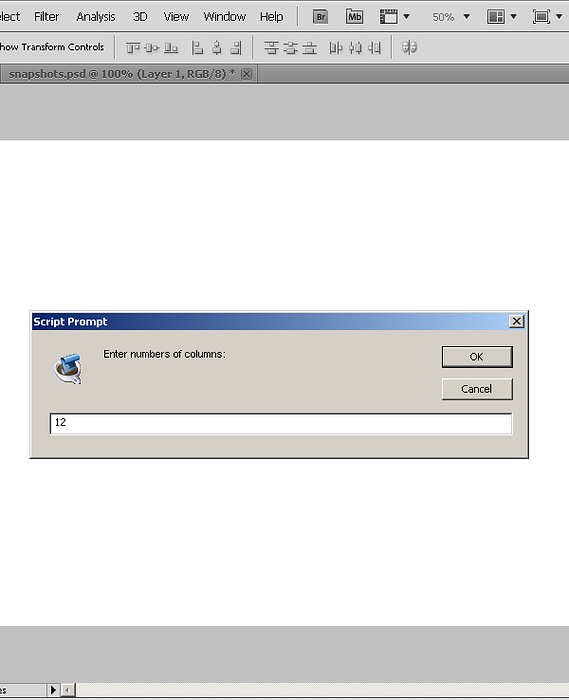
Nachdem Sie bei der ersten Eingabeaufforderung die Eingabetaste gedrückt haben (oder nach dem Einstellen der Layoutbreite OK drücken), wird die nächste Eingabeaufforderung angezeigt, in der Sie aufgefordert werden, die Anzahl der Spalten einzugeben, die Sie in Ihrem Layout verwenden möchten. Als Standard verwende ich 12 Spalten.

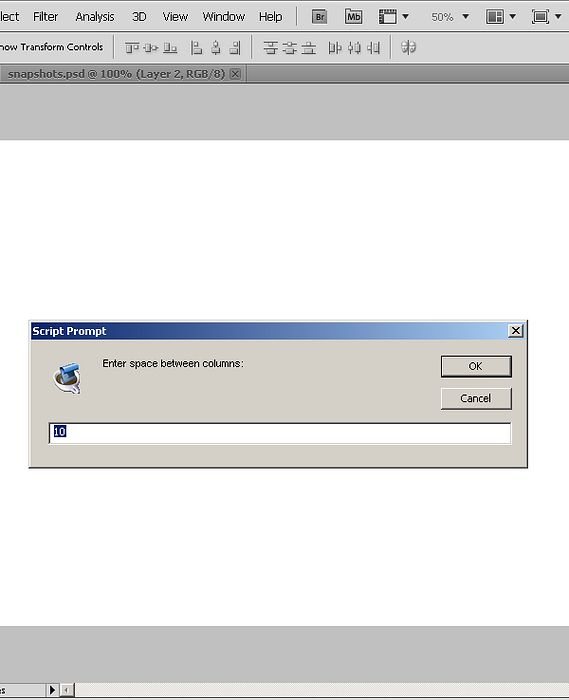
Schließlich erscheint eine dritte Eingabeaufforderung, die einen Wert für die Ränder (den Abstand zwischen Begrenzungen und äußeren Spalten) erfordert. Dieser Wert wird dann verdoppelt, um den Rinnenraum zu erhalten, wie dies in 960-Rastersystemen der Fall ist.

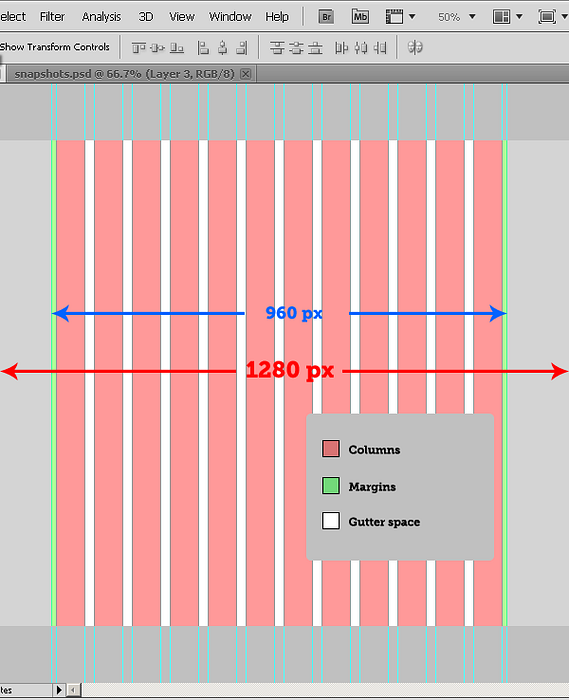
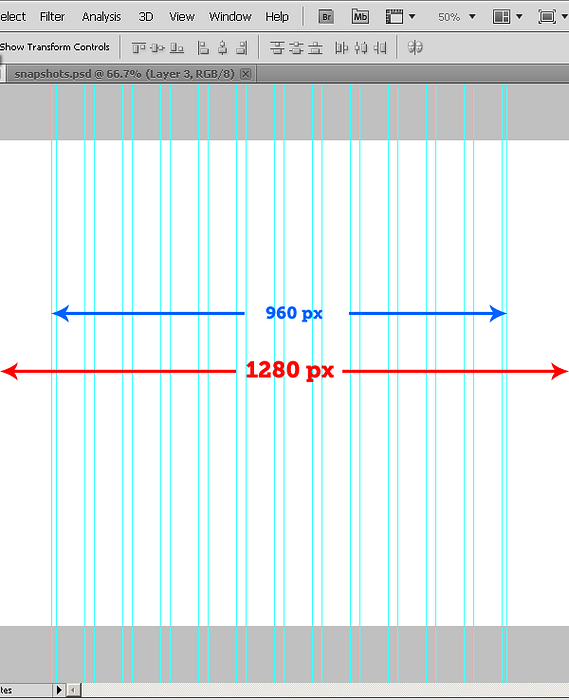
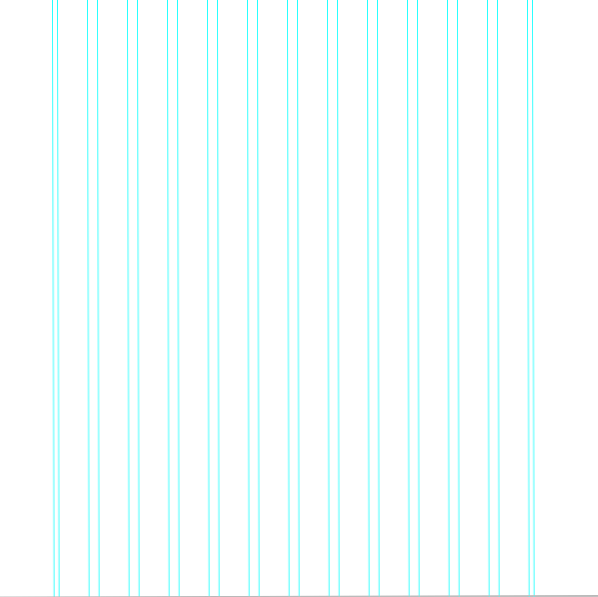
Nachdem Sie in allen drei Eingabeaufforderungen Werte eingegeben haben, werden in Ihrem Dokument Leitfäden in Form von Spalten angezeigt. Wenn Sie dort keine Hilfslinien sehen, haben Sie wahrscheinlich die Sichtbarkeit für Hilfslinien deaktiviert. Sie können ihre Sichtbarkeit wiederherstellen, indem Sie auf Ansicht> Anzeigen> Hilfslinien klicken (Strg +;).

In der Abbildung oben sehen Sie Spalten, Ränder und Zwischenräume. Diese Farben dienen nur zur Veranschaulichung dessen, was was ist. Rote Farben zeigen Spalten; Weiß für Rinne und Grün für Ränder. In der Tat erhalten Sie diese Farben nicht; führt einfach wie in der folgenden Abbildung.

Nun wissen wir, wie es geht benutzen In diesem Skript sehen wir, wie wir das eigentlich können schreiben es mit JavaScript!
Bevor wir mit dem Scripting beginnen, müssen wir wissen, ob ein Photoshop-Dokument geöffnet und in der Anwendung aktiv ist. Wir prüfen es mit dieser Bedingung:
if (app.documents.length! = 0) // Unser gesamter Code wird hier verfügbar sein else // Kein aktives Dokument vorhanden
Wir werden den folgenden Code in diese ersten geschweiften Klammern einfügen und unser Skript mit der Klammer wie oben beenden.
Unsere erste Aufgabe besteht darin, die Maßeinheiten des Photoshop-Dokuments in Pixel umzuwandeln - beim Entwurf für das Web müssen wir pixelgenau sein!
// Dies setzt Maßeinheiten des Dokuments auf Pixel. preferences.rulerUnits = Units.PIXELS;
Als Nächstes bestimmen wir die Abmessungen des Photoshop-Dokuments.
var doc = app.activeDocument; // Die Referenz des aktiven Dokuments in der Variable "doc" speichern, um sie später einfach einzugeben. var docWidth = doc.width; // erhält die Breite des Dokuments und speichert es in "docWidth"
Dieses Rastersystem ist unabhängig von der Höhe des Dokuments und muss daher nicht abgerufen werden.
Jetzt müssen wir die horizontale Mitte des Dokuments oder die Breite des Dokuments ermitteln. Wie machen wir das? Einfach; Teilen Sie die Dokumentenbreite durch zwei.
var docXcenter = docWidth / 2;
An diesem Punkt ist es vielleicht nicht klar, warum ich dieses Zentrum evaluiere, aber im weiteren Verlauf beschreibe ich seine Verwendung in unserem Skript.
An dieser Stelle müssen wir den Benutzer nach der gewünschten Layoutbreite, der Anzahl der Spalten und dem Zwischenraumabstand fragen.
Beispielsweise verwendet 960gs die folgenden festen Kombinationen:
Wir werden klarere Ergebnisse erzielen, wenn wir eine dieser Kombinationen (zum Beispiel die erste) als Standard verwenden.
// Layoutbreite vom Benutzer abrufen. Voreinstellung auf 960px. var layoutWidth = Number (Eingabeaufforderung ('Eingabe Layoutbreite:', 960)); // Dies erhält die Anzahl der Spalten vom Benutzer. Am besten 12, 16 oder 24. Standardmäßig 12 Spalten. var cols = Number (Eingabeaufforderung ('Geben Sie die Anzahl der Spalten ein:', 12)); // Ruft Ränder von links nach rechts vom Benutzer ab. Was später verdoppelt wird, um Rinne zu bekommen. Default 10px var margin = Number (Eingabeaufforderung ('Leerzeichen zwischen den Spalten eingeben:', 10)); Okay, bevor wir weitergehen, schauen wir uns zuerst an, was genau "prompt" ist.
Eingabeaufforderung ("Nachricht an Benutzer hier", "Standardwert hier"); Eingabeaufforderung zeigt dem Benutzer einen Dialog mit einer Nachricht und einem Eingabefeld wie folgt:

Der Benutzer gibt die erforderliche Eingabe ein. An diesem Punkt gibt die Eingabeaufforderung diese Eingabe zurück.
Der erste Teil der Eingabeaufforderung (der vor dem Komma angezeigt wird) fügt dem Benutzer eine Meldung in einem Dialogfeld hinzu. Wir können Benutzer über den Eingabetyp und gültige Werte usw. leiten.
Eingabeaufforderung ("Anzahl der Spalten eingeben. Geeignete Werte sind 12, 16, 24.", 12); Der zweite Teil der Eingabeaufforderung ist der Standardwert für das Eingabeaufforderungsdialogfeld. Bei Spalten verwenden wir hier 12 als Standardwert.
Zahl ist eine Methode, die Zahlen aus der gegebenen Eingabe extrahiert. Wenn der Benutzer eine andere Zahl als eine Zahl (z. B. einen Namen oder eine andere Zeichenfolge) eingegeben hat, gibt die Methode a zurück NaN (Keine Zahl) Durch diese Sanierung wird sichergestellt, dass Sie nur den Datentyp der Zahl erhalten, der in bestimmten Situationen, in denen nur Zahlen funktionieren, unerlässlich ist.
Die erste Zeile erhält den Wert der Layoutbreite. Die eigentliche Angelegenheit der Website wird innerhalb dieser Breite liegen. Da wir 960gs verwenden, ist der Standardwert 960px. Sie können ihn jedoch in jede beliebige Breite ändern.
In der zweiten Zeile erhalten wir die Anzahl der Spalten, die unser Benutzer in seinem Layoutentwurf haben möchte. 960gs verwendet 12, 16 oder 24 Spalten, da sie sehr effektiv arbeiten, aber sie sind keinesfalls obligatorisch.
In der dritten Zeile erhalten wir den Raum, der zwischen den Spalten und an den Grenzen des Layouts liegt. Dieser Raum wird normalerweise als Rinne zwischen den Säulen verwendet.
var Rinne = Abstand * 2; // Berechnet die horizontale Mitte des Layouts und damit die Mitte des Dokuments var layoutHalf = layoutWidth / 2;
Hier wird der Rinnenraum berechnet und der Variablen zugewiesen Rinne. In der zweiten Zeile berechnen wir die Hälfte der Layoutbreite, die wir durch Benutzereingaben erhalten. Mit anderen Worten, der horizontale Mittelpunkt unseres Layouts.
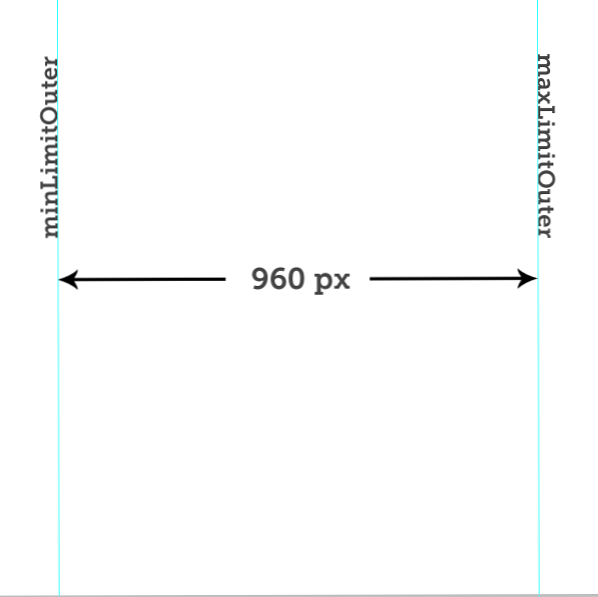
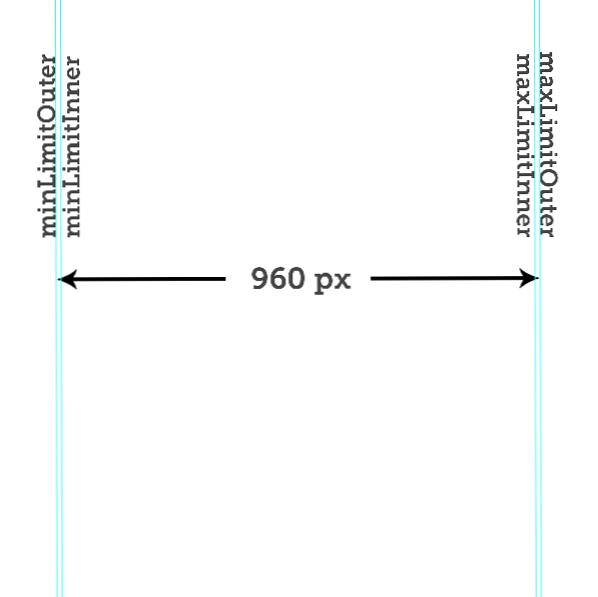
In den ersten beiden Zeilen dieses Codeabschnitts berechnen wir die Position der linken und rechten Begrenzungen unseres Layouts. Wir bezeichnen diese als äußere Grenzen; die linke Grenze ist minLimitOuter und die rechte Grenze ist maxLimitOuter.
In den folgenden zwei Zeilen berechnen wir die inneren Grenzen unseres Layouts. Dies ist effektiv unsere Layoutbreite minus der Rinnenbreite. Stellen Sie sich dies als den Rand vor, der direkt innerhalb der Layoutbreite liegt.
// äußere Grenzen, das ist die Layoutbreite; var maxLimitOuter = docXcenter + layoutHalf; var minLimitOuter = docXcenter - layoutHalf; // Innere Grenzen für 960 g var minLimitInner = minLimitOuter + space; var maxLimitInner = maxLimitOuter - Leerzeichen;
Hier kommt die Definition von docXcenter worüber wir früher gesprochen haben. docXcenter ist der Mittelpunkt unserer gesamten Dokumentenbreite. Wir müssen das bewerten, um die Dinge im Zentrum des Dokuments zu platzieren. Wir platzieren keine Führung in der Mitte, aber wir brauchen sie, um andere Elemente zu positionieren.
Also was ist layoutHalf? Dies ist die Hälfte der vom Benutzer definierten Breite des Layouts. Wir haben diese Breite in Hälften geteilt, sodass wir jede Hälfte auf jeder Seite von docXcenter platzieren können. Hier können wir die Position der Hilfslinien am linken und rechten Rand des Layouts bestimmen.
Die Position der linken Hilfslinie wäre (Mitte des Dokuments - Hälfte der Layoutbreite), und die Führungslinie am rechten Rand wäre (Mitte des Dokuments + Hälfte der Layoutbreite)..
Hier berechnen wir die Breite jeder Spalte. Wir benötigen diesen Wert später, wenn Sie den Vorgang zum Hinzufügen von Hinweisen wiederholen.
var colWidth = (layoutWidth - (cols * gosse)) / cols;
Schließlich kommen wir zu unserem ersten eigentlichen "Guide Adding" -Schritt! Hier fügen wir zwei Hilfslinien an den Layoutgrenzen hinzu. unsere äußeren Grenzen.
doc.guides.add (Direction.VERTICAL, minLimitOuter); doc.guides.add (Direction.VERTICAL, maxLimitOuter);
Die erste Zeile fügt unserem Dokument an den Positionen von minLimitOuter, der linken Kante des Layouts und maxLimitOuter am rechten Rand des Layouts eine vertikale Hilfslinie hinzu.


Lassen Sie mich die obigen Codezeilen etwas näher erläutern.
doc.guides.add (Richtung.VERTIKAL / HORIZONTAL, Position)
Diese Zeile fügt unserem Photoshop-Dokument tatsächlich Anleitungen hinzu. "doc" ist einfach der Verweis auf unser derzeit aktives Dokument. "Hilfslinien" ist ein Objekt von Klassenhilfslinien, das innerhalb des Dokuments liegt und für das Verhalten und die Eigenschaften von Hilfslinien in einem Photoshop-Dokument verantwortlich ist. "Hinzufügen" ist eine Methode von Klassenhilfslinien, die unserem Dokument Richtlinien hinzufügen.
doc.guides.add () ist eine Methode, die nur zwei Parameter erfordert. Die erste ist die Richtung der Führung, die vertikal oder horizontal sein kann. Der zweite Parameter ist einfach die Position der Führung. Wenn Sie Ihre Einheiten auf Pixel setzen, wird davon ausgegangen, dass der Wert, der an den 2. Parameter übergeben wird, Pixel oder ein anderer ist.
Die erste Runde behandelt unsere erste Gruppe von Leitfäden und inneren Grenzen:
für (i = 0; i < cols ; i++ ) guidPos = minLimitInner + ( ( colWidth + gutter ) * i ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos));
Schauen wir uns das mal an. Wir wiederholen (Schleife) unseren Code "cols", da dies die Anzahl der Spalten ist, die unser Benutzer verwenden möchte. In diesem Code fügen wir auch unsere inneren Grenzen hinzu.
Die erste Zeile nach der "for" -Startlinie ist eine Variable "guidPos" für die Führungsposition. "minLimitInner" stellt sicher, dass die Position unseres ersten Leitfadens mit minLimitInner beginnt. die inneren Grenzen. Dann multiplizieren wir die colWidth und die Rinne mit "i", das 0 bis "cols" mal wiederholt wird. Auf diese Weise fügen wir dem Dokument unsere erste Gruppe von Leitfäden hinzu. Diese Anleitungen befinden sich links von jeder Spalte.
Dann überprüfen wir in der zweiten Zeile, ob der guidPos-Wert den maxLimitInner-Wert überschreitet. die rechte innere Begrenzung des Dokuments. Wenn ja, bricht es aus der Schleife. Wenn diese Bedingung nicht wahr ist, wird die Schleife fortgesetzt, bis die Bedingung erfüllt ist.
Die dritte Codezeile fügt die Guides einfach an der guidPos-Position hinzu.
Zeit, sich mit unserer zweiten Gruppe von Guides auseinanderzusetzen.
für (j = 0; j < cols ; j++ ) if ( j == 0 ) multiply = 0 else multiply = 1; temp_gutter = ( gutter * multiply ) ; guidPos = ( minLimitOuter - space ) + ( ( colWidth + gutter ) * ( j + 1 ) ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos));
Mit ein paar kleinen Unterschieden fügt dieses Codeteil Hilfslinien zu den rechten Kanten unserer Spalten und zur rechten inneren Begrenzung hinzu.

Hier ist der vollständige Code:
if (app.documents.length! = 0) preferences.rulerUnits = Units.PIXELS; var layoutWidth = Number (Eingabeaufforderung ('Eingabe Layoutbreite:', 960)); var cols = Number (Eingabeaufforderung ('Geben Sie die Anzahl der Spalten ein:', 12)); var space = Number (Eingabeaufforderung ('Leerzeichen zwischen den Spalten eingeben:', 10)); var doc = app.activeDocument; var docWidth = doc.width; var docXcenter = docWidth / 2; var Rinne = Abstand * 2; // Rinnenraum var layoutHalf = layoutWidth / 2; // äußere Grenzen, das ist die Layoutbreite; var maxLimitOuter = docXcenter + layoutHalf; var minLimitOuter = docXcenter - layoutHalf; // Innere Grenzen für 960 g var minLimitInner = minLimitOuter + space; var maxLimitInner = maxLimitOuter - Leerzeichen; var colWidth = (layoutWidth - (cols * gosse)) / cols; doc.guides.add (Direction.VERTICAL, minLimitOuter); doc.guides.add (Direction.VERTICAL, maxLimitOuter); für (i = 0; i < cols ; i++ ) guidPos = minLimitInner + ( ( colWidth + gutter ) * i ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos)); für (j = 0; j < cols ; j++ ) if ( j== 0 ) multiply = 0 else multiply = 1; temp_gutter = ( gutter * multiply ); guidPos = ( minLimitOuter - space ) + ( ( colWidth + gutter ) * ( j + 1 ) ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos)); // end-if app.documents.length else alert ("Es ist kein aktives Dokument vorhanden"); Obwohl dieses Skript Fehler und Nachteile enthalten kann, sollten Sie in einem praktischen Beispiel etwas über JavaScript für Photoshop lernen. Sie haben es vielleicht gar nicht verstanden, aber ich hoffe, es hat zumindest Ihre Neugier gekitzelt. Wenn Sie Fragen haben, können Sie diese gerne in den Kommentaren hinterlassen.
