
 Share
Share
 Was Sie erstellen werden
Was Sie erstellen werdenIn meinem letzten Lernprogramm haben wir uns angesehen, wie Sie mit Adobe XD eine mobile App als Drahtmodell verwenden können. Dieses Mal werde ich Ihnen erzählen, wie Sie ein visuelles Modell und einen Prototyp entwerfen können.
Adobe XD kann sowohl für das Web als auch für das mobile Design verwendet werden. Es bietet einen optimierten Arbeitsbereich, in dem Sie Ihre Erfahrungen gestalten können. Dazu gehört eine einfache Interaktivität, die an einen Entwickler gesendet oder einem Client präsentiert wird.
Wir entwerfen eine Website für einen einfachen Online-Bekleidungsgeschäft. eine fiktive Marke namens „Lo-Key“, die eine Reihe von urbanen Themen verkauft. Folgen Sie den Anweisungen, um zu lernen. Sie können die Ergebnisse auch modifizieren und experimentieren, wenn Sie dieses Tutorial verwenden, um Ihren eigenen Shop zu gestalten.
In diesem Lernprogramm wird davon ausgegangen, dass Sie Ihre Hausaufgaben bereits gemacht haben. Wenn Sie ein Unternehmen sind, wissen Sie bereits, wer Ihr Kunde ist und welche Art von Weberfahrung am besten für ihn geeignet ist. Als Designer haben Sie Ihre Benutzerrecherche recherchiert, die Markenidentität entworfen oder etabliert und viel Zeit für das Framing und die Überarbeitung aufgewendet.


Wenn Sie nur Adobe XD ausprobieren und in diesem Lernprogramm die Grundlagen für das Entwerfen eines Prototyps kennen lernen möchten, können Sie dies natürlich auch tun. Nehmen Sie einfach nicht an, dass der hier beschriebene Prozess die Gesamtheit eines tatsächlichen UX-Designprozesses ist!
Wenn Sie bereit sind, ein visuelles und interaktives Modell zu entwickeln, können Sie mit dem nächsten Schritt fortfahren.
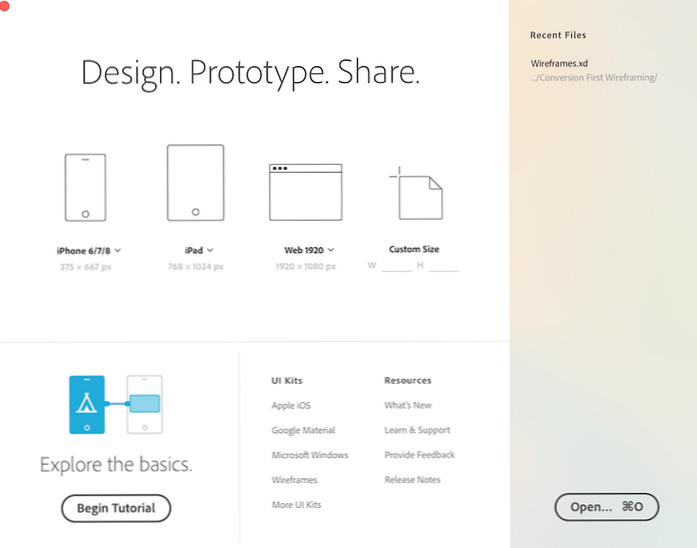
Als Erstes fordert Adobe XD Sie auf, eine Bildschirmgröße auszuwählen. Der Standard für das Web ist Web 1920 (1920 x 1080 px), Sie können jedoch auch eine der anderen Optionen auswählen (Web 1280 oder Web 1366) Oder wählen Sie eine benutzerdefinierte Größe.

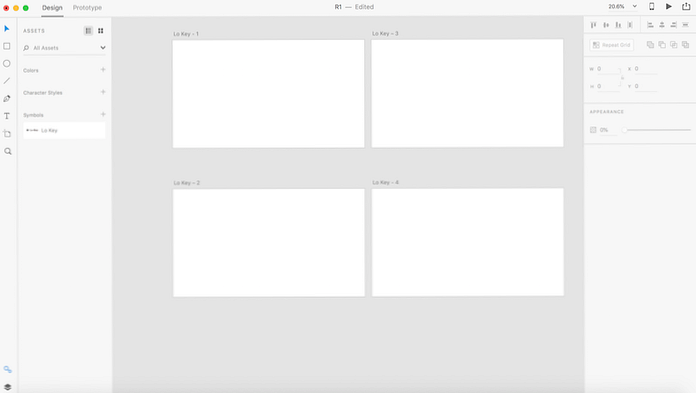
Wenn Sie Ihre Auswahl getroffen haben, werden Sie vom XD-Arbeitsbereich standardmäßig in der Entwurfsansicht und einer sauberen weißen Leinwand („Zeichenfläche“) in der von Ihnen gewünschten Größe begrüßt.
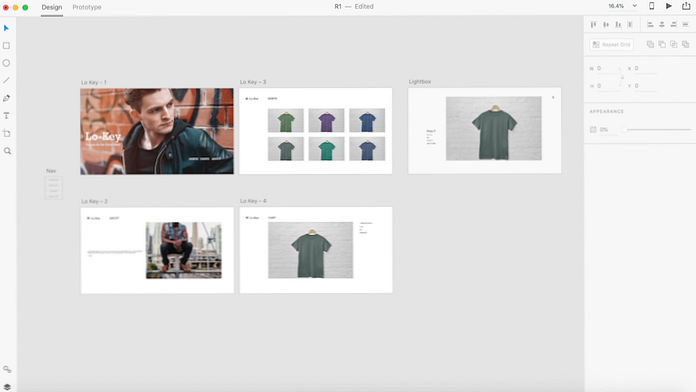
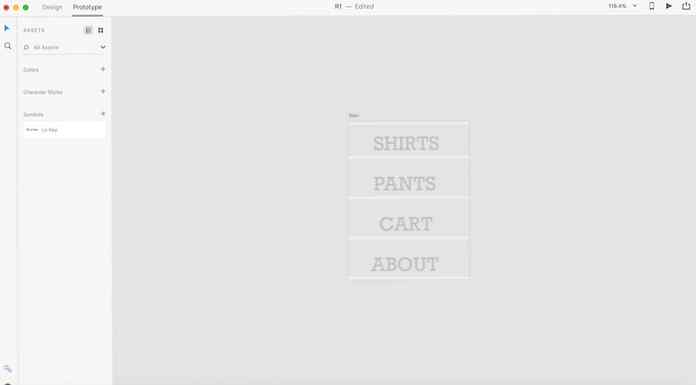
Wir werden vier Standardseiten für einen Online-Shop nachahmen:
Wir benötigen auch Zeichenflächen für ein Dropdown-Menü sowie ein Popup-Fenster, in dem weitere Details zu einem ausgewählten Produkt angezeigt werden (Effekt „Leuchtkasten“). Diese können jedoch später erstellt werden.
Erstellen Sie zunächst drei weitere Zeichenflächen, indem Sie im linken Fensterbereich die Zeichenflächenfunktion auswählen und auf eine beliebige Stelle neben Ihrer ersten Zeichenfläche klicken.

Alternativ können Sie auch auf die erste Zeichenfläche klicken, um sie auszuwählen und auszuwählen Bearbeiten> Duplizieren. Benennen Sie jeden um, indem Sie doppelt auf die Standardtitel tippen (oben links auf jeder Zeichenfläche sichtbar)..
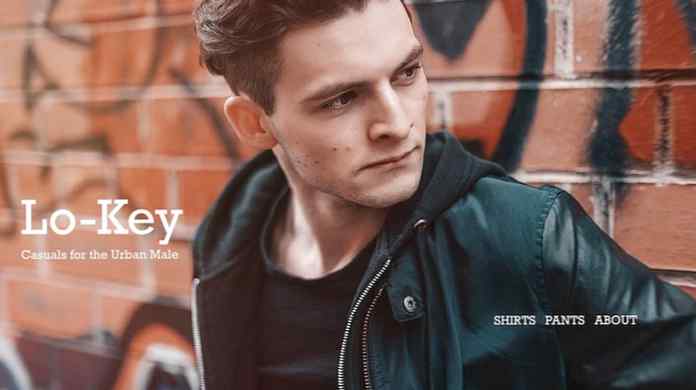
Für unsere Homepage werden wir etwas tun, das bei Websites in der Mode- und Einzelhandelsbranche sehr beliebt ist. Wir wählen ein großes Bild als Hintergrund.
Spitze: Sie können Adobe XD mitteilen, dass eine Zeichenfläche Ihre Startseite ist, indem Sie die gesamte Zeichenfläche auswählen und auf das graue Tag klicken, das oben links angezeigt wird. Es wird blau, um anzuzeigen, dass dies die Lande- oder Startseite für Ihre Erfahrung ist.
Wenn Sie sich für ein Bild entschieden haben, das Sie verwenden möchten, wählen Sie Datei> Importieren (alternativ drücken Befehlstaste + Umschalttaste + I), um das Bild auf Ihrer Festplatte zu finden und in Ihre Leinwand zu importieren. Wenn Ihr Bild größer ist als die Zeichenfläche, halten Sie es gedrückt, und ziehen Sie es an die gewünschte Position.
In unserer minimalistischen Ästhetik werden wir unseren Text kurz und sauber halten - nur den Markennamen (oder das Logo), einen Slogan und eine Navigationsleiste.
Wähle aus Text Klicken Sie im linken Bereich auf das gewünschte Werkzeug, und klicken Sie auf die erste Zeichenfläche, um mit dem Schreiben zu beginnen. Für unseren Logotext beginne ich unterhalb der Mitte. Sie können ihn jedoch durch Klicken und Ziehen beliebig verschieben. Natürlich können Sie ein Logo auch auf die gleiche Weise importieren wie unser Hintergrundbild.
Unter dem Logotext können Sie die Text Tool erneut, um den Slogan Ihrer Marke aufzuschreiben.

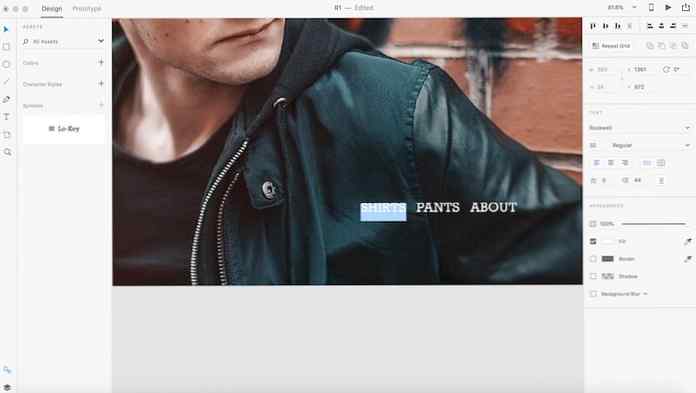
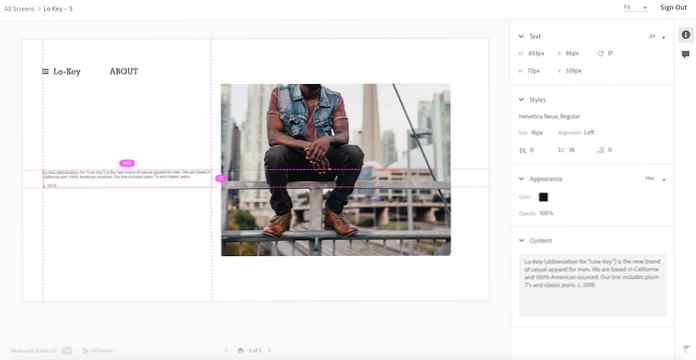
Adobe XD bietet viele Standardformatierungsoptionen für Ihren Text. Sie können einen beliebigen Textblock auswählen und dessen Schriftart, Stil, Farbe, Größe und andere Attribute ändern. Der folgende Screenshot zeigt die Formatierung für den Navigationstext auf der Startseite.

Die Schriftarten in diesem Beispiel folgen einem harmonischen 1: 2-Maßstab, den Sie in diesem Handbuch zur effektiven Typografie für das Web kennen lernen können:

Verwenden Sie das, was Sie in diesem Abschnitt gelernt haben, um die Seitentitel für die verbleibenden vier Seiten hinzuzufügen und die Bilder und den Haupttext für die Wagen und Über Seiten.

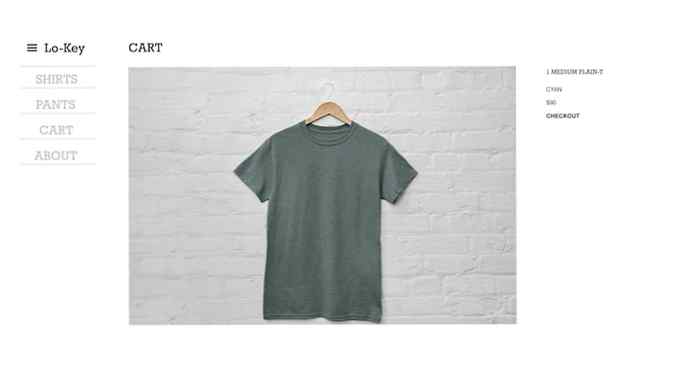
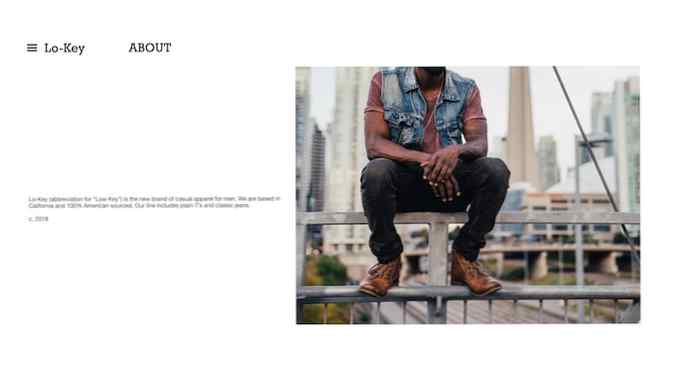
Wenden wir uns dem zu Über Seite.
Suchen Sie ein Navigationssymbol, das Ihnen gefällt (wie in diesem Set zu finden), und legen Sie es neben dem Logo in der oberen linken Ecke auf Über Seite (oder eine der anderen beiden Seiten neben der Startseite).
 Beispiel für ein Menüsymbol
Beispiel für ein Menüsymbol
Da Sie Ihr Symbol und Ihr Logo auch für die anderen Seiten benötigen, können Sie diese in eine Symbol. Klicken Sie mit der rechten Maustaste und wählen Sie Machen Sie ein Symbol (oder schlagen Befehl + K). Sie können auf alle Symbole zugreifen, die Sie erstellt haben, indem Sie auf klicken Vermögenswerte Symbol auf der linken Seite. Von dort aus können Sie ein Symbol per Drag & Drop auf eine beliebige Zeichenfläche ziehen. Auf diese Weise müssen Sie nicht jedes Mal kopieren und einfügen.
Sie können Ihre verlinken Lo-Key Symbol auf der Startseite mit der Methode im nächsten Schritt.
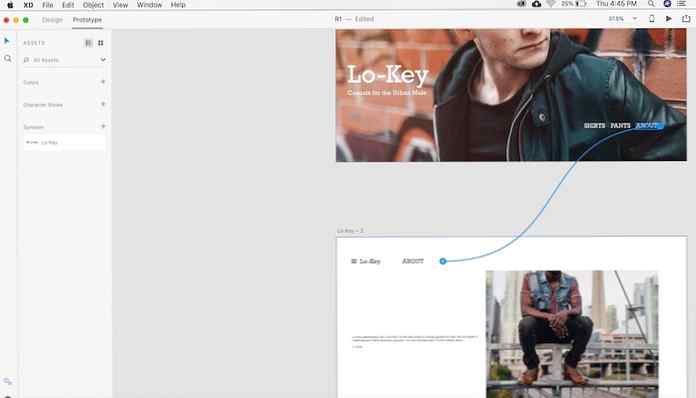
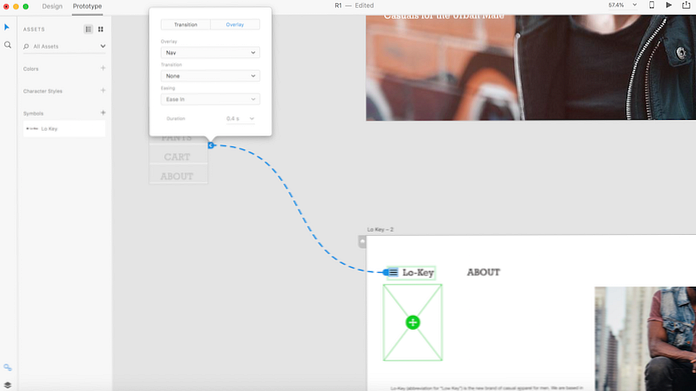
Wechseln zu Prototyp Modus von der Leiste oben. Untersuche dein erstes Art Board (Home) und wähle das Über Text. Daneben erscheint ein blauer Pfeil. Drücken Sie darauf und ziehen Sie es heraus. Ein blauer Draht wird gehorsam folgen, wohin der Cursor geht ...

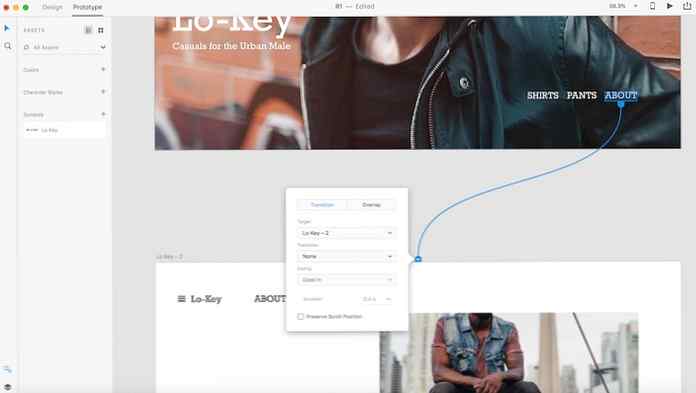
Ziehen Sie es auf Ihre zweite Zeichenfläche (Über) und lass es dort. Sie haben jetzt einen Link zwischen den beiden Seiten erstellt und sichergestellt, dass die Übergang Registerkarte ausgewählt ist, können Sie den Typ auswählen Übergangund Lockerung Verwenden Sie das Popup, das erscheint, wenn Sie den Draht fallen lassen. Für jetzt können Sie das behalten Übergang zu keiner weil wir das wollen Über um die Homepage sofort zu ersetzen, sobald die Über Taste wird gedrückt.

Sie können diese Methode wiederholen, um Links zu anderen Seiten hinzuzufügen.
Fügen wir nun unser Navigations-Dropdown-Menü hinzu.
Erstellen Sie eine neue Zeichenfläche mit dem Titel Nav, und passen Sie die Abmessungen an Ihre Anforderungen an Breite und Höhe Steuerelemente im rechten Bereich angezeigt. Die unten abgebildete Nav-Zeichenfläche ist 210px X 275px.
Verwendung der Text und optional, Linie Tools im linken Bereich, gestalten Sie Ihr Dropdown-Menü. Dieses Menü erscheint, wenn Ihr Kunde auf das Hamburger-Symbol klickt.

Zurück in Prototyp Ziehen Sie ein Kabel aus dem Hamburger Menü auf die Navigationsleiste. Wechseln Sie in dem daraufhin angezeigten Feld zu Überlagerung Tab. In einem grünen Feld wird angezeigt, wo die Überlagerung angezeigt wird. Ziehen Sie, um es zu verschieben, bis es sich unter Ihrem Hamburger Menü befindet. Wählen Keiner als Übergangseinstellung (oder experimentieren Sie mit den anderen Optionen).

Klicken Sie jetzt auf abspielen Symbol im rechten oberen Fenster. Ihre Homepage wird in einem Vorschaufenster angezeigt. Drücke den Über Taste, um zum zu gelangen Über Seite. Klicken Sie nun auf das Hamburger-Symbol. Das Dropdown-Menü wird angezeigt. Klicken Sie erneut darauf und es wird verschwinden.
Sie können die Elemente / Seitentitel in der Dropdown-Liste mit den entsprechenden Seiten auf dieselbe Weise wie in Schritt 6 verknüpfen. Dadurch wird die Navigation für alle Seiten Ihres Prototyps zu einer funktionierenden Navigation.
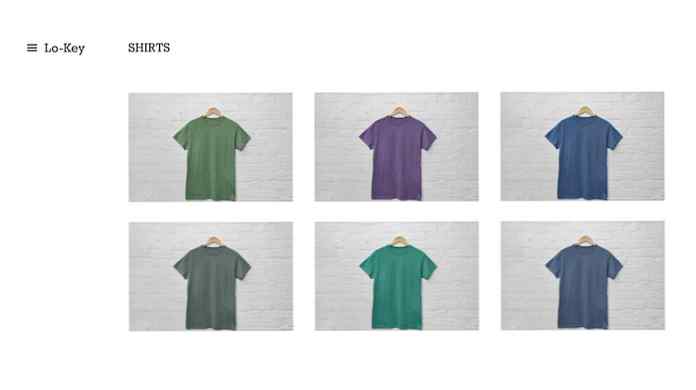
Für unser Hemden Seite benötigen wir mehrere Reihen von Produkten.
Dafür verwenden wir eine XD-Funktion namens Wiederholen Sie das Raster. Wenn für Ihr Design Elemente oder Inhaltslisten wiederholt werden, können Sie dies mit der Funktion "Wiederholungsraster" tun, ohne dass Änderungen vorgenommen werden, die automatisch im gesamten Raster aktualisiert werden.
Verwenden Sie die Rechteck Werkzeug aus dem linken Bereich, um ein Rechteck mit 450px x 300px zu zeichnen, und verwenden Sie dann das Füllen Klicken Sie im rechten Fensterbereich auf hellgrau, um anzuzeigen, dass es sich um einen Bildplatzhalter handelt.
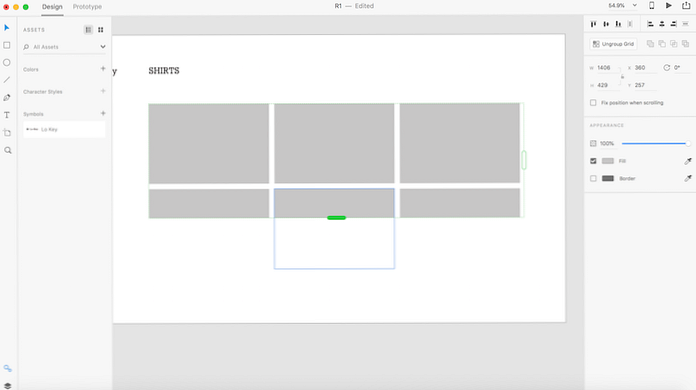
Wählen Sie nun das Rechteck aus und klicken Sie auf Wiederholen Sie das Raster im rechten Fensterbereich (oder Objekt> Raster wiederholen). Um Ihre Auswahl werden eine grüne Umrandung und grüne Schieberegler angezeigt, mit denen Sie Ihre Inhaltsliste in jede Richtung erweitern können (in unserem Fall vertikal und horizontal). Klicken Sie jetzt und ziehen Sie so lange, bis zwei Reihen mit jeweils drei Spalten entstehen.

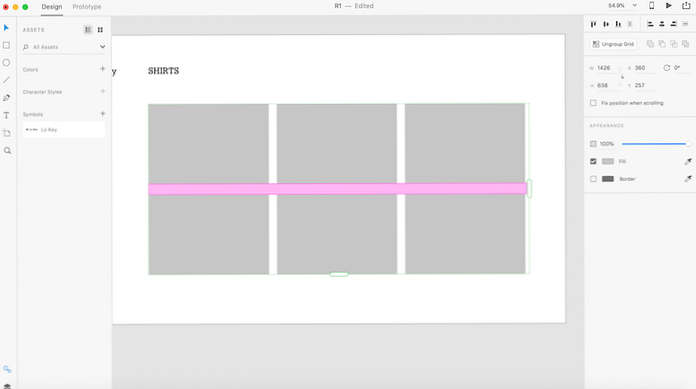
Wählen Sie Ihr Wiederholungsgitter aus und bewegen Sie den Mauszeiger auf die weißen Flächen zwischen Ihren Rechtecken. Wenn sie rosa werden, können Sie nach oben und unten ziehen, um den Abstand zwischen den Zellen zu ändern.

Um Ihr Raster mit Produktbildern zu füllen, ziehen Sie Ihre Produktfotos aus einem einzelnen Ordner in Ihr Raster in XD. Sie füllen das Raster automatisch aus.

Sie können dieselbe Overlay-Methode wie in Schritt 7 verwenden, um Ihre Produkt-Lightbox zu erstellen, die angezeigt wird, wenn Sie auf ein Shirt / Produkt klicken.

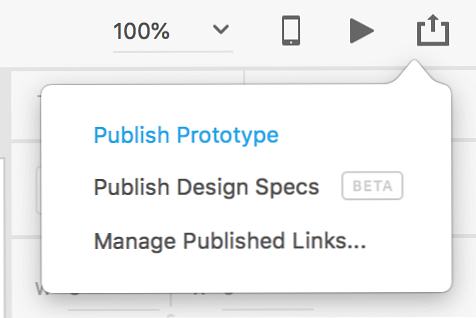
Mit Adobe XD können Sie alles, woran Sie gerade arbeiten, schnell und einfach mit Mitarbeitern und anderen Interessengruppen teilen.
Wenn Sie für einen Kunden an einer App oder Website arbeiten, können Sie ihnen einen Link zu Ihrem Designprojekt freigeben, indem Sie auswählen Datei> Freigeben> Prototyp veröffentlichen.

Sie können auch veröffentlichen Design-Spezifikationen Damit können Entwickler (oder andere Personen) die Formatierung und andere Einstellungen für Ihren Prototyp in einem Browser anzeigen. Sie können auch Assets herunterladen, z. B. Bilder oder Grafiken, die Sie für den Export markieren (gehen Sie zu Ansicht> Ebenen. Sie können entweder ein Element auswählen und auf das Symbol daneben klicken oder mit der rechten Maustaste auf ein Element in der Liste klicken und auswählen Für den Chargenexport markieren).
 Design Specs in einem Webbrowser
Design Specs in einem WebbrowserUnd wir sind fertig! Sie haben jetzt einen Prototyp für einen einfachen Online-Shop entworfen. Es kann mit Stakeholdern geteilt oder von Entwicklern einzeln ausgewählt und erstellt werden. Weitere Informationen zu Adobe XD finden Sie unter den Links!
