 Share
Share
 Was Sie erstellen werden
Was Sie erstellen werdenXD (Experience Design) ist die One-Stop-Lösung von Adobe für die Gestaltung von Benutzererlebnissen für Web und Mobile. In diesem Tutorial zeige ich Ihnen, wie Sie es als Wireframing-Tool für Ihre nächste mobile App oder Website verwenden können.
Wir werden eine einfache hypothetische App namens "Bucket" entwickeln, mit der Benutzer die Bucket-Liste ihres Lebens anzeigen und ergänzen können (auch als "Dinge zu tun, bevor ich sterbe")..
Folgen Sie den Anweisungen, um die Grundlagen des Wireframing Ihres eigenen Projekts zu lernen.
User Experience Design ist eine umfassende Disziplin, aber für den Umfang dieses Artikels (und für alle Neuling-Designer) möchte ich, dass Sie einem einzigen Prinzip folgen: Machen Sie eines (und machen Sie es!) Auf jedem Bildschirm, den Sie mit Drahtmodell und Design erstellen.
Wenn Sie Ihr Design-Layout und Ihren Fluss benutzerorientiert gestalten möchten, denken Sie an die wichtigsten Benutzeranforderungen, die Sie auf jedem Bildschirm zu erfüllen versuchen, und konzentrieren Sie sich auf die einfachste und effektivste Methode, dies zu tun. Es ist ein Anfängerfehler, zu viele Funktionen auf einen einzigen Bildschirm zu drücken. Fügen Sie stattdessen sorgfältig weitere Funktionsschichten hinzu, sobald die primäre Erfahrung vorhanden ist.
Spitze: Um ein gutes Beispiel in Aktion zu sehen, besuchen Sie die Shopify POS-App, die die Integration eines Online-Shops mit einem Offline-Shop vereinfacht.
Für unsere Bucket-App werden wir ihre Anmeldeseite, einen Bildschirm mit der aktuellen Liste und einen Bildschirm zum Hinzufügen eines neuen Elements per Rahmen umrahmen.
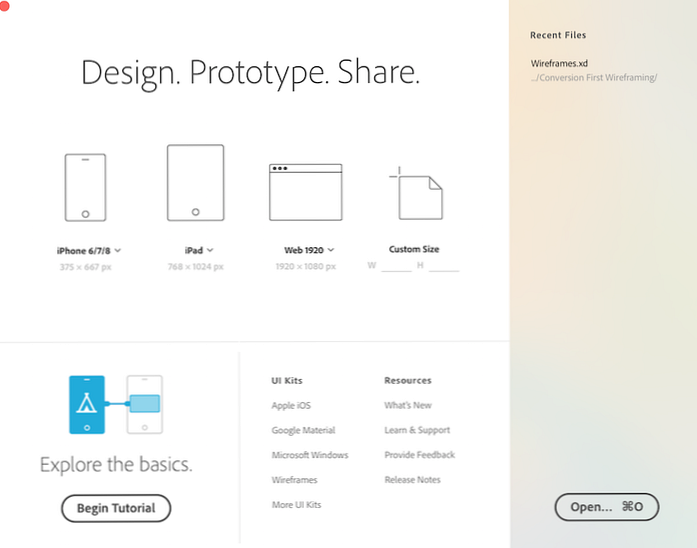
Wenn Sie Adobe XD starten, werden Sie aufgefordert, eine Bildschirmgröße auszuwählen. Für dieses Lernprogramm wählen wir die Abmessungen des iPhone 6/7/8 (375 x 667) aus. Sie können jedoch genauso einfach mit den Größen iPad, Web oder Benutzerdefiniert beginnen.

Sie können natürlich anfangen, Ihre Ideen zu skizzieren (eine gängige Praxis für die meisten Designer), aber ich persönlich finde es nützlich, von Anfang an in der vorgesehenen Umgebung zu entwerfen. Wenn Sie für einen Bildschirm mit 1920 x 1080 entwerfen, ist es schwieriger, anhand einer Skizze einen korrekten Skaleneffekt zu erhalten.
Sobald Sie Ihre Auswahl getroffen haben, werden Sie vom XD-Arbeitsbereich und einer brandneuen Leinwand in der von Ihnen gewählten Größe begrüßt.
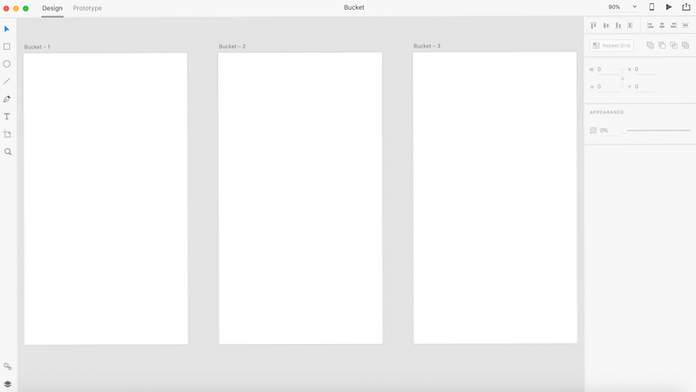
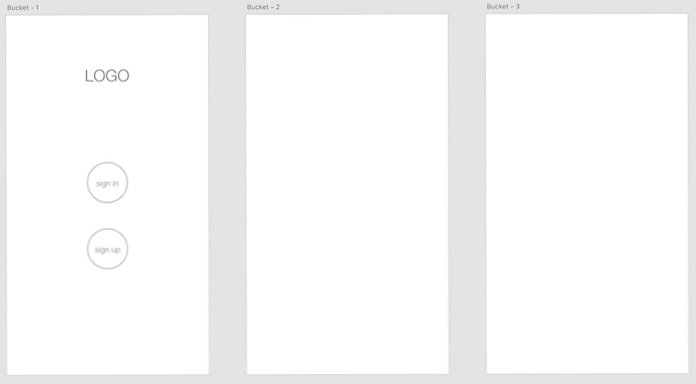
Wir beginnen mit Duplikaten der Zeichenfläche.
Wir werden drei Bildschirme mit einem Drahtmodell versehen. Erstellen Sie also zwei weitere Zeichenflächen, indem Sie im linken Fensterbereich die Zeichenflächenfunktion auswählen und auf eine beliebige Stelle neben Ihrer ersten Zeichenfläche klicken.
Alternativ können Sie auch auf die erste Zeichenfläche klicken, um sie auszuwählen Bearbeiten> Duplizieren.
Sie können die Bildschirme umbenennen, indem Sie doppelt auf die Standardtitel tippen, die oben links auf jeder Zeichenfläche angezeigt werden.

Für den ersten Bildschirm erhalten Sie einen Platzhalter für ein Logo und zwei Schaltflächen zum Anmelden (für nicht registrierte Benutzer) und zum Anmelden (für registrierte Benutzer)..
Wähle aus Text Klicken Sie im linken Bereich auf das gewünschte Werkzeug, und klicken Sie auf die erste Zeichenfläche, um mit dem Schreiben zu beginnen. Wir benötigen einen Platzhalter für das App-Logo, damit ich ganz oben anfange. Sie können ihn jedoch durch Klicken und Ziehen beliebig verschieben. Für den Text selbst können Sie einfach "Logo" eingeben. Jede Grafik für das Markenlogo kann später im Entwurfsprozess verwendet werden.
Verwenden Sie unter dem Logotext die Text Werkzeug erneut, um "Anmelden" und "Anmelden" übereinander zu schreiben (aber lassen Sie genügend Platz, um Kreise um sie zu zeichnen).
Wähle aus Ellipse Werkzeug aus dem linken Bereich und ziehen Sie Kreise um Ihre Schaltflächen. Sie können auch Ihren ersten Kreis einfach kopieren und einfügen.
Benutzen Objekt> Anordnen> Nach hinten senden die Kreise hinter dem Text und nicht über ihnen platzieren. Alternativ können Sie die Kreise einzeln auswählen und die verwenden Aussehen Abschnitt im rechten Bereich, um ihre Füllung zu entfernen, so dass derselbe Effekt erzielt wird.

Wie andere Adobe-Produkte verfügt XD über automatische Hilfslinien, mit deren Hilfe Sie Elemente platzieren können. Wenn Sie die exakten Koordinaten ändern möchten, können Sie ein beliebiges Element auswählen und im rechten Fensterbereich seine Position (sowie Größe und Drehung) ändern..
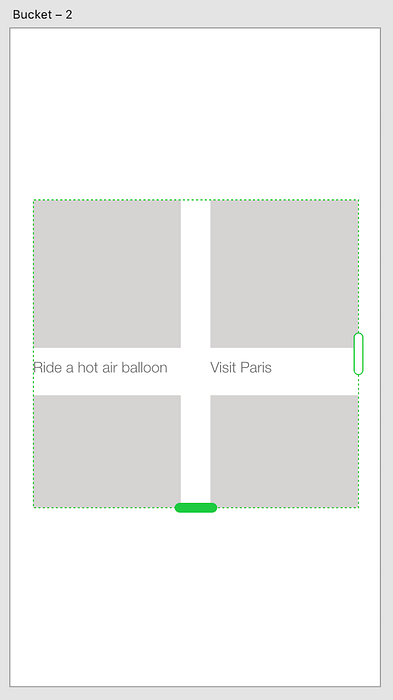
Für unseren Listenbildschirm verwenden wir eine XD-Funktion namens Wiederholen Sie das Raster. Wenn für Ihr Wireframe Elemente oder Inhaltslisten wiederholt werden müssen, können Sie dies mit der Funktion "Wiederholungsraster" tun, ohne dass Änderungen vorgenommen werden, die automatisch im gesamten Raster aktualisiert werden.
Verwenden Sie die Rechteck Werkzeug aus dem linken Bereich, um ein 150px x 150px Rechteck zu zeichnen, und verwenden Sie dann das Füllen Klicken Sie im rechten Fensterbereich auf hellgrau, um anzuzeigen, dass es sich um einen Bildplatzhalter handelt. Fügen Sie darunter eine Beschriftung hinzu Text Werkzeug. Wählen Sie beide zusammen aus und erstellen Sie eine Kopie neben sich, um eine Inhaltszeile zu erstellen.
Sie können Platzhaltertext verwenden (z. B. Designer-Standard), Lorem Ipsum) für Ihre Inhaltsliste, aber ich mag es sogar, meine Drahtmodelle um einen Teil der Personalisierung zu ergänzen, da ich dadurch von Anfang an ein Gefühl für die gesamte Erfahrung bekomme. Jetzt enthält unsere Eimer-Liste Artikel wie "Mit dem Heißluftballon fahren" und "Paris besuchen"..
Markieren Sie nun alle Elemente in Ihrer Zeile zusammen und klicken Sie auf Wiederholen Sie das Raster im rechten Fensterbereich (oder Objekt> Raster wiederholen). Um Ihre Auswahl werden eine grüne Umrandung und grüne Schieberegler angezeigt, mit denen Sie Ihre Inhaltsliste in jede Richtung erweitern können (in unserem Fall vertikal). Klicken Sie jetzt und ziehen Sie so lange, bis Sie eine weitere Reihe bilden (obwohl Sie natürlich weitergehen können)..

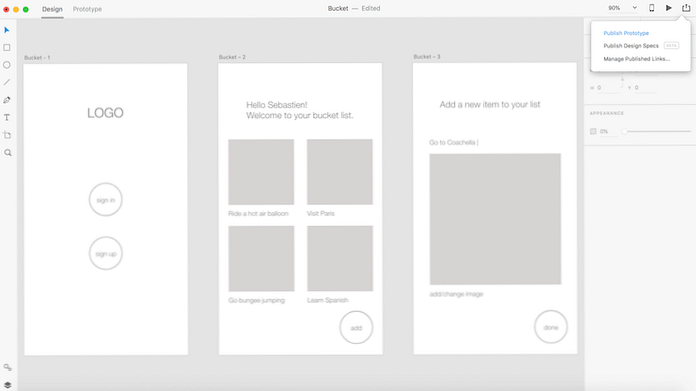
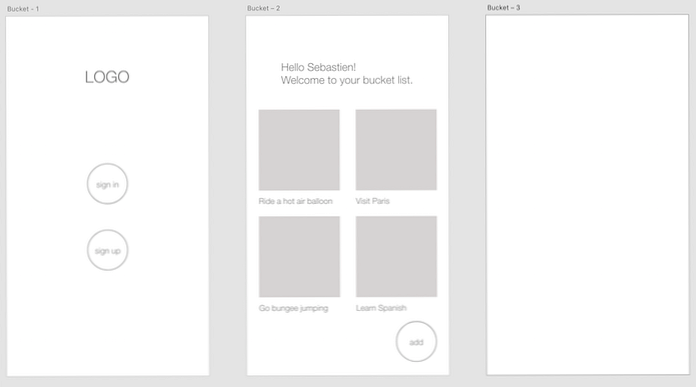
Du kannst den ... benutzen Text erneut, um eine Begrüßungsnachricht (wie in der Abbildung unten) zu schreiben, und kopieren Sie eine der Schaltflächen vom ersten Bildschirm aus, um sie erneut für die Schaltfläche "Hinzufügen" zu verwenden (doppelklicken Sie auf den Text, um ihn zu ändern). Sie können auch den Text für alle Elemente in Ihrem Raster ändern.

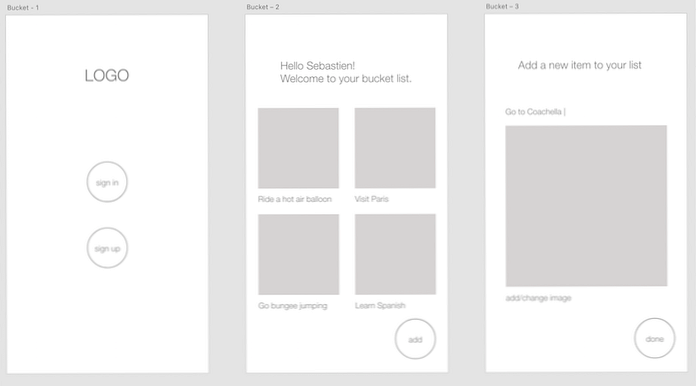
Lassen Sie uns schließlich einen Bildschirm für den Benutzer mit einem Rahmen versehen, um ein neues Element zu seiner Bucket-Liste hinzuzufügen.
Wiederholung ist der Schlüssel zum Erlernen neuer Konzepte. Wiederholen Sie daher einige der bereits verwendeten Fähigkeiten. Verwenden Sie die Text Mit diesem Werkzeug können Sie ein in Arbeit befindliches Element ausschreiben ("Gehe zu Coachella" in der Abbildung unten) und optional den vertikalen Balken am Ende des Texts über die Tastatur einfügen, damit er wie ein Cursor aussieht (und diesen Text mitteilt) wird vom Benutzer eingegeben).
Verwenden Sie die Text und Rechteck Werkzeuge wie zuvor, um die übrigen Elemente dieser Zeichenfläche hinzuzufügen. Verwenden Sie die Schaltfläche aus den vorherigen Bildschirmen erneut für die Schaltfläche "Fertig", damit der Benutzer das Hinzufügen eines neuen Elements abschließen kann.

Und das ist es - Sie können jetzt in Ihrer Bucket-Liste die Option "Wireframe lernen" aktivieren!
Mit Adobe XD können Sie alles, woran Sie gerade arbeiten, schnell und einfach mit Mitarbeitern und anderen Interessengruppen teilen.
Wenn Sie für einen Kunden an einer App oder Website arbeiten, können Sie ihnen einen Link zu Ihrem Designprojekt freigeben, indem Sie auswählen Datei> Freigeben> Prototyp veröffentlichen. Dies ist völlig freiwillig, aber die Zusammenarbeit ist ein wichtiger Bestandteil von Wireframing. Scheuen Sie sich also nicht, das, was Sie getan haben, mitzuteilen und Feedback zu erhalten.
Wireframing ist die perfekte Übung, um die Tools von Adobe XD zu erlernen, und wir haben in diesem Tutorial nur die Grundlagen behandelt. Weitere Lernressourcen zu diesem Thema finden Sie unter den folgenden Links.
