 Share
Share
Wenn das WordPress-Team eine neue Version veröffentlicht, werden einige neue Funktionen nicht nur für Benutzer, sondern auch für Entwickler eingeführt. WordPress bietet eine Vielzahl von Tools, die die Entwicklung neuer fantastischer Designs oder Plugins erleichtern.
Eine der neuesten verfügbaren APIs für WordPress-Entwickler ist der neue Color Picker. Mit dieser Funktion können Sie das Standardtextfeld durch eine nette und benutzerfreundliche Farbauswahl ersetzen.
In diesem Tutorial werde ich Ihnen zeigen, wie Sie die Farbauswahl in Ihrem WordPress-Projekt hinzufügen. Lass uns anfangen.
Es gibt einige interessante Gründe, warum WordPress-Entwickler die Farbauswahl mithilfe der neuen Picker-API implementieren sollten:
Nachdem wir einige der wichtigsten Aspekte von WordPress Color Picker behandelt haben, fügen wir sie in unser Plugin oder Thema ein.
Bevor Sie fortfahren, muss ich angeben, dass die Color Picker-API mit WordPress Version 3.5 eingeführt wurde. Um dieses Tutorial durchzuarbeiten, müssen Sie sicherstellen, dass Version 3.5 oder höher installiert ist.
Um die Farbauswahl hinzuzufügen, fügen Sie einfach eine jQuery-Datei und eine Stylesheet-Datei hinzu. Die folgenden Codezeilen zeigen Ihnen, wie das geht.
add_action ('admin_enqueue_scripts', 'wptuts_add_color_picker'); Funktion wptuts_add_color_picker ($ hook) if (is_admin ()) // Füge die Farbauswahl-CSS-Datei hinzu wp_enqueue_style ('wp-color-picker'); // Unsere benutzerdefinierte jQuery-Datei in die Abhängigkeit der WordPress-Farbauswahl einschließen wp_enqueue_script ('custom-script-handle', plugins_url ('custom-script.js', __FILE__), array ('wp-color-picker'), false, true ; Beachten Sie, dass, wenn wir die aufgenommen haben custom-script.js mit wp-Farbauswahl Abhängigkeit. Jetzt können Sie den Farbwähler auf Ihre Textfelder in Ihrer jQuery-Datei anwenden.
(function ($) // Hinzufügen von Farbwählern zu allen Eingaben, die die 'Farbfeld'-Klasse $ haben (function () $ ('. color-field '). wpColorPicker (););) (jQuery) ; An dieser Stelle ist es an der Zeit zu zeigen, wie der Color Picker in ein echtes Plugin integriert wird.
Folgendes werden wir behandeln:
Sobald Sie Ihr Plugin in Ihrem WordPress eingerichtet haben WP-Inhalt / Plugins Ordner können wir loslegen. Das Bild unten zeigt, wie ich das Plugin für dieses Tutorial strukturiert habe.
 Plugin-Struktur
Plugin-Struktur Innerhalb Farbauswahl-Plugin.php Datei, schreiben Sie die Kommentare mit Plugin-Info und erstellen Sie eine neue PHP-Klasse namens CPA_Theme_Options. Der folgende Code zeigt alle Klassenmethoden, die wir Schritt für Schritt implementieren werden.
/ * Plugin-Name: Farbauswahl-API-Plugin-URI: http://code.tutsplus.com Beschreibung: Demo zur neuen Farbauswahl-API-Version: 1.0 Autor: code.tutsplus.com Autoren-URI: http: //code.tutsplus. com * / / ** * Hauptklasse - CPA steht für Color Picker API * / class CPA_Theme_Options / * --------------------------- ----------------- * * Attribute * ----------------------------- --------------- * / / ** Bezieht sich auf eine einzelne Instanz dieser Klasse. * / private static $ instance = null; / * Gespeicherte Optionen * / public $ -Optionen; /*--------------------------------------------* * Konstrukteur * ------------------------------------------ * / / ** * Erzeugt oder gibt eine Instanz dieser Klasse zurück. * * @return CPA_Theme_Options Eine einzelne Instanz dieser Klasse. * / public static function get_instance () if (null == self :: $ instance) self :: $ instance = new self; return self :: $ instance; // end get_instance; / ** * Initialisiert das Plugin durch Festlegen von Lokalisierungs-, Filter- und Verwaltungsfunktionen. * / private Funktion __construct () / * ----------------------------------- ----- * * Funktionen * --------------------------------------- --- * / / ** * Funktion zum Hinzufügen der Optionsseite unter dem Einstellungsmenü. * / public function add_page () / ** * Funktion, die die Optionsseite anzeigt. * / public function display_page () / ** * Funktion, mit der Optionen der Administrationsseite registriert werden. * / public function register_page_options () / ** * Funktion, die eine JavaScript-Datei für Color Piker hinzufügt. * / public function enqueue_admin_js () / ** * Funktion, die alle Felder überprüft. * / public function validate_options ($ fields) / ** * Diese Funktion prüft, ob der Wert eine gültige HEX-Farbe ist. * / public function check_color ($ value) / ** * Rückruffunktion für den Einstellungsbereich * / public function display_section () / * Leer lassen * / / ** * Funktionen, die die Felder anzeigen. * / public function title_settings_field () öffentliche Funktion bg_settings_field () // Klasse beenden CPA_Theme_Options :: get_instance ();
Als Erstes implementieren wir den Klassenkonstruktor. Der folgende Code zeigt, was das Plugin tun wird, wenn eine neue Instanz erstellt wird.
Es wird:
Optionen Attribut mit gespeicherten Einstellungen.private Funktion __construct () // Füge die Seite zum Admin-Menü hinzu add_action ('admin_menu', array (& $ this, 'add_page')); // Seitenoptionen registrieren add_action ('admin_init', array (& $ this, 'register_page_options')); // Css-Regeln für Color Picker wp_enqueue_style ('wp-color-picker'); // Javascript registrieren add_action ('admin_enqueue_scripts', array ($ this, 'enqueue_admin_js')); // Registrierte Option erhalten $ this-> options = get_option ('cpa_settings_options'); Im nächsten Schritt wird beschrieben, wie Sie die Optionsseite hinzufügen und anzeigen.
/ ** * Funktion zum Hinzufügen der Optionsseite unter dem Einstellungsmenü. * / public function add_page () // $ page_title, $ menu_title, $ fähigkeit, $ menu_slug, $ callback_function add_options_page ('Theme-Optionen', 'Theme-Optionen', 'manage_options', __FILE__, array ($ this, 'display_page' )); / ** * Funktion, die die Optionsseite anzeigt. * / public function display_page () ?> Theme-Optionen
Beachten Sie, dass wir bereits geschrieben haben display_page () method - der Code zum Hinzufügen des Formulars, der Felder und der Schaltfläche zum Senden, um die Seitenoptionen zu registrieren.
Schritt 5
In diesem Schritt werden wir die Methoden implementieren, die zwei Einstellungsfelder registrieren und anzeigen: Blog Titel Feld und Hintergrundfarbe Feld. Beide Felder gehören zum Theme-Optionen Sektion.
/ ** * Funktion, die Optionen für die Admin-Seite registriert. * / public function register_page_options () // Abschnitt für Optionsfelder hinzufügen add_settings_section ('cpa_section', 'Theme Options', Array ($ this, 'display_section'), __FILE__); // ID, Titel, Anzeige cb, page // Titelfeld hinzufügen add_settings_field ('cpa_title_field', 'Blog Title', Array ($ this, 'title_settings_field'), __FILE__, 'cpa_section'); // ID, Titel, Anzeige cb, Seite, Abschnitt // Hintergrundfarbe-Feld hinzufügen add_settings_field ('cpa_bg_field', 'Background Color', Array ($ this, 'bg_settings_field'), __FILE__, 'cpa_section'); // ID, Titel, Anzeige cb, page, section // Registereinstellungen register_setting (__FILE__, 'cpa_settings_options', array ($ this, 'validate_options')); // Optionsgruppe, Optionsname, bereinigen cb / ** * Funktionen, die die Felder anzeigen. * / public function title_settings_field () $ val = (isset ($ this-> options ['title']))? $ this-> options ['title']: "; echo"'; public function bg_settings_field () $ val = (isset ($ this-> options ['title']))? $ this-> options ['background']: "; echo"'; Schritt 6
Diese Schritte konzentrieren sich auf die Validierung. Der folgende Code zeigt, wie die beiden Felder vor dem Speichern überprüft werden.
/ ** * Funktion, die alle Felder überprüft. * / public Funktion validate_options ($ fields) $ valid_fields = array (); // Titelfeld validieren $ title = trim ($ fields ['title']); $ valid_fields ['title'] = strip_tags (striplashes ($ title)); // Hintergrundfarbe überprüfen $ background = trim ($ fields ['background']); $ background = strip_tags (striplashes ($ background)); // Prüfen Sie, ob eine gültige Hex-Farbe ist, wenn (FALSE === $ this-> check_color ($ background)) // Setzen Sie die Fehlermeldung add_settings_error ('cpa_settings_options', 'cpa_bg_error', 'Eine gültige Farbe für Hintergrund einfügen'). , 'Error' ); // $ einstellung, $ code, $ message, $ type // Liefert den vorherigen gültigen Wert $ valid_fields ['background'] = $ this-> options ['background']; else $ valid_fields ['background'] = $ background; geben Sie apply_filters zurück ('validate_options', $ valid_fields, $ fields); / ** * Funktion, die überprüft, ob der Wert eine gültige HEX-Farbe ist. * / public function check_color ($ value) if (preg_match ('/ ^ # [a-f0-9] 6 $ / i', $ value)) // Wenn der Benutzer eine HEX-Farbe mit # einfügt, geben Sie true zurück ; falsch zurückgeben; Wenn der Benutzer versucht, den Farbcode manuell einzugeben, benachrichtigt der Farbwähler ihn oder sie, dass er / sie einen ungültigen Wert in das Übermittlungsformular eingegeben hat. Farbe wird jedoch - obwohl sie möglicherweise falsch ist - immer noch gespeichert. Das check_color () Die Funktion achtet darauf, die Farbeingabe zu überprüfen.
Schritt 7
Dies ist der letzte Schritt, in dem wir unsere JavaScript-Datei einfügen, die ein einfaches Textfeld in eine nützliche Farbauswahl konvertiert.
/ ** * Funktion zum Hinzufügen einer JavaScript-Datei für Color Piker. * / public function enqueue_admin_js () // Stellen Sie sicher, dass die wp-color-picker Dependecy zur js-Datei wp_enqueue_script ('cpa_custom_js', plugins_url ('jquery.custom.js', __FILE__), array hinzugefügt wird. wp-color-picker '), ", true); Lass uns die erstellenjquery.custom.js Datei.
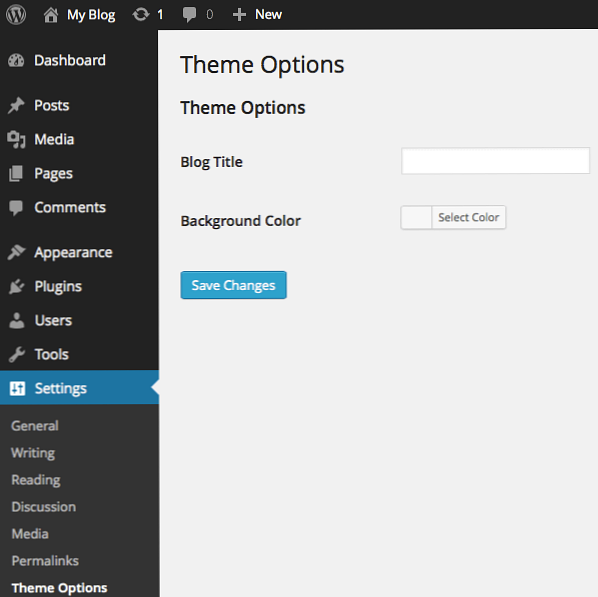
(function ($) $ (function () // Farbwähler zu allen Eingängen hinzufügen, die die 'Farbfeld'-Klasse $ haben (' .cpa-color-picker ') .wpColorPicker (););) () jQuery); Wenn Sie versuchen, das Plugin zu aktivieren, sollten Sie eine Dashboard-Seite mit allen Feldern wie in der folgenden Abbildung erhalten:
 Letzte Admin-Seite
Letzte Admin-Seite
Das ist es!
In diesem Lernprogramm haben Sie gelernt, wie Sie den neuen Color Picker von WordPress einbinden können. In der Plugin-Demo habe ich Ihnen gezeigt, wie Sie den Farbwähler in ein echtes Plugin integrieren, aber Sie können die API dort verwenden, wo Sie sie benötigen, z. B. in einer Meta-Box, einem Widget-Formular usw..
Der Color Picker funktioniert mit WordPress 3.5+, aber wenn ein Benutzer eine frühere Version hat, funktioniert Ihr Code. Vergewissern Sie sich, dass Sie jede Farbeingabe mit Hilfe von überprüfen check_color () Methode gezeigt in Schritt 6.
Jetzt werden Ihre Plugins oder Themes leistungsfähiger und benutzerfreundlicher.
