 Share
Share
In letzter Zeit gab es eine beträchtliche Menge an Buzz um eine neue Webplattform namens Meteor. In diesem Artikel werde ich erklären, was es ist und warum Sie es für Ihre zukünftigen Anwendungen in Betracht ziehen sollten!
Stellen Sie sich Meteor nicht als Paketmanager vor, denn er ist weitaus leistungsfähiger!
Meteor ist ein JavaScript-Framework, das auf vielen kleinen Paketen aufbaut. Einige davon verwenden Sie möglicherweise bereits, wie beispielsweise MongoDB oder jQuery. Denken Sie jedoch nicht an Meteor als Paketmanager, denn er ist weitaus mächtiger! Meteor hat diese Pakete so angepasst, dass sie als "intelligente Pakete" bezeichnet werden, die nahtlos miteinander kommunizieren.
Meteor ist bei weitem die am einfachsten zu installierende Entwicklungsumgebung mit einem einzeiligen Befehl, der eine Datenbank, einen Entwicklungsserver und ein Befehlszeilenprogramm installiert, das die Erstellung und Bereitstellung Ihrer Anwendungen übernimmt. Ich werde Ihnen zeigen, wie man es installiert.
Wenn ich kurz definieren muss, wie Meteor Ihnen helfen kann, muss ich sagen, dass es die Geschwindigkeit ist, mit der Sie Ihre Anwendungen entwickeln können. Sites, für die früher Tausende Codezeilen erforderlich waren, benötigen in Meteor nur wenige hundert. Dazu werden drei Hauptmerkmale kombiniert:
Durch die Kombination dieser drei Funktionen haben die Meteor-Mitarbeiter einen sehr leistungsfähigen Rahmen und einen völlig neuen Programmieransatz geschaffen. Nun wollen wir mal sehen, was jedes davon bedeutet.
In Meteor programmieren Sie keine Routinen und Funktionen, Sie programmieren Seitenelemente. Es ist sehr komponentenorientiert, indem es lediglich Meteor anweist, wie etwas funktionieren soll, und es wird sich darum kümmern, die Seite in Echtzeit zu aktualisieren. Dies bedeutet, dass Sie keinen AJAX- oder DOM-Manipulationscode schreiben müssen, wodurch Sie viel Zeit sparen.
In diesem Lernprogramm verwende ich Meteor, ohne seine Pakete anzupassen. Das Standard-Templating-Plugin für das Layout Ihrer Komponenten ist Handlebars. In Handlebars erstellen Sie Vorlagen für Ihre Komponenten, die Meteor zur Laufzeit verarbeitet und dynamisches HTML generiert. Lassen Sie uns eine Meteor-Anwendung erstellen, die ein Array von JSON-Objekten für jedes Produkt benötigt und den Namen, den Preis und die Verfügbarkeit anzeigt. Zunächst werde ich Meteor installieren und ein neues Projekt erstellen.
Öffnen Sie zunächst ein Terminalfenster und geben Sie die folgenden Befehle ein:
curl install.meteor.com | / bin / sh meteor cd produkte erstellen

Im Projektverzeichnis finden Sie drei Dateien: eine JavaScript-, HTML- und CSS-Datei. Öffnen Sie die HTML-Datei und ersetzen Sie deren Inhalt durch Folgendes:
Produkte > Produkte #each ProductArr/jederName
Preis: Preis
#if this.InStockDieser Artikel ist auf Lager
sonstDieser Artikel ist derzeit ausverkauft
/ob
Oben haben wir eine Vorlage für unsere Produkte erstellt, die im Grunde nur jedes Produkt durchläuft und den Namen, den Preis und die Verfügbarkeit anzeigt. Jetzt öffnen wir die JavaScript-Datei und ersetzen alles innerhalb der Meteor.is_client ob Aussage:
var Products = new Array (Name: "Screw Driver", Preis: "1.50", InStock: true, Name: "Hammer", Preis: "3.00", InStock: false); Template.Products.ProductArr = function () return Products; ;
Was auch immer im Inneren ist Meteor.is_client Abschnitt wird nur auf dem Client ausgeführt. Der größte Teil unseres Codes wird hier platziert. Das JavaScript ist das, was Sie erwarten könnten: ein Array für die Produkte und das ProdukteArr Variable, die wir in der Vorlage definiert haben. Um Ihre Anwendung zu testen, geben Sie einfach "Meteor"im Terminal und Meteor startet den Entwicklungsserver, damit Sie Ihre Anwendung testen können.
Man könnte also sagen, dass dies ziemlich cool ist, aber es ist im Wesentlichen nur die Standard-Lenkerfunktion - und wir haben das alle schon gesehen. Was jedoch Meteor im Hintergrund tut, ist der wirklich coole Teil. Meteor erkennt an, dass dieser Abschnitt der Seite auf der Produkte Array, also überwacht es diese Variable und, sobald sich Änderungen ergeben (d. h., Sie fügen ein Element hinzu). Meteor aktualisiert die Seite automatisch mit Ihren neuen Änderungen… in Echtzeit! Das ist nicht alles; Wenn Sie diesen Produkten eine Ereignisbehandlungsroutine hinzufügen, müssen Sie nicht zu erraten beginnen, welche Taste der Benutzer gedrückt hat, indem Sie benutzerdefinierte Attribute hinzufügen oder das DOM lesen, da Meteor das Ereignis für das Objekt selbst aufruft - so haben Sie Zugriff zu seinen Eigenschaften.
Um dies zu demonstrieren, fügen Sie eine Bestätigungsmeldung hinzu, wenn ein Benutzer auf ein Produkt klickt. Fügen Sie nach der vorherigen Funktion den folgenden Code hinzu:
Template.Products.events = "click .Product": function () if (this.InStock) bestätigen ("Möchten Sie ein" + this.Name + "für" + this.Price + "$" kaufen) ; else alert ("Dieser Artikel ist nicht auf Lager"); ; Diese Funktion wird für das Originalobjekt und nicht für das Seitenelement aufgerufen. Sie können also damit arbeiten, ohne vorher feststellen zu müssen, welches Produkt dem angeklickten Element entspricht. Ein weiterer erwähnenswerter Punkt ist, dass wir bei der Deklaration von Ereignissen in Meteor CSS-Regeln verwenden. Dies bedeutet, dass Punkte für Klassen verwendet werden, Pfund-Symbole für IDs und der Name des Tags für HTML-Elemente.
Meteor wird mit einer MongoDB-Version geliefert, die sowohl auf dem Server als auch auf dem Client funktioniert.
Standardmäßig wird Meteor mit einer Version von MongoDB geliefert, die sowohl auf dem Server als auch auf dem Client funktioniert. Auf dem Server funktioniert es wie erwartet, aber die Datenbank auf dem Client ist eher eine Pseudo-Datenbank. Was ich damit meine ist, dass Meteor eine API geschrieben hat, die die Mongo-API nachahmt, jedoch für eine benutzerdefinierte Datenbank, die im Speicher des Clients zwischengespeichert wird. Auf diese Weise können Sie Teilmengen von Daten senden. Wenn Sie beispielsweise möchten, dass der Benutzer nur bestimmte Zeilen hat oder Sie die Kennwortspalte nicht senden möchten, können Sie mit Meteor die gewünschten Informationen einfach "veröffentlichen", und Meteor behandelt sie als Datenbank auf dem Client So können Sie Ihre Anwendung schneller und sicherer machen!
Durch das Ablegen der Datenbank auf dem Client können Sie die Datenbank direkt in Ihre HTML-Seite einspeisen. Zum Beispiel können wir im vorherigen Beispiel, anstatt die Produkte aus einem Array zu holen, das Feld einspeisen Produkte Datenbank. Jedes Mal, wenn sich die Datenbank ändert, werden Ihre Updates in Echtzeit an alle Clients übermittelt.
Um dies in unsere Anwendung zu integrieren, müssen wir zuerst die Datenbank oben in unsere Anwendung einfügen, bevor die is_client ob Anweisung, weil die Datenbank sowohl für den Client als auch für den Server ist. Fügen Sie den folgenden Code hinzu:
var Products = neue Meteor.Collection ("Produkte"); Als nächstes können Sie das löschen Produkte Array, das wir zuvor erstellt haben, und ändern Sie das ProdukteArr Funktion wie folgt aussehen:
Template.Products.ProductArr = function () return Products.find (, sort: Name: 1); ;
Ein weiterer Pluspunkt für die Datenbank auf dem Client ist, dass Sie die Sortier-API von MongoDB verwenden können, um die Elemente auf der Seite automatisch auf Datenbankebene zu sortieren. Dadurch sparen Sie beim Entwickeln Ihrer Anwendung viel mehr Zeit. Sie können entweder Datensätze im Code oder in der Konsole Ihres Browsers hinzufügen. In jedem Fall würden Sie die einfügen Befehl auf der Produkte Variable. Hier ist ein Beispiel:
Products.insert (Name: "Hammer", Preis: 4.50, InStock: true); Products.insert (Name: "Wrench", Preis: 2.70, InStock: true); Products.insert (Name: "Screw Driver", Preis: 3.00, InStock: false); Products.insert (Name: "Drill", Preis: 5.25, InStock: true);
Ich habe die Google Chrome-Konsole verwendet, um diesen Code einzugeben. Sie können dies jedoch auch in Ihrem Editor tun.

Meteor aktualisiert Ihre Benutzeroberfläche in Echtzeit.
Zum Schluss kommen wir zu Meteors Latenzausgleich. Inzwischen wissen wir, dass wir Elemente definieren, sie mit einer Datenbank verbinden können, und Meteor aktualisiert Ihre Site automatisch. Die enge Verbindung Ihrer Anwendung mit einer Datenbank kann jedoch ein ernstes Problem darstellen. Wenn sich Ihre Anwendung nur ändert, wenn die Datenbank dies tut, kann es zwischen dem Klicken des Benutzers, dem Übertragen der Änderungen in die Datenbank und dem Zurückkehren zu Ihrer Anwendung eine gewisse Verzögerung geben. Dadurch kann sich Ihre Website langsamer anfühlen, als sie sollte.
Nun, das Meteor-Team hat bereits daran gedacht. Sie schufen das, was sie als "Latenzausgleich" bezeichnen. Wenn Sie etwas an die Datenbank senden, tut Meteor sofort so, als hätte er die neuen Updates von der Datenbank erhalten, und aktualisiert Ihre Benutzeroberfläche in Echtzeit. Auf diese Weise muss Meteor nicht auf die Aktualisierung der Datenbank warten, und Ihre Benutzer sehen die Änderungen sofort, wenn sie vorgenommen werden. In den seltenen Fällen, in denen Ihr Update den Server nicht erreicht, werden die Daten von Meteor abgeglichen und die Aktualisierungen an den Browser übermittelt, ohne dass Sie eine einzige Codezeile schreiben müssen.
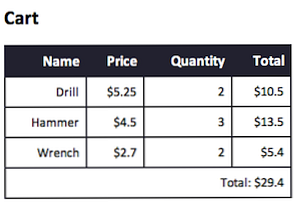
Um dieses Lernprogramm zu beenden, fügen wir einen Einkaufswagen hinzu, um die Latenzausgleichsfunktion in Aktion anzuzeigen. Zuerst fügen wir den HTML-Code für den Warenkorb hinzu:
> Produkte > Einkaufswagen
#each CartItems Name Preis Menge Gesamt /jeder Name $ Preis Menge $ Gesamt Gesamt: $ SubTotal Jetzt fügen wir das notwendige JavaScript hinzu, damit dies funktioniert:
var Cart = neue Meteor.Collection ("Cart"); Template.Cart.CartItems = function () return Cart.find (, sort: Name: 1); ; Template.Cart.Total = function () return this.Price * this.Quantity; ; Template.Cart.SubTotal = function () var Items = Cart.find (); var sum = 0; Items.forEach (Funktion (Item) Sum + = Item.Price * Item.Quantity;); return sum; ;Dieses JavaScript ist ziemlich einfach. Die erste Zeile fügt das hinzu
WagenBei der Sammlung wird mit der nächsten Funktion die Datenbank mit dem Warenkorb verbunden. Die dritte Funktion gibt den Gesamtpreis für jeden Artikel im Warenkorb zurück, und die letzte Funktion gibt die Zwischensumme für das Ende des Warenkorbs zurück.Um dies zu einer voll funktionsfähigen Demo zu machen, müssen Sie das Ereignis ändern, das wir vorgenommen haben, wenn der Benutzer auf ein Produkt klickt, und den Artikel in den Warenkorb legen. Hier ist der vollständige Event-Handler:
Template.Products.events = "click .Product": function () if (this.InStock) if (Cart.find (Name: this.Name, Price: this.Price). Count ()> 0 ) if (bestätigen ("Möchten Sie einen anderen kaufen" + this.Name)) Cart.update (Name: this.Name, Price: this.Price, $ inc: Quantity: 1); else if (bestätigen ("Möchten Sie ein" + this.Name + "für" + this.Price + "$" kaufen)) Cart.insert (Name: this.Name, Price: this.Price, Menge: 1 ); else alert ("Dieser Artikel ist nicht auf Lager"); ;Und da hast du es! Eine Produktseite und ein Warenkorb in nur wenigen Codezeilen. Durch diese Strukturierung des Frameworks ist Ihr Code nicht nur kürzer, sondern auch elegant. Leider wurde in der Meteor-Version zum Zeitpunkt dieses Schreibens das "Einsetzen" in die Datenbank noch nicht implementiert. Daher musste ich manuell überprüfen, ob das Produkt bereits im Warenkorb war oder nicht.

Einsatz
Nachdem Sie Ihre App erstellt haben, können Sie sie im Web bereitstellen. Meteor bietet uns zwei Möglichkeiten:
- Nutzen Sie ihre kostenlosen Server, die die Meteor-Mitarbeiter eingerichtet haben
- Stellen Sie es auf einem Server bereit, auf dem NodeJS und MongoDB installiert sind. Auf diese Weise können Sie Ihre App auf jedem Server bereitstellen, auf den Sie über Terminalzugriff verfügen.
Bereitstellung auf den Meteor-Servern
Die Bereitstellung auf ihren kostenlosen Servern ist einfach. Sie müssen nur Folgendes eingeben: "
meteor setzt yourSitesName.meteor.com ein". Dies stellt einen kostenlosen Hostnamen bereit und lädt Ihre Anwendung hoch, um dort ausgeführt zu werden. Sie können diese Option auch mit Ihrem eigenen benutzerdefinierten Domänennamen verwenden, z. B." YourSite.com ". Dann müssen Sie jedoch die DNS-Einstellungen Ihrer Site ändern verweisen Sie auf origin.meteor.com.Bereitstellung auf Ihrem eigenen Server
Die andere Option ist, es auf Ihrem eigenen Server auszuführen, indem Sie Folgendes eingeben: "
Meteor-Bündel."Dadurch werden alle zum Ausführen erforderlichen Dateien gepackt. Anschließend müssen Sie Ihre MongoDB - Datenbank und die NodeJS - Abhängigkeiten einrichten. Das Meteor - Team hat einREADMEim Paket, wenn Sie Ihre Anwendung bündeln. Diese Datei enthält genaue Anweisungen, um Ihre Anwendung zum Laufen zu bringen.Für ein Beispiel einer vollständigen Site in Meteor habe ich eine Demo-Site mit dem Namen "Tasks" erstellt. Sie können die Quelle hier auf GitHub oder die Live-Demo unter schedule.meteor.com anzeigen. Besonderer Dank geht an die Jungs von watracz.com für das Design.

Fazit
Zusammenfassen:
- Sie schreiben kein Ajax
- Keine DOM-Manipulation
- Datenbankzugriff auf dem Client
- Automatisch in Echtzeit
- Plattform öffnen
Obwohl Meteor noch in den Kinderschuhen steckt (Beta), gibt es nichts, was Sie nicht umgehen können. Die Zeit, die Meteor in Ihrer Anwendung einspart, rechtfertigt das seltene Vorkommen, in dem Sie möglicherweise eine Problemumgehung schreiben müssen. Mit einer vollständigen Veröffentlichung in weniger als einem Jahr werden alle aktuellen Knicke oder Fehler schnell der Vergangenheit angehören.
Ich hoffe, Ihnen hat dieses Tutorial gefallen. Wenn Sie Fragen haben, können Sie im Kommentarbereich unten einen Kommentar hinterlassen. Ich werde mein Bestes tun, um Ihnen zu helfen!
