 Share
Share
In diesem Lernprogramm verwenden wir ScrollMagic.js, eine äußerst beliebte JavaScript-Bibliothek, um eine Seitenleiste zu erstellen, die beim Scrollen der Seiten zum Stehen kommt. In drei Schritten (HTML, CSS und JavaScript) wird der gesamte Prozess beschrieben.
Folgendes erstellen wir (schauen Sie sich die Vollbildversion an, um ihre volle Magie zu erleben und geben Sie ein paar ♥):
Die Seitenleiste wird nur fixiert, wenn das Browserfenster mindestens 768 Pixel breit ist und den oberen Rand des Ansichtsfensters erreicht. Bei kleineren Bildschirmen kam es zu einem gestapelten Layout.
Die beste Beschreibung für ScrollMagic finden Sie auf der Github-Seite:
"Die Javascript-Bibliothek für magische Scroll-Interaktionen."
Es wurde von Jan Paepke erstellt und kann mit der Greensock Animation Platform (GSAP) effektiv kombiniert werden, um komplexe und attraktive JavaScript-Animationen zu erstellen. Um die Funktionen von ScrollMagic besser zu verstehen, werfen Sie einen Blick auf diese Liste von Beispielen und werfen Sie einen Blick auf diese Tutorials und Kurse zu Tuts+.
Um mit ScrollMagic beginnen zu können, müssen Sie es zunächst in Ihre Projekte aufnehmen. Sie können es herunterladen, indem Sie das GitHub-Repo besuchen, einen Paketmanager verwenden (z. B. npm) oder die erforderlichen Assets über ein CDN (z. B. cdnjs) laden..
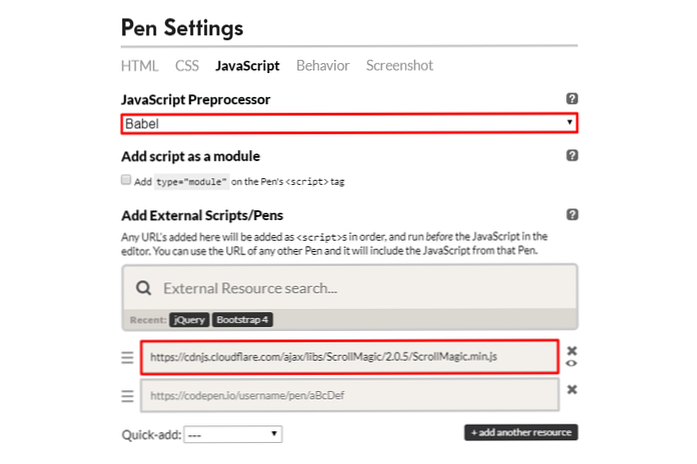
Für unsere Demo wählen wir die letzte Option. In diesem Sinne, wenn Sie unter die schauen die Einstellungen Auf der Registerkarte unseres Demo-Stifts sehen Sie, dass ich eine externe JavaScript-Datei mitgegeben habe:

Ich habe auch Babel zum Kompilieren des ES6-Codes auf ES5 integriert.
Unser HTML-Code besteht aus zwei Hilfeabschnitten und einem Beitrag. Der Beitrag enthält zwei Unterabschnitte: die Details des Beitrags und die Seitenleiste des Beitrags. In einem realen Szenario könnte der Inhalt des Beitrags einem Blogbeitrag, einem Hotelzimmer oder einem Schulprogramm entsprechen.
Hier ist das Markup:
Für unser Beispiel definieren wir keine besonderen Stile. Interessanterweise verwenden wir jedoch ein CSS-Raster, um die Post-Inhalte auf mittleren Bildschirmen und höher zu gestalten (≤768px). .
Hier ist ein Teil des CSS:
.Abschnitt Anzeige: Flex; Ausrichten-Elemente: Mitte; Inhalt rechtfertigen: Mitte; Höhe: 100 Vh; Hintergrund: # ee3f3f; Farbe weiß; Text ausrichten: Mitte; .container max-width: 1000px; Marge: 0 auto; @media screen und (min-width: 768px) .post-content display: grid; Gitterlücke: 20px; Raster-Template-Spalten: 70% 30%;

Wenn HTML und CSS vorhanden sind, können wir den JavaScript-Code untersuchen, der für das Starten von ScrollMagic verantwortlich ist.
Beachten Sie, dass der beste Weg, die Funktionsweise dieses Plugins zu verstehen, darin besteht, die Dokumentation zu lesen. Eine weitere nützliche Informationsquelle ist der von Petr Tichy erstellte Spickzettel von ScrollMagic.
Hier ist unser JavaScript-Code:
const postDetails = document.querySelector (". post-details"); const postSidebar = document.querySelector (". post-sidebar"); const postSidebarContent = document.querySelector (". post-sidebar> div"); // 1 const controller = new ScrollMagic.Controller (); // 2 const scene = new ScrollMagic.Scene (triggerElement: postSidebar, triggerHook: 0, duration: getDuration). AddTo (Controller); // 3 if (window.matchMedia ("(min-width: 768px)"). Passt) scene.setPin (postSidebar, pushFollowers: false); // 4 window.addEventListener ("resize", () => if (window.matchMedia ("(min-width: 768px)"). Passt) scene.setPin (postSidebar, pushFollowers: false); else scene.removePin (postSidebar, true);); function getDuration () return postDetails.offsetHeight - postSidebarContent.offsetHeight; Beschreiben wir kurz die notwendigen Maßnahmen:
Das Plugin selbst hat eine großartige Browserunterstützung. Neben der Unterstützung des Plugins verwendet unser Demo CSS-Grid. Es funktioniert also nur in Browsern, die diese Layoutmethode unterstützen.
In diesem Lernprogramm ist es uns gelungen, eine Seitenleiste zu erstellen, die beim Scrollen der Seite klebrig wird. Unsere grundlegende Implementierung ist nicht das mächtigste, was Sie mit dieser erstaunlichen Bibliothek erstellen können, aber hoffentlich nützlich genug, um sie in einem anstehenden Projekt zu nutzen.
Wenn Sie mit den effektiveren ScrollMagic-Ansätzen für die Erstellung unserer Demo vertraut sind, lassen Sie uns dies in den folgenden Kommentaren wissen.
